
在Safari之後,Firefox也宣布開始支援WebGPU,WebGPU是一個新興的繪圖API,用法比WebGL API還要簡單,提供由硬體加速的高效能3D繪圖,以及資料平行運算功能。
WebGPU由所有瀏覽器供應商、英特爾以及其他等多個組織,所組成的W3C GPU網頁工作群組從頭設計,具有安全、可移植性、高效能和高可用性等特色。Safari在去年9月的時候宣布,從其第91版開始支援WebGPU,而在Firefox則是從當前Nightly版本開始支援。
Mozilla提到,WebGPU能讓更豐富更複雜的圖形應用程式移植到網頁中執行,而且也讓原本專注開發原生平臺應用程式的開發團隊,可透過WebAssembly的支援,容易地在網頁平臺上進行開發。WebGPU建構在諸如Vulkan、D3D12和Metal新興的圖形API之上,向開發者開放低階API基礎原語相關功能。
Firefox對WebGPU的支援,其核心邏輯是由獲Mozilla協助的Rust社群,所撰寫的wgpu-core專案提供,而該專案是以gfx-rs專案為基礎,可將類Vulkan的GPU工作負載,轉換成D3D12、D3D11、Metal,甚至是OpenGL工作負載。Mozilla表示,他們還在開發著色器基礎設施,以應用WebGPU著色語言,將其轉換成驅動程式支援的後端著色語言。
想要趕快在Firefox嘗試最新的WebGPU功能的使用者,可以使用Firefox Nightly並將配置選項dom.webgpu.enabled以及gfx.webrender.all都設為true,就能在具有Vulkan驅動程式的Windows 7、Windows 10、Linux、macOS,以及有支援的Android裝置上,執行WebGPU應用程式。
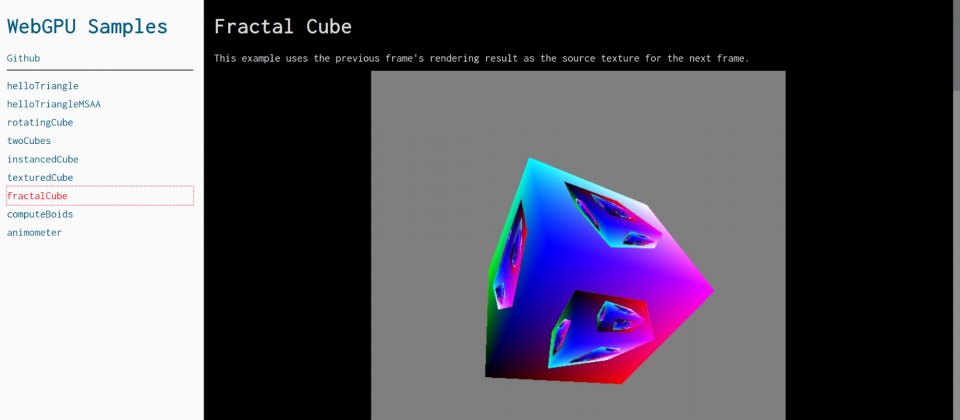
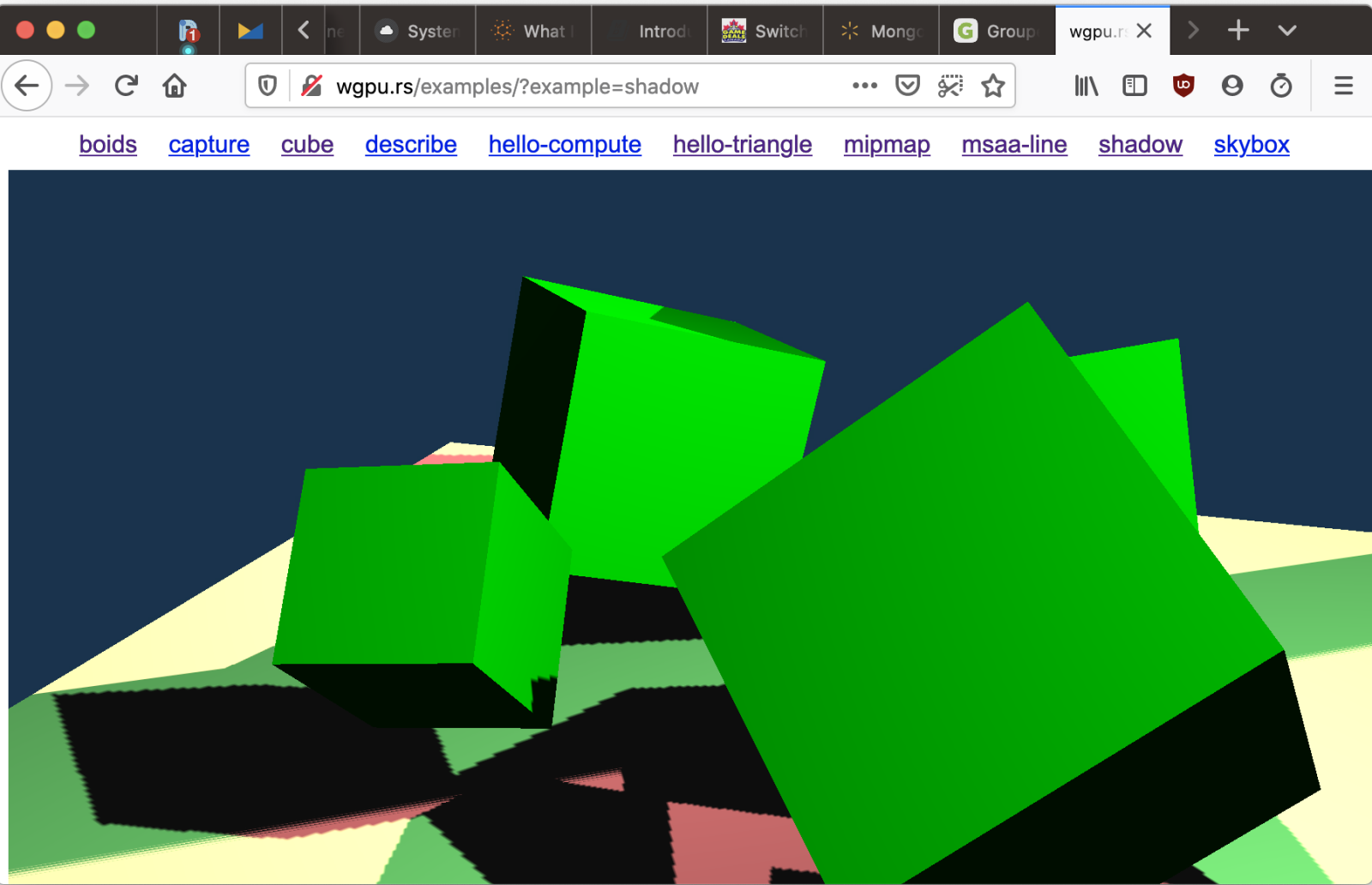
目前Firefox Nightly可以執行大部分基於Google SPIR-V的WebGPU範例,但是由於Mozilla還未實作WebGPU中的GPURenderBundle,因此範例中的animometer還無法執行。Rust社群正在開發wgpu-rs專案,這是以相同的wgpu專案來實作的Rust API,如此便可讓許多Rust生態系中的應用程式,在瀏覽器中執行,(下圖)有影子的綠色方塊就是在macOS/Metal中以Firefox Nightly渲染而成。

Mozilla表示,目前Firefox Nightly支援WebGPU還在初期階段,仍有許多功能尚未實作,像是畫面呈現加速功能就是其中一個,目前要將渲染的圖像顯示到HTML畫布中,該圖像會先在GPU上渲染,並且讀回CPU緩衝區中,並以外部圖像提供給WebRender,WebRender會再次將圖像內容傳入GPU中,最後才在HTML畫布上顯示;這樣的往返是多餘的,Mozilla將會制定專門的機制,讓WebGPU後端API以及WebRender擁有共享介面。
WebGPU規範的發展仍有許多問題待解決,未解的問題如制定CPU和GPU之間資料傳輸的API,Mozilla提到,網頁平臺與原生平臺的差異,在於是否能夠直接存取系統記憶體,由於CPU和GPU間資料傳輸的方式還沒取得共識,因此尚有許多提案正在討論中;WebGPU規範目前還無法被穩定的用於生產環境中,在2020年底有望可出現能用於產品的最低版本。
熱門新聞
2026-02-06
2026-02-06
2026-02-06
2026-02-06
2026-02-09
2026-02-09
2026-02-09








