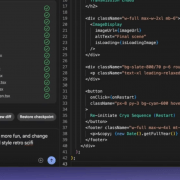
開源遊戲引擎Godot因為獲得Mozilla的資助,開始了將Godot編輯器移植到HTML5應用程式的專案,現在已經釋出了初期測試版本,Godot編輯器可以在網頁瀏覽器上執行,Godot貢獻者Fabio Alessandrelli提到,這個網頁版的瀏覽器只能作為原生編輯器的補充,降低存取障礙,官方目前不打算把編輯器整個移到網頁上。
Fabio Alessandrelli表示,由於Godot支援將遊戲匯出為HTML5,因此編輯器本身是以Godot Engine API撰寫的,那就應該要能夠在瀏覽器中執行編輯器。而之所以到現在才有網頁版編輯器,是因為過去網頁瀏覽器缺乏執行緒和檔案系統存取等相關技術的支援,但隨著WebAssembly、WebAssembly執行緒、Javascript的SharedArrayBuffer,以及即將到來的Native FileSystem API,才有可能在網頁上提供跟原生編輯器相同的操作體驗。
要試用最新的網頁編輯器,使用者必須要安裝最新的Chromium瀏覽器或是Firefox Nightly,點開網址後,系統將會詢問使用者載入引擎的方法,總共有4個選項,其中包括了永久性儲存支援,用戶可以不使用永久性儲存,但關閉瀏覽器或是更新頁面,則所有編輯將會清空。
使用者另可以選擇IndexedDB、Dropbox和FileSystem API;選用IndexedDB,系統將以IndexedDB API儲存檔案,桌機的容量限制通常為50 MB,而行動裝置限制則為5 MB,這是目前官方推薦的儲存類型。而使用者也可以選擇將檔案儲存在Dropbox上,也就是Godot將能夠直接存取,並把檔案上傳到Dropbox上,即便用戶關閉瀏覽器,下次開啟專案也可以回復上次的編輯狀態,但缺點是載入和儲存的速度很慢。Dropbox的支援目前僅作為概念性驗證,還有許多地方需要改進,官方目前不建議用這種方式進行編輯。
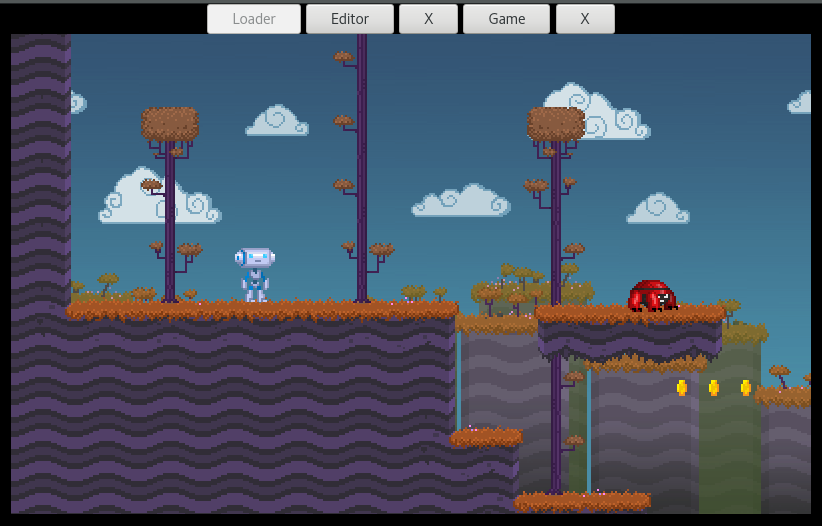
網頁版Godot編輯器也支援最新的FileSystem API,可讓網頁操作原生檔案系統,不過這個方法也還在概念性驗證的階段,當前瀏覽器的支援還非常有限。用戶可以預載壓縮檔案到選擇的虛擬檔案系統中,方便地在瀏覽器中測試編輯器,目前編輯器支援創建新場景、新腳本,並可以利用拖拉操作上傳資源,以及在上面執行內容等功能。

由於這個專案還是非常早期的雛形,因此存在一些限制,像是瀏覽器對於SharedArrayBuffer的支援仍然有限,目前只有Chrome最新版本和Firefox Nightly版本確定可用;音訊的載入和使用仍然有一些問題,網頁有時候會當掉,瀏覽器會出現要求停止執行腳本的視窗。
有時候重新整理網頁仍無法解決編輯器的錯誤,Fabio Alessandrelli提到,這是因為瀏覽器沒有正確清除WebAssembly記憶體,當遇到這種情況時,使用者需要打開新的瀏覽器視窗或是分頁,並再次存取編輯器網站,編輯器才能正確執行。
官方把編輯器移植到瀏覽器的這個專案,部分工作也回饋到了遊戲引擎Godot 4.0中,HTML5匯出功能獲得了不少改進,提升了遊戲匯出的品質,接下來他們還會改進鍵盤輸入的支援,以及函式庫的整合。