
Cloudflare開始為用戶提供平行串流的漸進式圖像載入功能,能讓瀏覽器更快地渲染出圖片。
漸進式圖像載入技術是指,圖像從低階細節到高階細節疊加渲染,當瀏覽器先收到低細節的圖像資料,則先繪製解析度較低的畫面,隨著收到更多細節的圖像資料,則瀏覽器渲染出來的圖片會越來越清楚銳利,而一般的圖像載入順序則是從上到下,瀏覽器收到多少資料就渲染多少,收到一半則渲染一半的圖像。
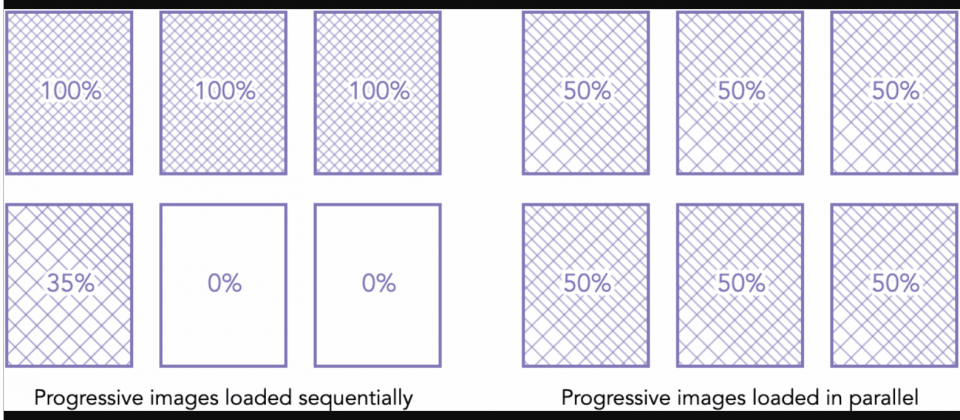
不過,非平行串流的漸進式載入圖片效果並不會更好,因為伺服器仍會依序傳送圖像,圖像到客戶端瀏覽器仍是按照順序渲染,僅有傳送所有圖片的一半數量,在網頁的視覺效果呈現上,並不會比傳送所有圖像一半的資料還要好(下圖),再來,由於瀏覽器無法一開始就知道所有圖片的大小,因此會先在網頁上放置占位符,當圖片載入的時候,整個頁面布局會因爲圖片大小改變不斷跳動,影響使用者瀏覽體驗。

而Cloudflare新打造的平行串流漸進式圖像技術,能同時平行發送所有圖像,瀏覽器能以最快的速度取得所有圖像大小,先渲染所有圖像預覽,即便龐大的圖像檔案也不會延誤樣式、腳本和其他重要資源的載入。雖然HTTP/2支援多工(Multiplexing)技術。但要使用平行串流漸進式圖像,要對網頁伺服器進行低階的特殊處理,實作出動態優先的功能,讓帶有圖像大小的標頭檔最優先送出(下圖),接著送出中度優先的頁面圖像資料,讓所有圖像都能達最小可預覽程度,而剩下的圖像資料為最低優先級,瀏覽器可以慢慢的渲染出最終的圖像。
.jpg)
Cloudflare提到,新的方法並不會增加任何額外的傳送成本,因為發送的資料量仍然一樣,只是以更智慧的方式調整發送的順序。Cloudflare比較了圖像應用一般HTTP/2,以及平行串流漸進式技術載入的時間,(左圖)伺服器依序傳送圖片,越快傳送的圖片越快被瀏覽器渲染,而越後傳送的圖像則花費的時間越長,(右圖)使用平行串流漸進式圖像技術載入圖片時,雖然所有圖像渲染完成的時間,與一般HTTP/2方法差不多,但是以視覺效果來說,只要一半的時間就能達到與最終圖像相當的效果。
.png)
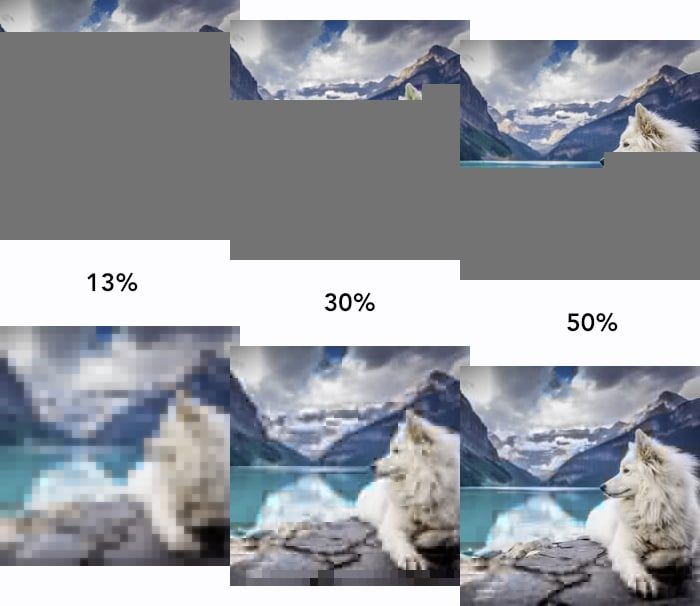
漸進式圖像載入技術使用JPEG格式效果很好,Cloudflare指出,約只要收到10-15%的資料就能顯示圖像預覽,收到50%的圖像資料,其視覺效果看起來跟最終圖片幾乎一樣。雖然Cloudflare的平行串流技術與格式無關,但是漸進式圖像技術僅為JPEG與JPEG 2000特有,Cloudflare表示,雖然另外常用網頁圖像格式WebP比同樣品質的JPEG圖像,檔案大小少約20%-30%,但是WebP並不支援漸進式渲染,而漸進式圖像可以提高圖像載入速度約達50%,因此網頁開發者需要依需求權衡採用的解決方案。
熱門新聞
2026-02-09
2026-02-06
2026-02-06
2026-02-06
2026-02-06
2026-02-06








