
AI.lab
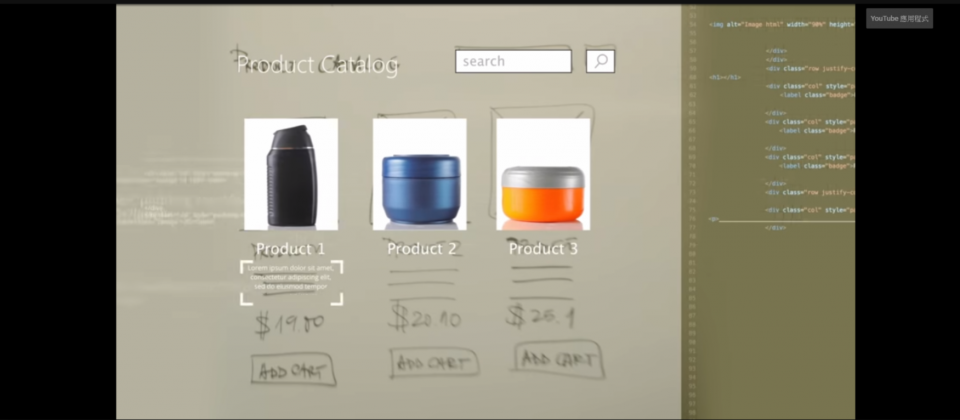
微軟在其AI.lab網站發表了Sketch2Code專案,並且於GitHub中開源,使用者只要在白板或筆記本中畫出網頁的介面設計,Sketch2Code就能透過影像辨識,將介面設計草稿轉成HTML線框圖,來幫助簡化網頁應用程式開發的流程。
微軟指出,使用者介面設計需要許多創意以及時間,而在設計師繪製設計後,還要花費許多時間把草稿轉為HTML線框圖,以便在網頁瀏覽器中開啟,而這個過程需要花費一定的心力,同時也延遲了開發流程。因此微軟想要用人工智慧技術,來加速這個過程,他們建構了一個系統,能夠理解設計師在白板上繪製的內容,並將這些理解轉化成HTML,使得設計可以馬上轉為HTML頁面呈現,以加速設計開發流程。
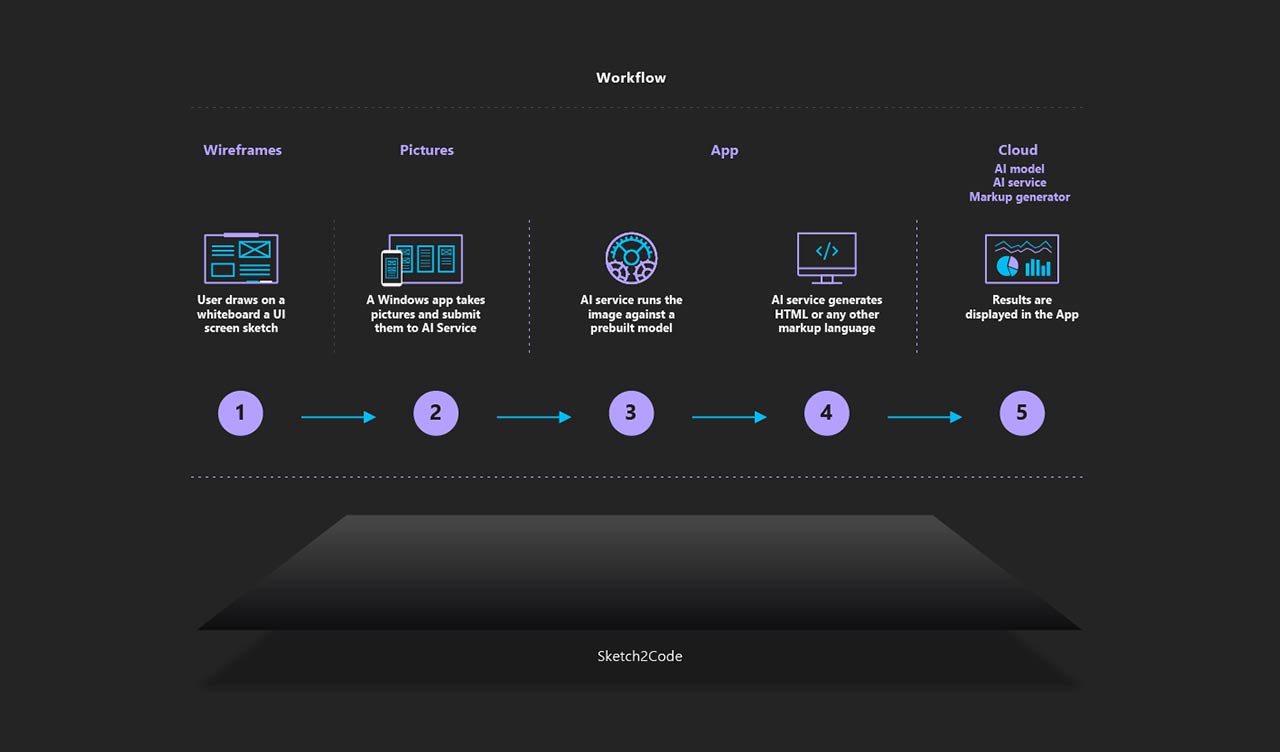
這個系統讓用戶可以上傳圖像,並從客製化的視覺模型中,推測出圖像中的HTML元素及其位置,並辨識手寫文字,推測元素內的文字,接著利用布局演算法,推測元素的邊界以生成格框結構等空間資訊,最後使用HTML生成引擎,綜合上述各階段的訊息來產生HTML線框語法檔案。

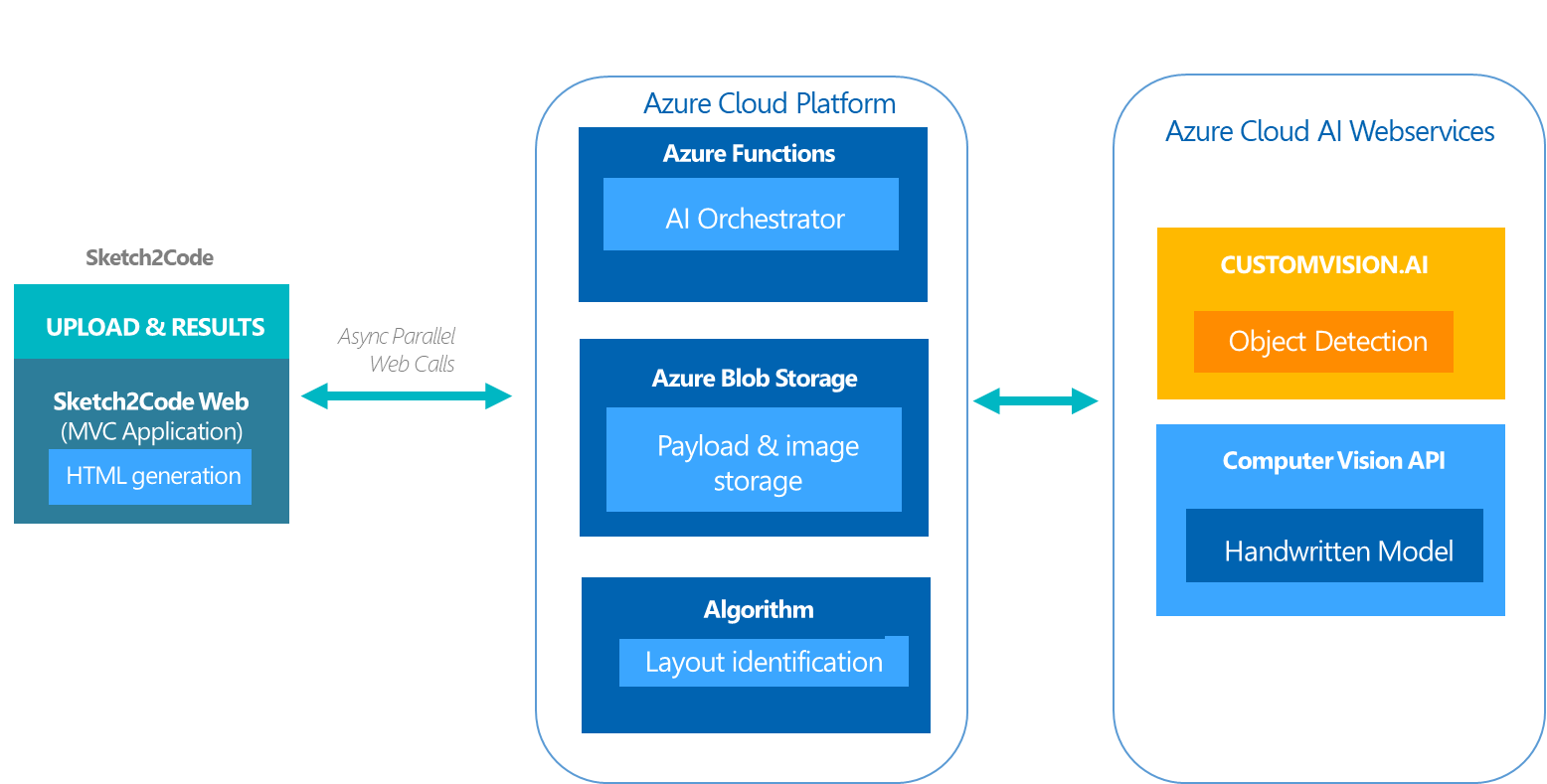
要滿足Sketch2Code系統的第一個階段功能,辨識設計師手繪草稿,需要建構一個客製化模型,並使用手繪元素的圖像進行訓練,像是下拉選單、按鈕或是文字輸入格等HTML元素,Sketch2Code使用了微軟客製視覺服務(Custom Vision Service)來製作客製化模型,並執行物件偵測。
在獲得HTML物件後,接著使用微軟電腦視覺服務(Computer Vision Service)中的文字識別功能,來辨識設計草稿上的手寫文字。透過前兩個階段所獲得的HTML元素及文字資訊,產生數個HTML片段,接著從已識別的元素位置,推斷出整個設計的布局,並生成最終的HTML程式碼。

在整個辨識與生成HTML程式碼的過程,系統會把圖像、推測結果和布局分組等資訊儲存在Azure Blob儲存中,並以Azure Function作為後端進入點,透過與所有雲端服務交互溝通來協調生成的過程,產生的結果放置在Azure WebSite,作為與使用者互動的前端,供查看產生的HTML頁面。
Sketch2Code如何加速網頁開發:
熱門新聞
2026-02-09
2026-02-06
2026-02-09
2026-02-09
2026-02-09
2026-02-09
2026-02-06








