
Safari將從91預覽版開始支援WebGPU API,以及WebGPU API的著色語言WSL,Webkit官方提到,由Apple與其他W3C成員共同開發的新網頁繪圖API WebGPU,具有高效能3D繪圖以及平行資料運算的能力,而且比WebGL API的使用方法還要簡單許多。
在WebGL中渲染物件之前,開發者需要為每一個物件設定一系列的狀態變更呼叫,渲染單一物件可能就要呼叫超過10個函式,但在WebGPU中只需要兩行,因為所有狀態都打包進工作管線狀態物件(Pipeline State Object),而且為了降低驗證狀態成本,因此在WebGPU中,只會在工作管線創建之後,於渲染迴圈外執行一次,以避免在繪圖呼叫中,執行高成本的狀態分析。
而渲染的資源設定也應用了相同的概念,大多數渲染演算法需要一組資源以繪製特定的材質,在WebGL中,需要逐一綁定需要的資源,而WebGPU的資源則會被批次打包進綁定群組(Bind Groups)。此外,瀏覽器驗證物件也與使用物件的工作分離,而這能讓開發者獲得更多的控制,決定進行高成本操作的時機。
WebGPU API支援了有別於現有HLSL以及GLSL的新渲染語言WSL,官方提到,WSL與GLSL同屬於文字語言,並放棄與HLSL相容,經重新設計的WSL更簡單也更低階,編譯速度更快,與當前網頁技術整合的更完全,能成為良好的編譯目標語言。
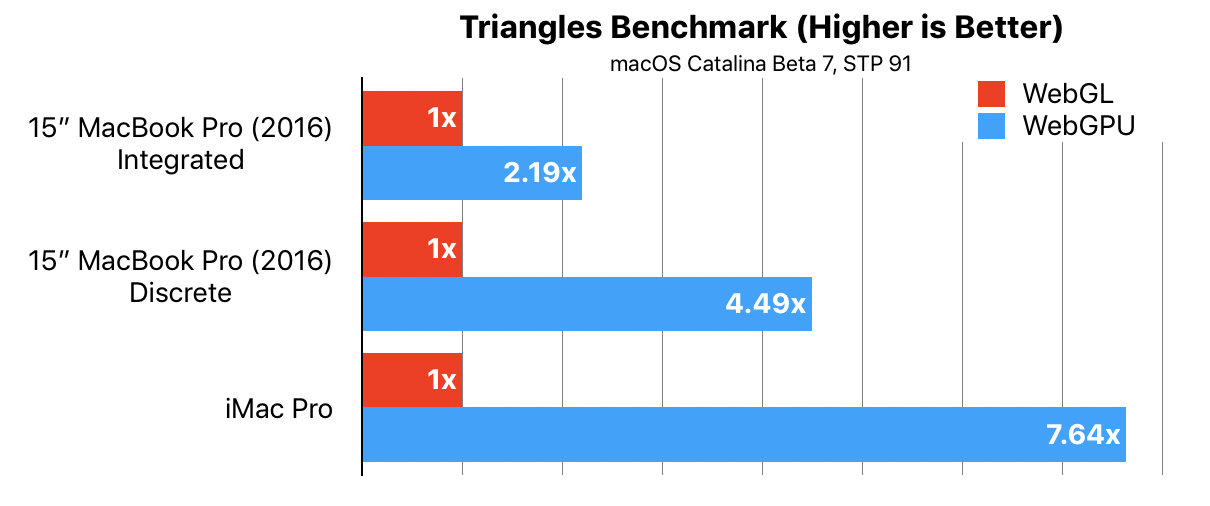
WebGPU獲得了許多渲染機制上的改進,因此繪圖表現也比WebGL好上許多,開發團隊模擬遊戲渲染物件的方式,在MacBook Pro以及iMac Pro上進行三角形基準測試,維持每秒60影格的速度繪製不同屬性的三角形,以MacBook Pro整合晶片執行,WebGPU的繪製呼叫執行速度為WebGL的2.19倍,而使用獨立繪圖晶片速度大幅提升4.49倍,在iMac Pro上更提升7.64倍。

WebGPU與WebGL相同,WebGPU API也是透過JavaScript存取,開發人員提到,這是因為大部分的網頁開發人員都熟悉JavaScript,而他們希望未來可以創建支援WebAssembly的WebGPU API。
熱門新聞
2026-02-09
2026-02-06
2026-02-09
2026-02-09
2026-02-09
2026-02-06
2026-02-09








