
目前還未在任何瀏覽器支援的CSS Grid Level 2的子網格(Subgrid)功能,現在已經在Firefox中實作,Subgrid可以幫助開發者簡化使用CSS Grid建立複雜網頁布局的工作,甚至能夠開發過去無法出現的樣式。現在想嚐鮮的開發者,可以下載Firefox Nightly先行測試。
在語法上Subgrid是grid-template-columns和grid-template-rows新的屬性關鍵字,以grid-template-columns為例,使用者原本可以在後面指定欄位的數量以及每個欄位大小,而現在還能直接指定為Subgrid,而這會讓grid-template-columns屬性使用父級Div元素所定義的欄位大小和數量。
另外,Subgrid的功能也能讓開發者建置一些特殊的樣式,像是Subgrid預設繼承gap屬性,不過使用者也能以Subgrid的gap、row-gap或是column-gap屬性覆寫。而Subgrid的行名,將繼承自父網格,因此開發者可以使用主網格上的名稱,在Subgrid中定位物件。
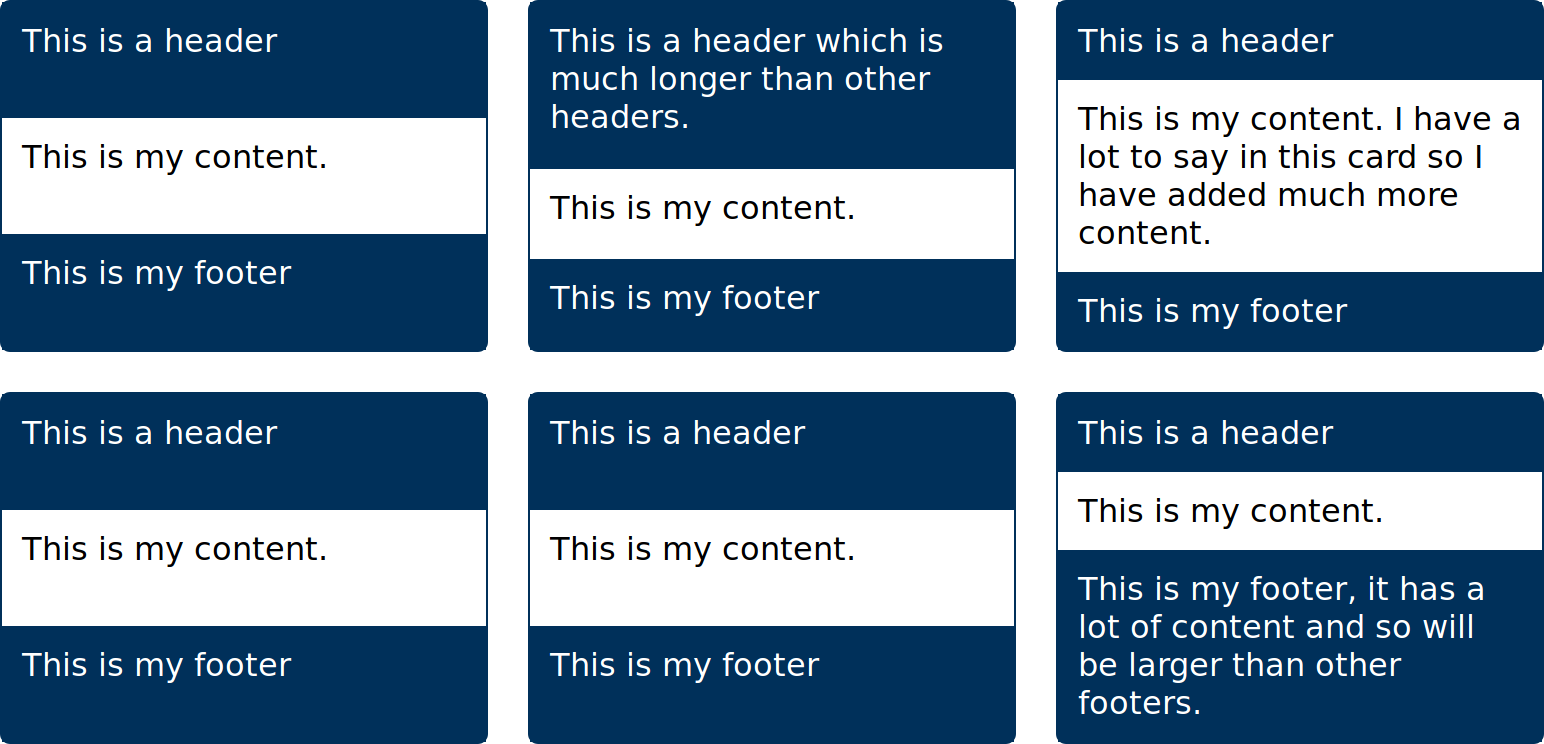
雖然Subgrid是一個小功能更新,對於使用網格布局的網頁開發人員,不會有學習上的困難,但是Subgrid的出現,卻讓過去難以實現的布局樣式成為可能,Mozilla舉例,像是過去卡片布局,卡片各有自己的頭中尾三部分,三部分都有不相等的內容,在過去標準的巢狀網格中,是無法讓每個網格的頭尾都對齊,因為每張卡上的網格都是獨立,卡片之間的列無法互相影響。

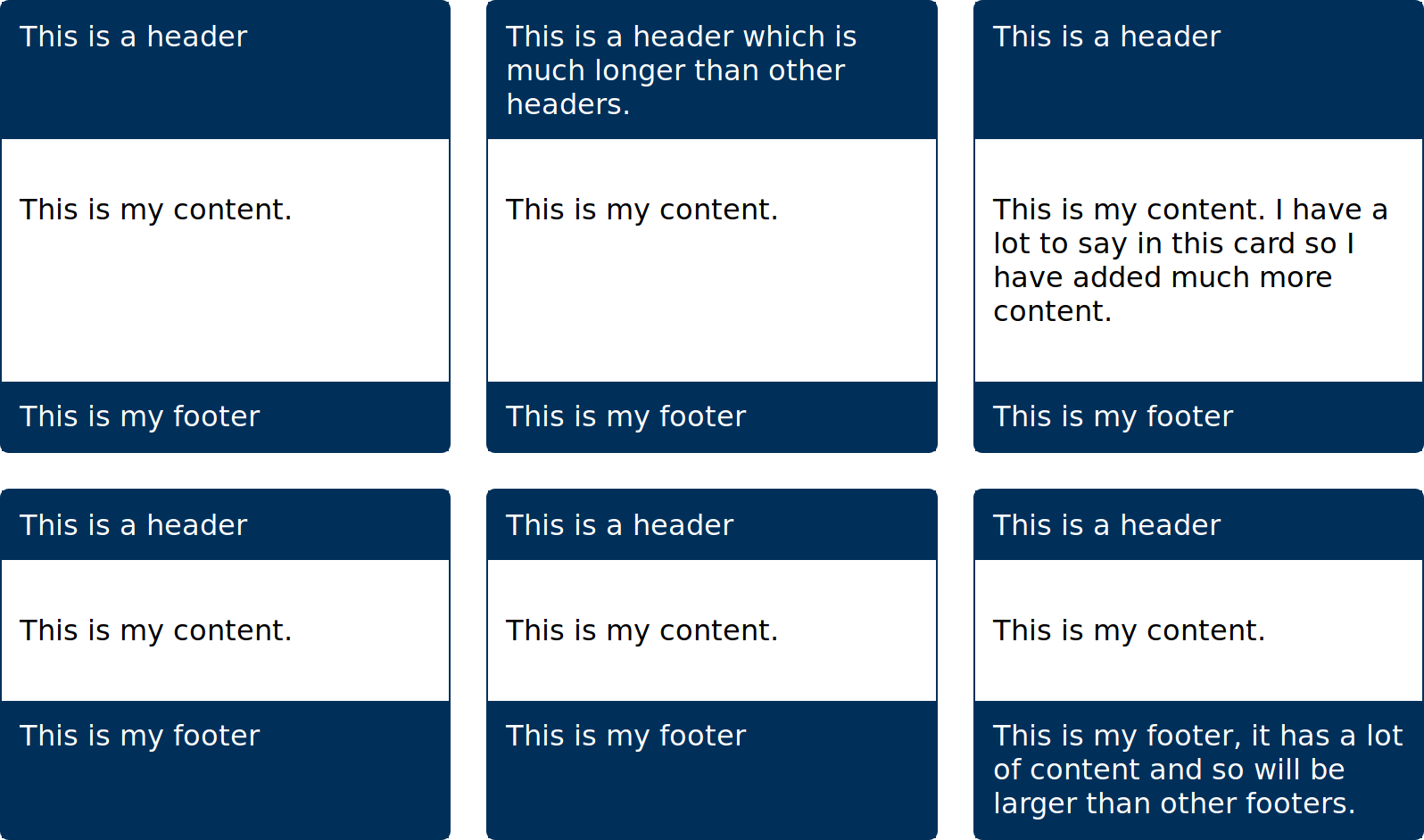
但現在grid-template-rows可以使用Subgrid屬性則解決了這個問題,由於列的定義由父級決定,因此每個卡片的尾部都在同一列,當其中有一卡片尾部比較高,則會讓同一列的所有卡片尾部跟著變高。

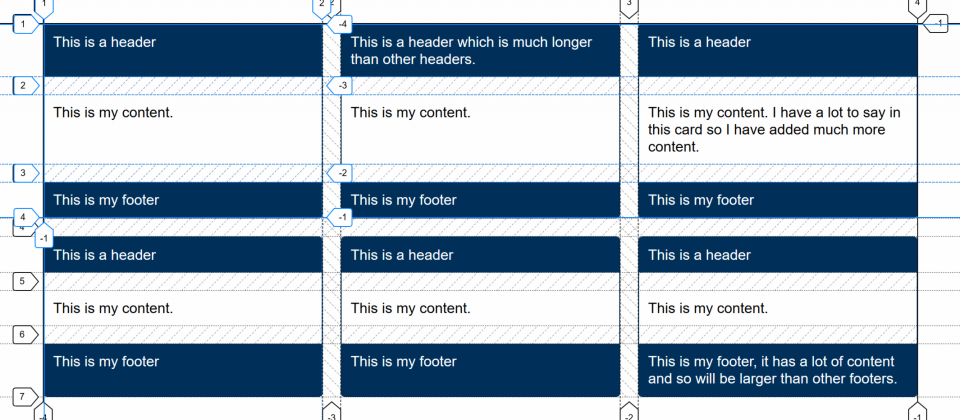
Mozilla也為Firefox中的DevTools加入對子網格的支援,開發者現在可以在DevTools中同時顯示多個網格,以方便理解網格互相的關係以及排列,尤其是與父網格對齊的狀況。
熱門新聞
2026-02-09
2026-02-06
2026-02-09
2026-02-09
2026-02-09
2026-02-09
2026-02-06








