
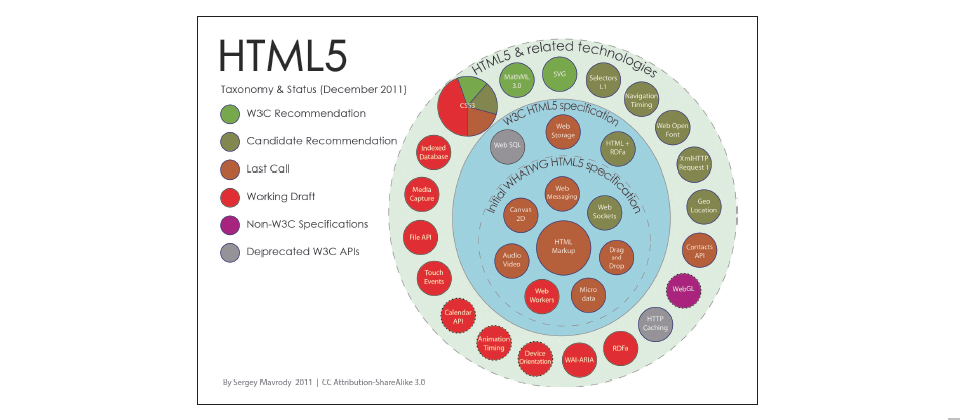
HTML5相關的API有30多種,但各自發展狀態仍有不小的落差。(資料來源:Sergey Mavrody的《HTML5 & CSS3 Quick Reference》)
對大眾來說,網頁或網站幾乎就是網際網路的代名詞。
這二十多年來,PC獨領風騷,一般人若要上網瀏覽網頁,非得透過一臺個人電腦或筆記型電腦不可,你必須知道怎麼開機、登入作業系統,並且懂得如何操作滑鼠與鍵盤、打開瀏覽器。
後來,手機終於能夠上網,所能存取的網路從窄頻逐漸提升到寬頻,但受限於通話為主的應用模式與智慧型手機的發展還不夠成熟,影響力一直很有限。
直到最近幾年,以Apple iPhone與Android平臺為首的智慧型手機,終於脫穎而出,逐漸受到普羅大眾的熱烈歡迎,用智慧型手機不只是蔚為風潮,而且產品供應上也很全面,想買一般功能性手機越來越難買。在此同時,Apple iPad的問世與暴紅,使得新一代平板電腦比智慧型手機更快被大眾接受,連帶讓Android平臺的平板電腦也大行其道。
這股風潮也吹到企業,特別是平板電腦。根據美國一家研究機構ChangeWave Research 3月公布的調查指出,有22%的企業在今年第二季時,已經為員工採購平板電腦,而在下一季打算採購iPad的公司高達84%。另一家研究機構Dimensional Research對企業調查的結果也差不多,目前有22%的企業先前已部署了平板電腦,78%計畫在2013年底前部署平板電腦,而且預計要採用iPad的企業有83%,Android平板則是34%。
智慧型手機的普及度也很高。以美國而言,根據Asymaco研究機構的調查,智慧型手機在成人用戶的滲透率,1月時已達到43.3%,而在這個領域的市佔,就是Android領先,iPhone次之。另一家Pew研究機構也顯示類似結果,智慧型手機的擁有已達46%,一般功能性手機則是41%。
智慧型手機與平板降低上網門檻
就操作而言,這類新式上網設備除了可攜性高,也都具有下列特色:就像使用手機,不用等一杯咖啡沖泡的時間,打開設備就可以馬上使用;再加上,完全不用仰賴鍵盤輸入,改以手指觸控、滑動的方式來操作,甚至可以直接聲控,用起來非常直覺、便利。
不論是智慧型手機或平板電腦,由於具有這些特色,無形中,也讓很多人幾乎是不需要特別去學習,就可以隨即上網、執行所需應用,在這種設備下操作,即使按錯鍵也不會嚴重影響設備運作或使設備故障,因而讓很多人因此克服了不敢用、怕用壞設備的恐懼。你唯一要擔心的是,是否會不小心將這些設備摔壞或遺失。
除了這些好處,智慧型手機與平板電腦普及的另一個重要關鍵,許多人認為就是上面執行的各種App軟體。有別於傳統電腦上的軟體部署,App的安裝更簡易,連步驟式設定的精靈介面都省了;若和原本設計給手機螢幕尺寸使用的網頁應用程式相比,App的反應速度更佔優勢,執行效能也較佳,而且不會受限於瀏覽器本身的支援。
然而,能夠開發出針對各種平臺的App固然理想,但對於提供服務的企業而言,擺在眼前的嚴峻事實是,不論是Apple iOS或Android平臺,開發人員要跨入,皆需克服一定技術門檻,而且目前擅長這類開發平臺的程式設計師供不應求,公司就算希望自行培養相關人才,也必須花上一段時間──就怕等到相關條件具足,人員又有可能異動、或應用程式雖然順利完成開發,但因推出時間太遲,以致失去先機。
此外,針對一個平臺開發後,後續維護上也需要考量人力,同時,IT人員可能還必須繼續開發其他行動平臺,以設法滿足不同環境使用者的應用需求。到底該怎麼做,才能事半功倍呢?
Steve Jobs欽點HTML5
其實,很多IT技術的最主要特色,就是強調可以跨平臺,例如Java、Flash、HTML。然而,能不能跨,仍要看這些設備平臺的供應商是否支持。現在,又以Apple因為一手掌握iPhone手機、iPad平板,以及執行在上面的iOS作業系統,他們的意向最動見觀瞻。
然而,Apple iOS並不支援Java,甚至原本移植的Java Runtime在Mac OS X 10.6 Update 3發布後,也不再繼續提供。
同時,較為人所知的是,Apple iOS一直都不支援Flash這樣的RIA(Rich Internet Application)平臺,在2010年4月,Apple的執行長Steve Jobs發表了一篇〈thoughts on Flash〉公開抨擊Flash的6大缺點,並強調Apple採用了HTML5、CSS和JavaScript的網頁開放標準,並在文中最後建議Adobe應花多點心力在製作HTML5的工具上。
隔年11月,Adobe宣布不再針對新行動裝置開發相容的瀏覽器Flash Player,並投入HTML 5工具的研發,並會設法讓Flash開發者搭配Adobe AIR技術,以便將相關內容封裝成手機平臺可執行的原生應用程式,並上架到主要的App Store。
今年初,該公司又宣布,不再發展執行在Linux環境的Flash Player瀏覽器外掛程式。未來在Linux上要執行Flash應用,除了用11.2版Flash Player,還可透過Google Chrome瀏覽器內含的Pepper Plugin API(PPAPI),來開啟專屬的Flash Player。
基於這樣的發展,若企業寄望用Java、Flash來達成跨手機與網頁等平臺,近期內並不樂觀。
眾望所歸,帶動新Web發展風潮
基於以上種種現況的發展,看來HTML5是目前最有可能達到各方要求的跨平台技術,而且這並不只是Apple看好而已,許多主要的瀏覽器平臺、網站業者、軟體開發商也都紛紛大力支援。
首先,Applie iOS和Android等兩大手機平臺所搭配的瀏覽器,如Safari和Chrome,都採用Webkit呈現引擎(layout engine),而這引擎足以支援HTML5多媒體與CSS的延伸屬性應用。
Mozilla Firefox採用的是Gecko瀏覽器引擎,它也支援HTML5等開放標準。而Opera所用的呈現引擎是Presto,它在2.3版開始逐漸增加對HTML5、CSS相關規格的支援。
先看看在PC領域佔有領先地位的IE瀏覽器,所用的呈現引擎稱為Trident,微軟IE6並未支援HTML5、CSS 3,而是等到IE8才開始逐漸支援HTML5及CSS 2.1,但相容性並不夠理想,等到IE9,對HTML5、CSS 3支援更完整,才比較算是真正符合眾多使用者需求的,而Windows Phone 7.5(Mango)也已搭配IE9。下一版(IE10)預計會再增加對HTML5的支援。
由於停留在IE6環境的使用者還是很多,微軟也在今年在用戶電腦上,正式啟動將自動升級的計畫,所以Windows XP會升級到IE8,而Vista和Windows 7的環境下,會升級到IE9。然而這樣推廣還是不夠,因為IE8畢竟對HTML5的支援度不足,再加上Windows XP用戶數量仍很多,尤其對企業環境來說,若不打算或無法升級電腦的作業系統,就會面臨無法執行HTML5網頁應用的窘境。
而網站業者方面,除了陸續採用HTML5的標準來開發,以新的方式提升網頁美觀,另外像Facebook、YouTube、Vimeo等網站,均開始支援HTML5的Video播放,根據MeFeedia在去年2月的統計,有63%的網站Video都是和HTML5相容的,而且採用的是H.264的規格。
對於應用軟體開發商而言,許多大廠也都有明顯動作表示支援。例如,ERP廠商SAP就推出了用戶端頁面呈現框架:UI development toolkit for HTML5(SAPUI5),這是基於HTML5和CSS 3所開發出來的,能使開發人員以它來運用RIA執行風格的Ajax功能,並支援SAP產品的標準。這套框架的使用上,還可以整合在微軟的開發工具軟體Visual Studio 2010裡面。
若要開發混合網頁內容的應用程式,目前在以Sybase Unwired Platform 2.0的平臺上可採Hybrid Web Container方式,以便用HTML5、CSS 3和JavaScript來建立應用程式。
IBM在HTML5運用上,最近也有相關動態。首先是在去年發布了所見即所得的HTML5線上製作工具Maqetta,可協助建立桌面與行動裝置應用程式的使用介面,並且將以開放原始碼的方式將它捐給Dojo基金會管理。今年初,他們併購了WorkLight這家HTML5的應用程式開發商,讓企業可以開發與部署網頁、混合式或原生的應用程式,並使這些程式搭配針對行動裝置應用的中介軟體,以及安全性設計、整合資料管理與分析的功能。
整體而言,隨著HTML規格的擴充與瀏覽器效能提升,原本用在個人電腦瀏覽器的網頁應用程式,現在能運用的範圍不只會越來越廣,而且執行速度有機會進逼原生應用程式平臺。
-P26-600.png)
各大網站紛紛開始使用HTML5,圖中為Facebook為了推廣HTML5應用所特別成立的展示網頁,當中列出目前已經使用這項技術開發的App、網站和遊戲。
相關報導請參考「用HTML5打造次世代網頁」
熱門新聞
2024-10-30
2024-10-27
2024-10-30
2024-10-29
2024-10-23
2024-10-29