
Google推出了可以用來追蹤和監控網頁效能的工具OpenCensus Web(OC Web),幫助開發者量測網頁應用程式的效能,以偵測像是用戶點擊按鈕之後沒有回應等問題。開發者可以使用OC Web的網頁伺服器和Browser JS元件收集資料,並彙整到OpenCensus Agent後能匯出給監控後端。
Google提到,開發者需要監控網頁應用程式的狀況,才能實際了解的執行效能,但是要捕捉應用程式的遙測資料非常困難,因此Google現在釋出OC Web,讓開發者能夠簡單且自動地,獲得網頁應用程式的各項指標以及分散式追蹤(Distributed Traces)。
OC Web函式庫是遙測資料解決方案OpenCensus的實作,專門用來監控在瀏覽器執行的前端應用程式。OC Web提供了一組特定開發語言的檢測函式庫,可以整合在應用程式中,追蹤像是延遲之類的指標,為開發人員提供整體應用程式執行的狀況,而這些資料還可以匯出到Prometheus、Zipkin、Jaeger和Stackdriver等監控後端。
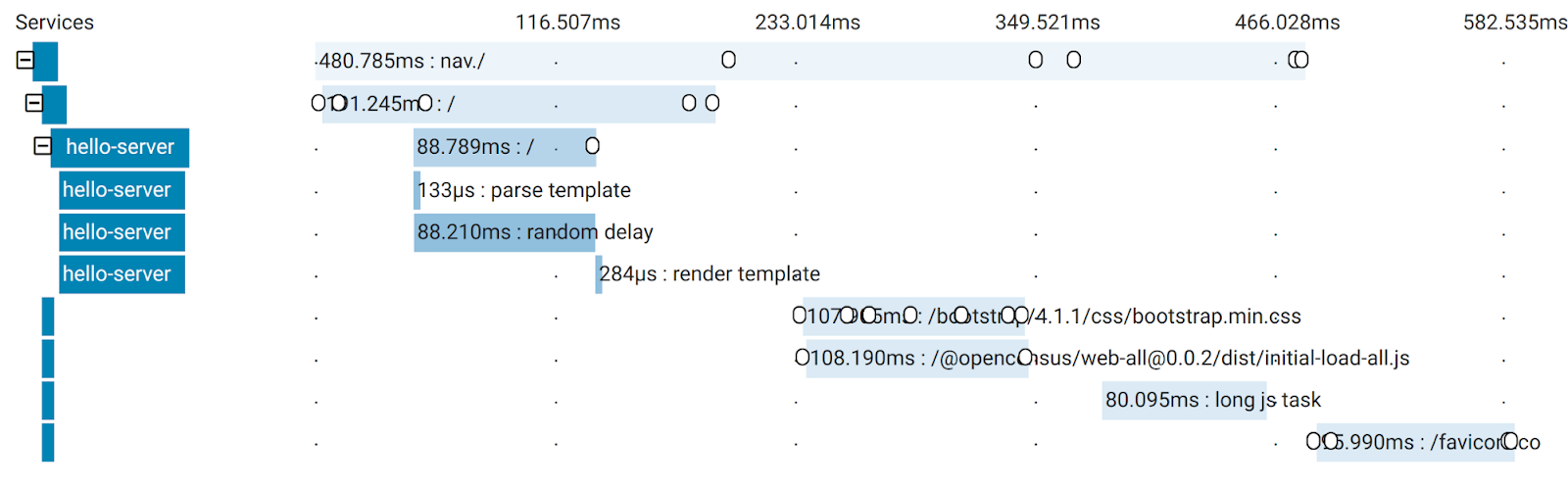
開發者可以使用OC Web捕捉初始頁面載入的追蹤(Trace),甚至是瀏覽器載入OC Web函式庫之前的事件,Google提到,初始頁面載入追蹤含有影響網站效能來源的資訊,而這些資訊是過去分散式追蹤系統所難以捕捉的。OC Web會等待文件載入事件發生,並使用瀏覽器的Navigation Timing和Resource Timing API,以獲得初始效能的量測資料。

另外,OC Web還能捕捉使用者互動的資料,當初始載入完成後,通常後續會有點擊按鈕等用戶行為出現,或是導航到其他頁面的操作,OC Web可以取得用戶在初始頁面載入後,與後續頁面互動行為的關聯,並獲得用戶可察覺(User-Perceived)的緩慢狀況,像是點擊按鈕沒有回應。
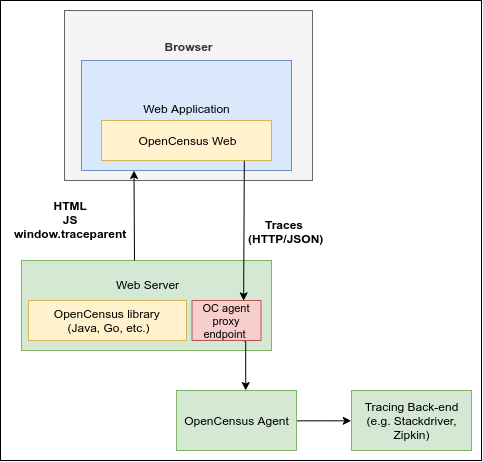
OC Web主要使用三個應用程式元件完成遙測工作,前端網頁伺服器、Browser JS以及OpenCensus Agent。用戶存取網站時,網頁伺服器會將HTML送給瀏覽器,包括了OC Web的函式庫程式碼和配置,伺服器端的遙測工作由OpenCensus伺服器端函式庫負責,瀏覽器端的量測則由OC Web的函式Browser JS處理,收集用戶操作的資料。

Google建議,開發者可以在伺服器中建立一個端點,執行OpenCensus Agent,以接收瀏覽器回傳的HTTP/JSON的遙測資料,並將網頁伺服器和瀏覽器端的遙測資料發送給追蹤後端。
不過,OpenCensus才在5月的時候宣布將與OpenTracing合併,成為一個統一的專案OpenTelemetry,並納入CNCF(Cloud Native Computing Foundation)中成為沙盒專案之一。Google提到現在他們依然以OpenCensus為主,並釋出OC Web Alpha測試版本,但在OpenTelemetry專案合併完成之後,將會搬遷過去。
熱門新聞
2025-03-10
2025-03-10
2025-03-10
2025-03-10