
微軟將在Visual Studio 2019 16.7版本中加入實驗性Razor編輯器,讓開發者使用MVC、Razor Pages和Blazor進行本地端開發,目前開發者已經可以下載Visual Studio 2019 16.7第4預覽版,使用全新Razor編輯器,獲得自動完成與前往定義等方便的程式開發功能。
Razor是一種基於HTML和C#的模板語言,可用來創建動態網頁頁面,其以MVC、Razor Pages和Blazor為基礎,定義.NET網頁應用程式的動態渲染邏輯。在MVC和Razor Pages應用程式中,開發者使用Razor,便能以.cshtml檔案來定義渲染邏輯,而在Blazor中,則可以使用.razor檔案中可重複使用的UI元件。Blazor是一個由微軟開發的免費開源網頁應用程式框架。
微軟提到,Razor是.NET網頁應用程式開發中,很重要的一部分,因此微軟一直在Visual Studio中,提供編輯Razor檔案的功能,開發者可編輯同一個檔案裡的HTML、CSS、JavaScript、C#和Razor特殊語法,並使用IntelliSense、完成和診斷等功能。
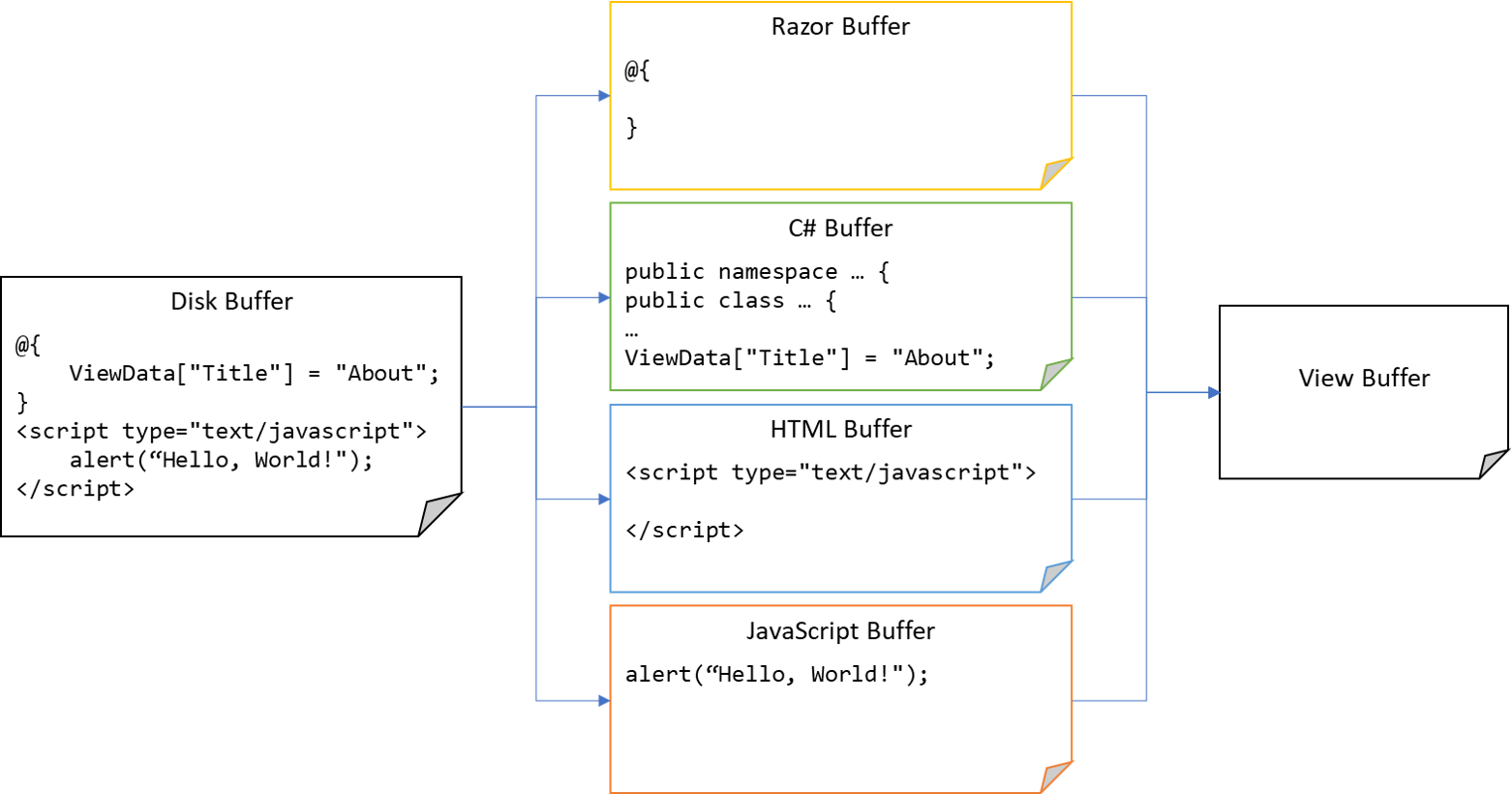
要在同一個檔案支援這麼多種語法並不容易,因為Razor檔案需要同時支援這些語言的編輯器,Visual Studio會解析Razor文件,並且決定其組成的部分,並將每一個部分投影到特定的語言緩衝區,微軟稱其為投影緩衝區。在編輯Razor文件的時候,Visual Studio呈現的是投影緩衝區的集合,每種語言服務會獨立處理這些投影緩衝區的編輯體驗。

但是這種方式有一些缺點,除了Visual Studio與Visual Studio for Mac之外皆不適用,在Visual Studio LiveShare或Visual Studio Codespaces的遠端程式開發仍有問題,也無法用於不支援投影緩衝區的Visual Studio Code。由於Razor編輯器缺乏中央協調程式,因此要在編輯器中添加新功能非常困難。
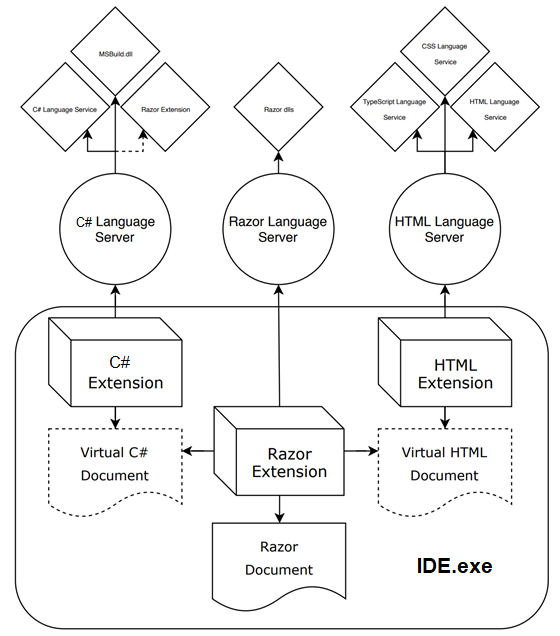
為了解決這個困境,更全面的支援Razor編輯,微軟利用語言伺服器協定(Language Server Protocol,LSP)開發新的Razor語言伺服器,並實作自動完成、前往定義等功能,而中央調度的角色,則由IDE的Razor擴充套件擔任,在Razor語言伺服器,以及HTML與C#語言伺服器間調度工作。

這個新架構讓Visual Studio Code也能夠良好地支援Razor編輯,現在C#擴充套件也支援Razor,可以使用Razor語言伺服器,而且Visual Studio Codespaces和Visual Studio LiveShare也都能支援Razor編輯。
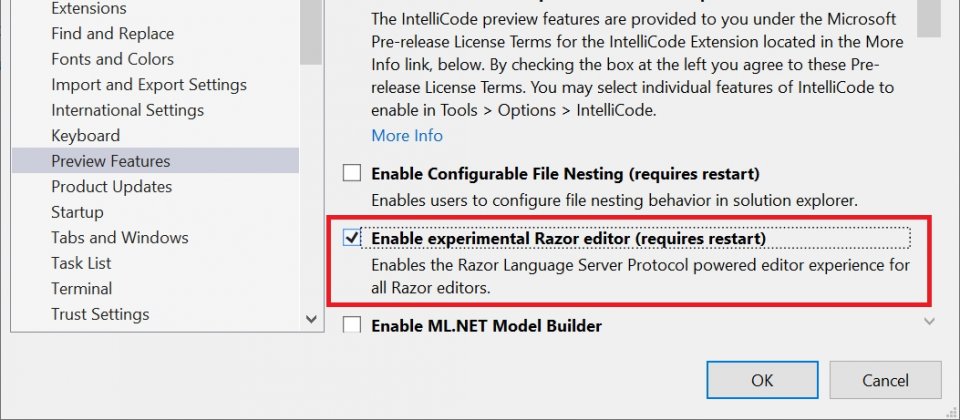
開發者可以下載最新的Visual Studio 2019預覽版,並在工具選項中啟用實驗性Razor編輯器,只要重新啟動Visual Studio,開發者就能使用新的Razor編輯器,處理.cshtml和.razor等Razor檔案。
熱門新聞
2026-02-09
2026-02-06
2026-02-09
2026-02-09
2026-02-10
2026-02-10
2026-02-09