
Cloudflare推出了可以從用戶角度量測網站效能的工具Browser Insights,幫助開發者了解網頁變慢的地方、時機以及原因。
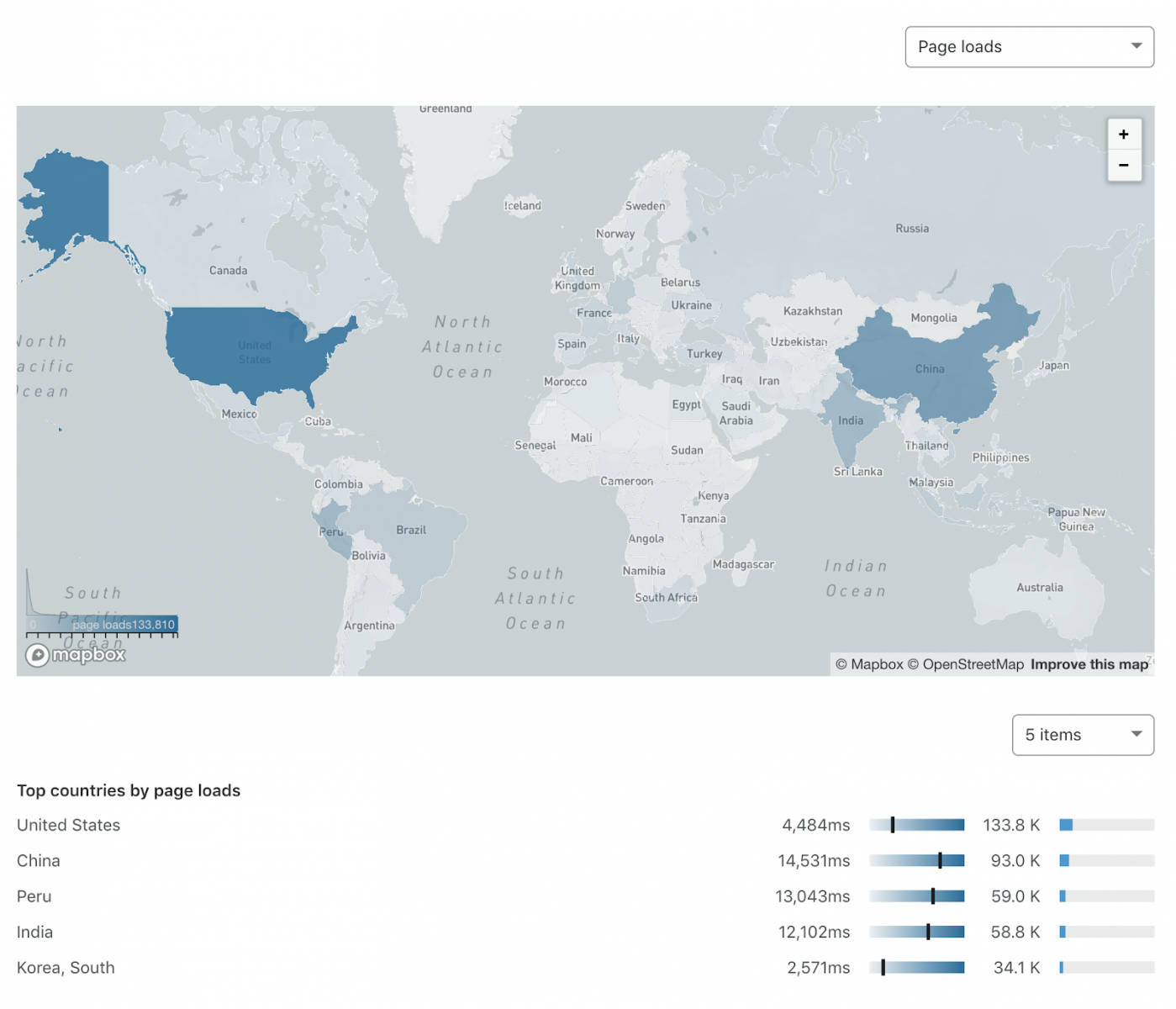
網頁的效能會影響用戶轉換的效率,而要著手改善網頁的效能,必須對網頁進行必要的測量,了解效能瓶頸的細節。Cloudflare舉例,當一家電子商務網站發現有許多流量來自秘魯,但是其轉換的效率比起北美的使用者還要低很多,而開發者猜測可能原因,是載入結帳的頁面所需要的時間比較長,導致使用者在結帳的過程,因不耐煩而最終沒有完成付款。
不過,驗證效能問題的原因是個難題,通常的做法無非是查看伺服器的日誌,或是觀察瀏覽器載入頁面執行緩慢的情況,但Cloudflare提到,僅查看伺服器端的資料,無法獲得網頁瀏覽器載入所有必要腳本,執行並且繪製頁面的時間,而這段卻是影響最終用戶體驗的關鍵。
而僅從少量的電腦或是終端量測網頁效能,則無法完整表現整體的使用者情況,且會忽略使用者的多樣性,而Browser Insights工具中的計時器,則能實際捕捉用戶瀏覽器載入網頁需要的時間。
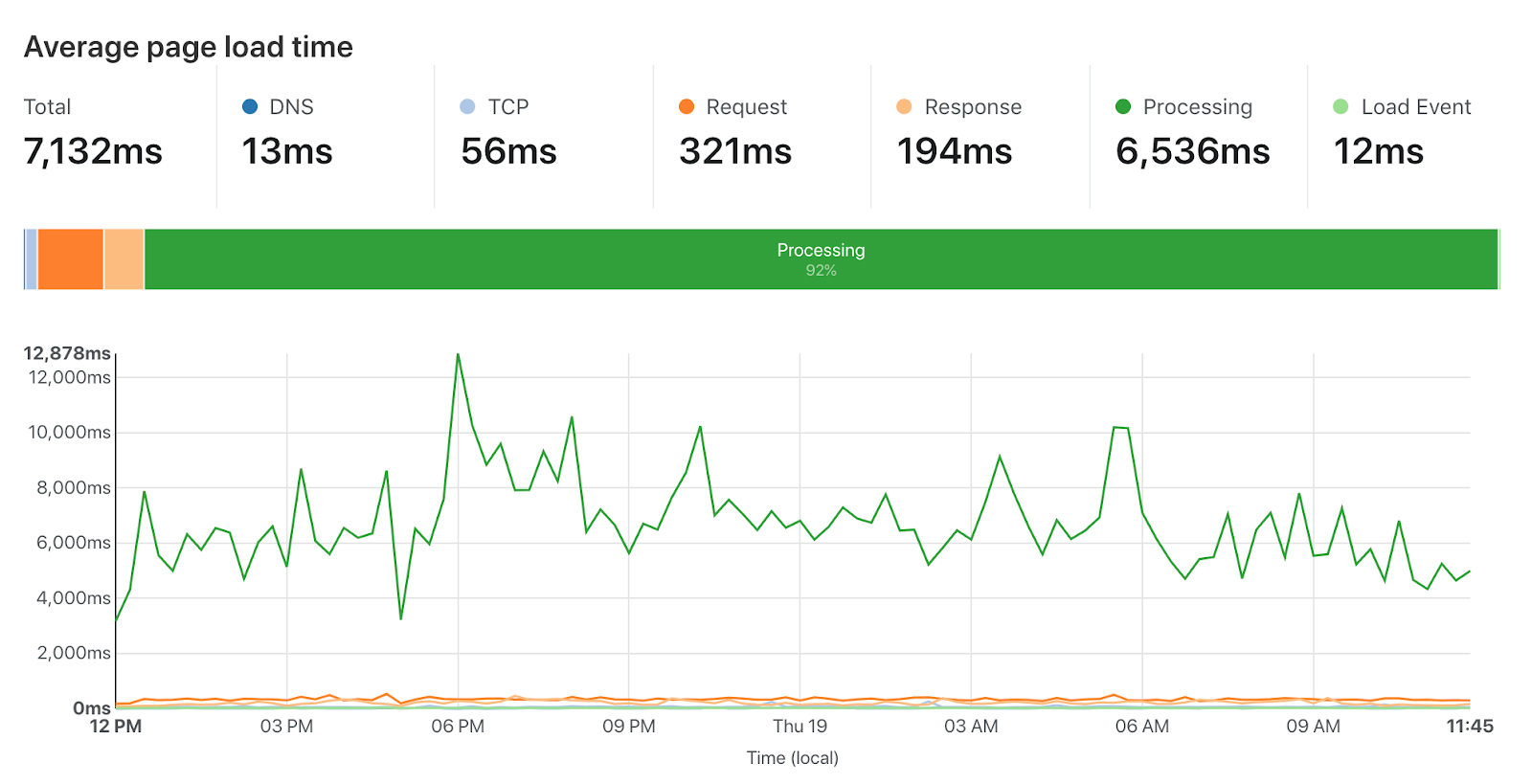
而Cloudflare推出的Browser Insights工具,講求能夠偵測使用者端的實際情況,開發者能夠抓到請求等級的指標,像是用戶端收到第一個位元組的時間(Time to first byte,TTFB)、DNS回應時間以及TCP連接時間,另外,還能擷取頁面載入時間、解析HTML和執行JavaScript所花費的時間等頁面等級指標。Browser Insights會為每個HTML頁面加入一小段JavaScript追蹤程式碼,使用標準效能API來收集計時資料。

用戶在Cloudflare的服務儀表板上點選速度,就能查看Browser Insights工具所收集的資料,除了可以查看網頁效能的指標外,也能深入了解影響這些效能指標的各種因素,儀表板會以世界地圖展示各區域的指標表現。

接下來Cloudflare計畫為Browser Insights加入更多的指標和維度,並且能夠對子資源進行分析,提供瀑布圖來凸顯速度較慢的資源,並且讓開發者以A/B測試,掌握潛在影響流量效能的配置,並且在低於用戶預先定義的閾值時發出警報。
熱門新聞
2026-02-06
2026-02-06
2026-02-06
2026-02-06
2026-02-09
2026-02-09
2026-02-09








