
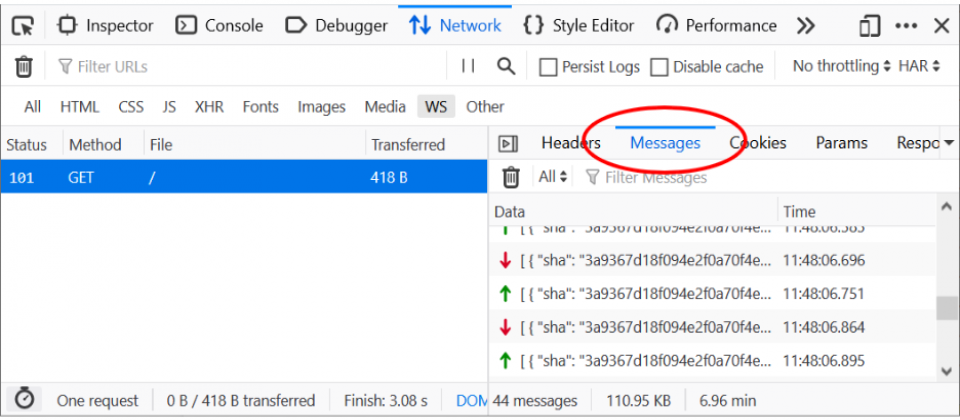
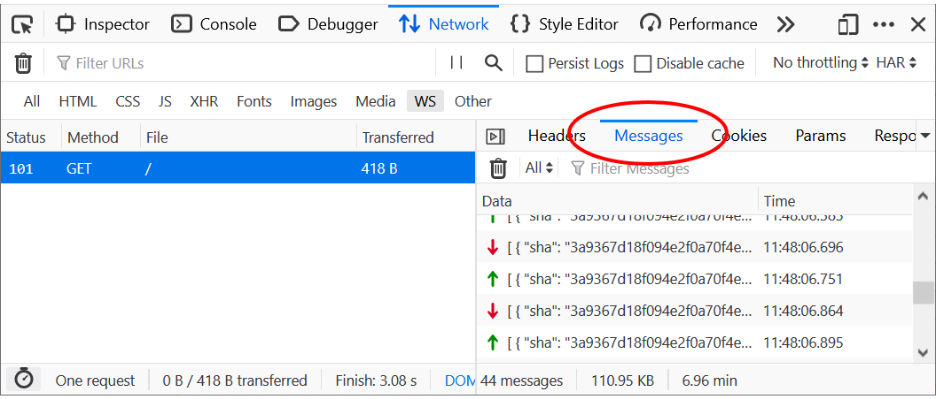
Mozilla在Firefox 71的開發者版本中,加入了WebSocket Inspector功能,查看傳輸的WebSocket Frame內容,這個新功能是現有開發者工具DevTool的一部分,可以在原本就有的網路頁籤裡的WS過濾器選項中開啟使用。
Firefox利用WebSockets API在客戶端和伺服器中間建立永久連接,由於該API可以隨時發送和接受資料,因此主要用於需要即時通訊的應用程式。雖然過去可以在內容過濾器中看到瀏覽器開啟WebSocket連接,但現在透過最新的WebSocket Inspector,才有辦法看到以WebSocket協定傳輸的實際資料。

開發者可以在WS過濾器下看到WebSocket協定握手101請求,點選該請求之後,右邊側欄會顯示更多的請求細節,該側欄介面有一個訊息面板,開發者可以用來檢視透過連接傳送與收到的WebSocket Frame,每筆WebSocket Frame旁邊都會有綠色或是紅色的箭頭,用來表達是傳送還是接受的資料。其他的基本操作還包括過濾器,可以用來篩選資料關鍵字,也可以調整看到的WebSocket Frame欄位資訊。
雖然開發者可以直接使用WebSockets API,但是利用一些第三方的函式庫,解決連接失敗、代理、身份驗證與授權或是可擴展性等問題,可以節省開發者許多時間,目前WebSocket Inspector支援Socket.IO和SockJS兩種函式庫,Mozilla之後還會陸續增加其他函式庫的支援,包括SignalR與WAMP。
熱門新聞
2026-02-09
2026-02-06
2026-02-09
2026-02-09
2026-02-09
2026-02-06
2026-02-09








