
在2013年,一個幾乎都是文字的網站,甚至不用圖示的政府官網,竟然在英國年度設計獎(Designs of the Year 2013)中脫穎而出,奪下年度最佳設計獎,打敗了來自建築界、時裝圈、產品和家具設計、平面設計和交通運輸等領域的98項各式作品。這個網站就是英國政府新改版後的官方入口網站Gov.uk。
英國年度設計獎評審團評論,英國政府入口網在設計時經過深思熟慮,且讓使用者用政府網站體驗更簡單又快速。
英國首相David Cameron表示,英國政府致力於成為世界上資料最透明開放的政府,Gov.uk榮獲2013英國年度設計大獎,這是英國政府第一次落實,讓民眾在網站上可以找得到政府內部發生的事,並且這些資訊以清楚和一致的格式放在單一入口網。另外,這次獲獎的肯定,還可以加強民眾和政府的關係。
英國倫敦設計博物館館長Deyan Sudjic則表示,英國政府入口網讓上百萬的人生活變得更美好。Gov.uk看起來很優雅,且巧妙的採用由Margaret Calvert在1960年代設計的經典字體的修訂版。
另外,英國政府在2012年7月發布了新版網站後,使用率明顯大幅提升,在2013年時,英國政府入口網在全英國Alexa排名第79名,到了2014年Gov.uk的名次更提升到第64名,大幅前進了15名。
Gov.uk的核心思想:專注在使用者的需求上
英國政府入口網由政府數位服務團隊(Government Digital Service,GDS)首席設計師Ben Terrett帶領整個GDS團隊所設計,將英國政府上千個網站整合為一個入口網。
從2012年年初開始測試,到2012年10月正式上線。而到了2013年,英國政府大部分的機構與單位都已經整合至Gov.uk,接著就陸續整合其他約300個單位或機構,以及12個公營事業,包含BBC。
Ben Terrett表示,Gov.uk背後的核心思想是,使用者使用網站變得簡單且直觀。民眾每年使用政府網站的次數僅1~2次,且都是有特殊需求才上政府網站查詢,所以民眾不該花時間重新學習如何使用政府網站,GDS團隊所有工作的核心就是專注在使用者的需求。
此外,GDS團隊還發展出10個好設計的原則做為工作指引,目的是指導政府數位化服務,且將這10項原則公開,他們相信這也將有益於其他行業的設計師。
其中最重要的項目就是,從使用者需求開始,而非政府的需求。要了解使用者想要做的,而不是英國白廳(Whitehall)處理事情的過程。另一個重要的要點就是將資訊公開,分享程式碼、分享設計、分享點子、分享設計動機、分享失敗等,Ben Terrett表示,整個GDS團隊都相信,如果與同事、使用者,甚至整個世界,分享工作上的一切,可以讓工作變得更好。
除了這10個原則外,從2014年4月開始,所有英國政府單位提供的數位服務都要符合26個準則,包含所有新開發的軟體都以Open Source釋出,如有例外,則須說明等。
GDS團隊蒐集使用者需求改善入口網
英國政府入口網為了讓網站可以滿足使用者真正的需求,所以GDS團隊開始從Directgov入口網的網頁和搜尋項目的清單開始,改寫這些網頁和搜尋項目的描述,例如,「我需要回報護照遺失」或「我需要知道陪審團服務(Jury Service)包含哪些?」等。
接著GDS團隊從政府文件中彙整出1,800位使用者需求,決定哪些使用者需求納入Beta版,再彙整這些使用者需求,並改寫每項使用者需求為一致的格式,包含網頁的類型或網頁應用程式的類型,例如,一個簡單的回應頁面(Answer Page)、一個「離我最近(Find My Nearest)」的網頁應用程式等,最後設定每項使用者需求的優先順序。
GDS團隊建立一個小型的網頁應用程式Need-O-Tron,且其原始碼在GitHub上開放存取。Need-O-Tron用來管理這些使用者需求的處理過程,並且賦予每個使用者需求一個號碼,以便追蹤處理的狀況。此外,Need-O-Tron還可以追蹤使用者需求處理過程的歷史記錄,並且記錄決策的原因。
那麼,GDS團隊又是如何取捨使用者需求?根據悠識數位首席資訊架構師蔡明哲的簡報中指出,GDS團隊開會制定了一些規則,協助判斷哪些是真正的需求,這些規則包含「根據網站流量和搜尋的資料來判斷民眾是否真的需要?」、「民眾是否理性期待政府負責滿足這項需求?」、「只有政府能符合該項需求?或已經有別人做得更好?」、「該項需求是否正解釋某人的權利或義務?」、「該項需求是否剛好有助於政府服務數位化的方向?」等。
但要將使用者需求分組、排序、編排等是一大工程,一開始GDS團隊採用All Our Ideas的網頁分析工具直接分析資料,但此方法並沒有得到一個足夠明確的答案。
最後GDS團隊先依照規則篩選使用者需求,將問題的範圍縮小,接著再將留下的使用者需求廣泛的分類,例如房屋、警察、退休金等,每個分類由2~3人討論其中哪些需求可以合併、如何分級、採用何種格式等。
而這些需求的優先順序則依據使用者在Directgov搜尋項目的分析資料決定,這些需求的排序決定GDS團隊工作的優先順序,最重要的需求優先處理,且在少數客製的應用程式投入較多的開發時間,例如回報護照遺失等類的需求。
此外,GDS團隊還有一個顧客洞悉和多樣性研究小組(Customer Insight and Diversity Team)使用各種方法和工具來測試使用者,進而了解使用者的想法。
測試的方式從紙的形式到模擬網頁、線上交易或電話的互動聲音識別(Interactive Voice Recognition,IVR)等,從這些多元的測試方法中,可以得到傳統難以得到的使用者回饋,例如聾啞人士的使用者測試,GDS團隊與各慈善機構和協會合作,尋找願意受測的聾啞使用者。
新版Gov.uk不繼續使用圖示
英國政府網站在2011年設計雛形版本時,還採用了圖示(Icon),來協助使用者能依靠圖示辨識不同的內容,以便在使用者下一次造訪網站時,圖示可以有提醒功用。
起初,GDS團隊並沒有使用者行為的相關資料可做為設計時的參考資訊,所以他們依據過往的經驗和感覺決定加入圖示的設計。
但隨著時間的推移,經過大量的使用者測試後發現,這些圖示並沒有幫助使用者更容易記憶,也發現一些網頁的版面設計,特別是導覽(Guides)的設計,對使用者瀏覽網頁時,並沒有幫助。
這些結果促使GDS團隊重新思考網站的視覺設計,並且決定移除圖示設計,修改為更容易辨識的字體及排版。
Gov.uk的使用者測試包含科威特、土耳其、澳洲、泰國、阿拉伯聯合大公國、伊朗等地。
Gov.uk在經過全球使用者測試後,得到大量的使用者回饋,其中語言方面得到最多的回應,雖然在設計過程中已經知道指示的說明要清楚且明確,但偶爾還是會有文化差異,例如,用來解釋優先服務(Priority Service)的一句話「Jumping to the front of the queue.」,科威特人認為,這句話是非常粗魯的描述方式。
網站設計關鍵推手:英國政府GDS團隊
英國內閣在2011年成立了GDS團隊,並請來全球國會監督網站始祖My Society的創辦人之一Mike Bracken擔任這個團隊的負責任。
GDS團隊成立至今將近4年,負責領導政府數位化,主要業務包含,數位化來自全國各地政府的25個重要項目、打造且維護綜合政府服務的Gov.uk入口網、改變政府IT服務的方式等。
而GDS團隊不只是服務政府,其對政府所有的IT計畫都具有否決權,像是在今年4月,GDS就否決了英國邊境控管系統的專案。在2012/13年度英國財務報告中顯示,整個白廳公務員改變其工作方式,替納稅人省下10億英鎊,相當於替英國每個家庭節省了600英鎊的稅務支出。而這10億英鎊中有5億是GDS團隊的功勞。
曾在美國第一大設計公司IDEO服務7年的Pebbo執行長陳雅博認為,英國網站大受好評的關鍵正是,打造英國官網的英國政府GDS團隊是有實權可以幫助政府優化網站內容、政策設計等的單位。
就如同,Mike Bracken曾說:「我們不是來修政府網站,我們是來修政府的。」正因為不只是為了網站改版的目的而重新設計英國官網,而是為了重新改造英國政府,GDS才能顛覆了原來的政府網站設計框架,打造出不同凡響的年度最佳設計。
-%E7%89%B9%E5%88%A5%E4%BC%81%E5%8A%83-P88-400.png)
GDS團隊建立小型網頁應用程式Need-O-Tron,用來管理這些使用者需求的處理過程,並且賦予每個使用者需求一個號碼,以便追蹤處理的狀況,另外,還可以追蹤使用者需求處理過程的歷史記錄,並且記錄決策的原因。照片提供/GDS
-%E7%89%B9%E5%88%A5%E4%BC%81%E5%8A%83-P88-400_02.png)
GDS團隊先依照規則篩選使用者需求,將問題的範圍縮小,接著再將留下的使用者需求廣泛的分類,例如房屋、警察、退休金等,每個分類由2~3人討論其中哪些需求可以合併、如何分級、採用何種格式等。照片提供/GDS
-%E7%89%B9%E5%88%A5%E4%BC%81%E5%8A%83-P88-400_03.png)
GDS團隊還有一個顧客洞悉和多樣性研究小組(Customer Insight and Diversity Team)使用各種方法和工具來測試使用者,進而了解使用者的想法。照片提供/GDS
-%E7%89%B9%E5%88%A5%E4%BC%81%E5%8A%83-P90-400.png)
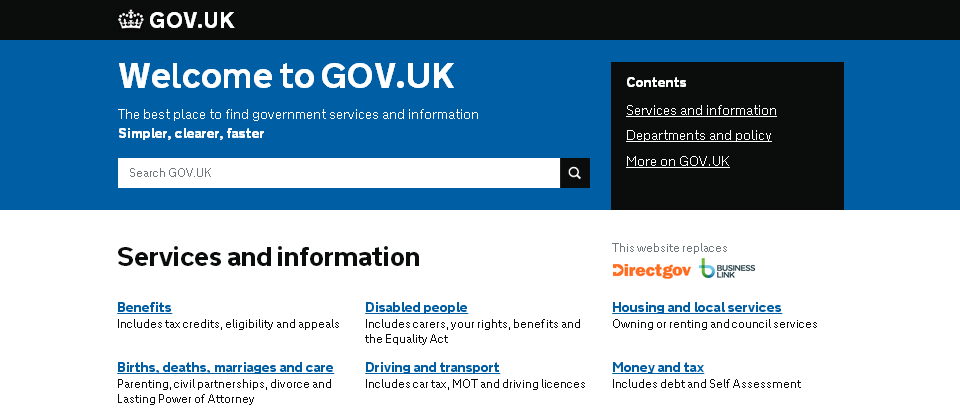
大量使用者測試後發現,圖示沒有幫助使用者更容易記憶,也發現導覽設計,對使用者瀏覽網頁時並沒有幫助,因此,GDS團隊決定移除圖示設計,修改為更容易辨識的字體及排版(圖右)。照片提供/GDS
-%E7%89%B9%E5%88%A5%E4%BC%81%E5%8A%83-P90-400_02.png)
GDS團隊不一定都用數位工具,像是為了整理全球測試用戶的回饋意見,就是將意見寫在便利貼上,直接在白板上分類。照片提供/GDS
Gov.uk網站十大設計原則
原則1:從使用者需求開始,而非政府的
設計過程中必須要從使用者真實的需求開始定義及思考,而不是依照目前的「辦公程序」來思考。必須依據資料,而非假設,來了解使用者真正的需求。
原則2:減法設計
政府應該只做只有政府才辦得到的事,如果有其他人正在做,那就去連繫他們。如果政府能夠提供其他人建立東西的資源,例如API,那就去做,政府應該專注在不可或缺的核心。
原則3:設計要根據資料
政府可以透過使用者在真實世界中的行為來蒐集資料,直到建立和開發的過程,都應該確保持續蒐集使用者行為的資料。政府還可使用雛形(Prototype)來現場測試真正的使用者,且應該要預想使用者的使用路徑,將蒐集到的這些資料應用在設計上。
原則4:做困難的事,簡化網站
讓事物看起來簡單這件事是容易的,但要讓事物可以簡易使用這件事是困難的,特別是相關系統很複雜的時候,但這就是政府應該做的事情。
原則5:反覆,然後再不斷反覆
建立有效服務的最佳方法就是從小規模且瘋狂反覆開始。從網站的Alpha版到Beta版釋出過程中,根據測試實際使用者的回饋資料,不斷增加新功能,且更精細的修改網站。
反覆修改可以降低失誤的風險,並且可以避免像是200頁的規格書所造成的工作瓶頸,而這也是數位化的核心優勢之一,政府建立網站並不是在造橋,有些部分可以還原或取消。
原則6:為內容而打造
容易理解的設計就是好設計,政府應該建立一個網站,要包含內容性、辨認性、可讀性等。政府網站設計不應該害怕明顯、不應該嘗試重塑網站設計的習慣,而是應該要設定清楚的期望。
政府網站設計是為了整個國家而設計,不僅僅只是為了習慣使用網路的人。實際上,往往需要政府服務的民眾都是上網有困難的人,如果在設計之初為這些人著想,應該就可以打造出對每個人都友善的網站。
原則7:可理解的內容
政府網站設計是設計給人用,所以需要思考民眾使用服務的內容。他們是使用一個資料庫?他們是使用手機上網?他們只熟悉Facebook?他們以前有上網的經驗?
政府網站是設計給各種不同技術和需求的使用者,需要了解政府網站服務的使用情況和使用的技術,否則只是設計漂亮的服務,但卻與民眾生活無關。
原則8:建立數位化服務,而不只是一個網站
數位化服務的開始和結束不一定都在同一個網站,有可能從搜尋引擎開始,結束於郵局的網站。而這正是政府需要設計的,即使無法控制它。
原則9:保持網站的一致且連續性
網站設計應該要使用同一種語言和一樣的設計模組,這有助於使用者熟悉網站的服務,至少基礎架構也要維持一致性。
原則10:公開資訊
將資訊公開,隨時與同事、使用者,甚至整個世界分享自己正在做的事情,分享程式碼、分享設計、分享點子、分享設計動機、分享失敗等。
主要是因為網站設計的開放性,造就網站更容易理解和查看,以提供更好的服務。
資料來源:英國GDS,iThome整理,2014年07月
英國數位服務的26個設計準則
1. 了解使用者需求,研究且深入了解使用數位服務的使用者,這有助於數位服務設計。
2. 建立一個能持續發展的多元團隊,能夠設計、建立和營運服務,並且由有決策能力的資深服務經理領導。
3. 與專家評估使用者資料和服務資訊的提供和存放,並且了解安全層級、法律責任和服務的相關風險。
4. 評估隱私風險,以確保個人資料的蒐集要求是恰當的。
5. 評估系統和工具,用來建立、營運、測量服務。
6. 以敏捷、反覆和使用者為中心的方法來建立服務。
7. 與GDS團隊討論並建立效能基準點,使用4個KPI來測量服務,包含每個數位服務處理的時效成本、使用者滿意度、完成率、數位服務使用率(Digital take-up)。
8. 分析雛形(Prototype)服務的成功率,並且將使用者回饋轉換為功能和下一階段的開發任務。
9. 創造一個簡單且直觀的服務,使用者可以在不需要協助的狀況下,第一次使用就上手。
10. 建立使用者真正需要,且適當的數位服務。
11. 與GDS團隊計畫適當的淘汰且替換任何既存的服務頻道。
12. 整合合法的非數位化需求服務。
13. 使用與Gov.uk一樣的設計模組來設計服務,以達到一致的使用者體驗。
14. 確保有能力和技術,能夠靈活且頻繁的更新和增進服務。
15. 公開所有新的原始碼,可以重複使用,並且在適當的許可下公布。
16. 使用開放標準和可用的共同政府平臺,例如身分驗證。
17. 使用假帳號和代表性使用者樣本測試真實環境下,所有常用瀏覽器和裝置的端到端服務。
18. 使用分析工具蒐集效能資料。
19. 建立可以頻繁反覆的服務,並且確保資源都齊全時,也可以這樣做。
20. 為正在進行的使用者研究,和使用性測試制定計畫,以持續探索使用者回饋內容。
21. 建立數位化服務使用者滿意度的基準,並透過效能平臺回報效能資料。
22. 建立數位化服務完成率的基準,並透過效能平臺回報效能資料。
23. 制定計畫以達到低耗能的數位化服務,並透過效能平臺回報效能資料。
24. 制定計畫以達到高數位化,且提供使用者真正需要的數位服務,並透過效能平臺回報效能資料。
25. 制定服務暫時中斷的計畫。
26. 從服務開始到結束,部長要負責測試這些數位服務。
資料來源:英國GDS,iThome整理,2014年07月
資料來源:悠識數位首席資訊架構師蔡明哲,使用者中心的網站設計原則-以gov.uk英國政府網站為例
相關報導請參考「打造屬於這時代的政府網站」