
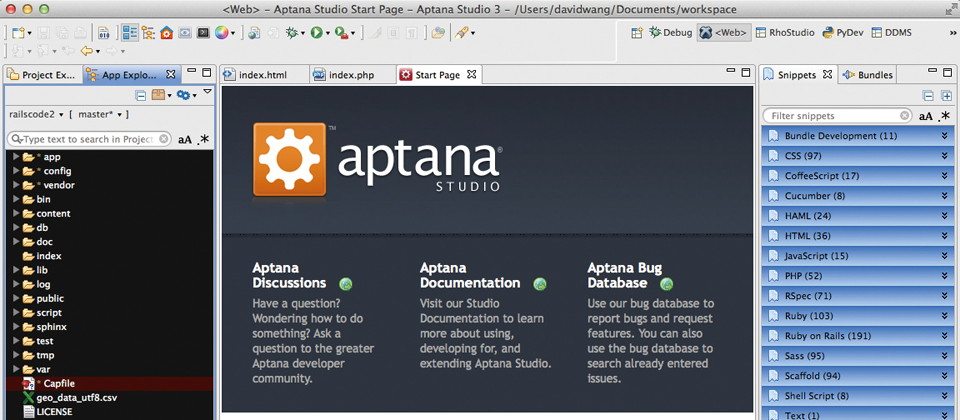
在眾多整合開發工具中,Aptana Studio 3(以下簡稱Aptana 3)是非常受到Ruby/Rails社群喜愛的網頁應用開發軟體,官網上的下載量已超過六百萬次。它是以Java為核心的Eclipse作為基礎來開發,因此具備跨平臺特性,同時也繼承Eclipse的靈活性,可以做為獨立的軟體執行,或是安裝成Eclipse的plugin來執行。
Aptana 3的編輯器支援HTML5、CSS3、JavaScript、Ruby/Rails、Python、PHP等網頁語言,除了延續前一版擁有的各項功能,在編輯器上也增加了許多新特性,其中最大的特色是將Git、Capistrano、Terminal這些工具,全都整合到其中,讓我們在單一的環境下,完成程式開發工作。
內建程式碼輔助與自動完成,並讓使用者自訂程式碼片段
Aptana 3的編輯器增加的新特性,包括內建HTML5、CSS3和JavaScript語法的智慧感知(IntelliSense),並支援各主流瀏覽器自訂的CSS3語法,幫助開發者解決跨瀏覽器的網頁開發問題。
然而在我們拿微軟Visual Studio (VS)2012與Aptana 3的編輯器功能進行比較後,我們發現Aptana 3對WAI-ARIA標準(Accessible Rich Internet Applications Suite)、HTML5元素屬性與CSS3語法的智慧感知功能,跟VS 2012相比,仍然顯得不夠強大。
例如在CSS編輯器的顏色選取器方面,Aptana 3不具備VS 2012所擁有的調色盤、透明度與顏色滴管等功能,使用上還是不直覺。此外我們也發現,Aptana 3的JavaScript編輯器,對最新版的JavaScript API並沒有提供完整的支援,例如當我們用到Geolocation API時,智慧感知並無法出現提示。
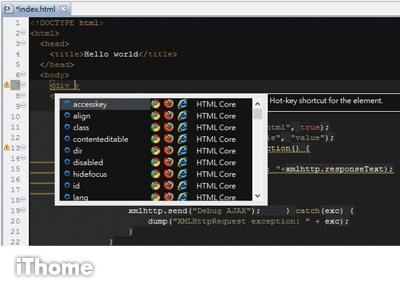
Aptana 3的程式碼輔助功能,可以在進行程式撰寫時,自動彈現提示視窗,以直觀的方式列出有哪些可用的屬性,同時顯示支援該屬性的瀏覽器版本。
此外我們可以透過內建的套件管理方式(Bundle),安裝一些外部擴充套件,還可以編輯常用或內建的程式碼片段,並且在程式碼輔助中使用。例如安裝WordPress擴展後,下次使用WordPress函數時,程式碼輔助就會給我們相關的提示。
如果需要用到一些沒有內建支援的JavaScript庫(如ExtJS、Dojo等)來開發網頁程式,同時想要編輯器提供程式碼輔助,那麼可以到Appcelerator網站,下載對應的.sdocml檔案,並將它加入專案目錄底下,然後編輯器就可以針對這些JavaScript庫,提供程式碼輔助。
儘管Aptana 3的程式碼輔助功能好用,但顯示提示視窗時仍然會有延遲。我們以另一款整合開發工具RubyMine 5.4.3來做比較,測試後我們發現,在Ruby應用程式開發環境中,RubyMine的程式碼自動完成和程式碼提示功能,都要比Aptana 3還要優秀。
整合除錯器,可設置中斷點,並透過本地或遠端進行程式除錯工作
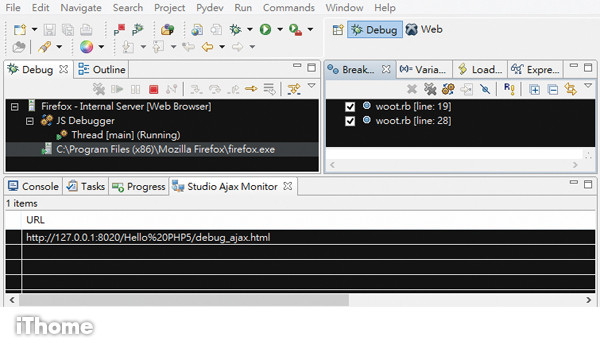
Aptana從3.0版開始內建Ruby除錯器,並在3.05版之後,內建JavaScript除錯器。開發人員可以使用除錯器來設置中斷點,並且可查看對程式碼所設置的中斷點與行號,此外還包含中斷點匯入╱匯出的功能,讓我們可以匯入從同事那裡取得的中斷點清單,或是將中斷點的設置匯出成XML檔案。
除錯器中還包含Ajax Monitor,讓我們可以追蹤所有的Ajax呼叫和傳回,並在Ajax Monitor視窗中,查看Ajax呼叫所送出的HTTP header類型和接收的資料。
內建程式碼上傳並整合Git與雲端平臺,應用程式部署更方便
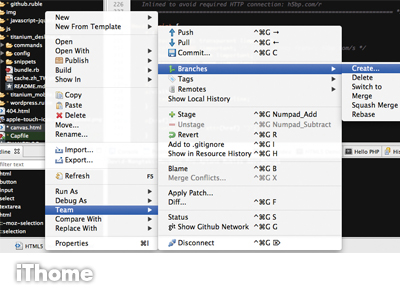
對多人同時參與編輯,程式碼快速變更的軟體開發專案而言,使用版本控制系統,可以讓開發者管理程式碼的版本變動,並追蹤所有的變更。Aptana 3已將Git版本控制系統整合,我們可以從Git程式碼儲藏庫匯入專案。並以更直觀的方式來執行merge、push、pull、commit等指令,並進行多人專案協作。
Aptana 3內建檔案傳輸功能,程式開發完成後,我們可以透過FTP、SFTP、FTPS或Capistrano(Rails社群常用的程式碼部署工具),將Web應用程式部署到遠端伺服器上,並執行資料庫遷移、重啟Web伺服器等工作。
此外也整合了Heroku和Engine Yard兩個雲端平臺,只要預先安裝並設定好相關工具後,就可以方便地將應用程式發布到雲端平臺上。
將終端機工具整合到操作介面,執行各種工作指令更加方便
在程式開發過程中,除了編寫程式碼,經常也需要執行一些工作指令,例如安裝Ruby擴充套件、部署應用程式、執行資料庫遷移等工作,或是執行一些本地端的文件操作指。
以往我們會開啟終端機來執行這些指令,但是經常需要在終端機和開發工具軟體之間重複切換視窗,對於程式開發過程而言並不是很方便。現在透過Aptana 3內建終端機的特性,我們可以在單一環境下執行這些工作指令,提升程式開發效率。

內建多種程式碼輔助功能,讓程式開發更加方便
內建程式碼自動完成、程式碼輔助功能,當編寫HTML和網頁應用程式時,會自動彈顯示提示視窗,列出有哪些可用的標籤或語法,並且還會顯示該屬性支援那些瀏覽器版本。

整合Ruby和JS除錯器,簡化程式除錯工作
Aptana 3內建Ruby、JavaScript除錯工具,可從本地或遠端,對Ruby/Rails應用程式進行除錯,同時也可透過Firefox瀏覽器對JavaScript應用程式進行除錯。

將Git整合到操作介面,部署應用程式更加方便
Aptana 3將Git版本控制系統,整合到功能選項中,同時支援Heroku和Engine Yard兩款支援Rails的雲端平臺,讓開發人員透過Git快速部署程式碼,並將Rails應用程式發布到雲端平臺上。
| 產品資訊 | ●建議售價:免費 ●原廠:Appcelerator ●網址:www.aptana.com ●作業系統需求:Windows XP以上、Mac OS X 10.5以上、Linux ●最小硬體需求:1GB記憶體、Pentium 4處理器 ●支援語言:HTML、CSS、JavaScript、PHP、Ruby/Rails、Python ●其他需求:Git、Ruby (1.8.7+或1.9.1+)、Rails(2.x或3.x)、ruby-debug-base、ruby-debug-ide |
【註:規格與價格由廠商提供,因時有異動,正確資訊請洽廠商。】