
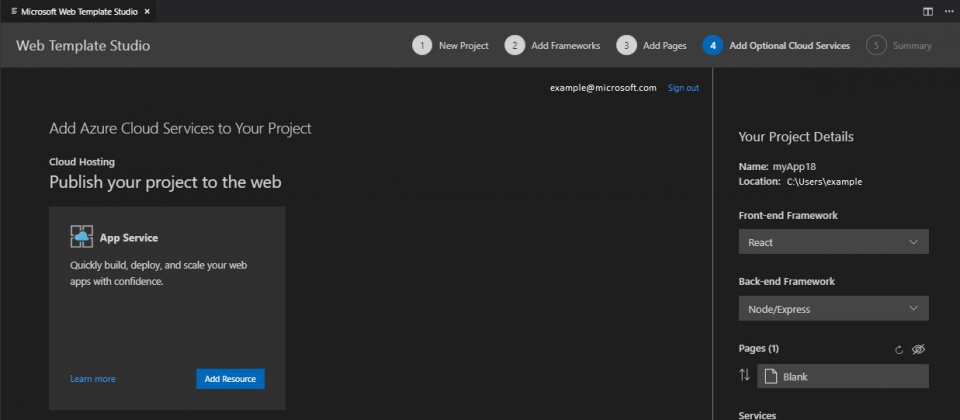
微軟為Visual Studio Code推出了WebTS(Web Template Studio)跨平臺擴充套件,讓開發者簡單地就能創建全端網頁應用程式專案。WebTS擴充套件會以設定精靈,指引開發者創建網頁應用程式,開發者可以在過程中選擇前端框架、後端框架、頁面或是雲端服務,WebTS會自動產生樣板程式碼以及說明文件。
WebTS擴充套件使用TypeScript和React創建,開發者可以在前端選用Reon、Vue和Angular創建專案,而後端專案則可以選用Node.js和Flask。為了加速應用程式創建,開發團隊提供了幾個應用程式頁面樣板,讓開發者為頁面添加常用的UI,除了可以留空外,還可選擇預先增加網格或列表等介面,開發者可以在添加這些UI之前先預覽,待確定網頁樣式後再加入。
微軟提到,該擴充套件能產生格式良好且易讀的程式碼,也提供最佳實踐程式碼為開發者整合Azure雲端服務,目前支援Azure Cosmos DB以及App Service。所有WebTS擴充套件產生的程式碼,都會連結ReadMe.md文件提供手把手開發步驟引導。
開發者可以在Visual Studio市集中找到WebTS擴充套件,除了安裝該套件外,用戶也需要在系統安裝Node.js以及Yarn。WebTS擴充套件是一個開源專案,在GitHub釋出原始碼。
熱門新聞
2025-02-24
2025-02-24
2025-02-23
2025-02-25
Advertisement