
Cloudflare宣布收購自動化平臺Linc,解決動態網頁部署痛點。Linc使用前端應用程式捆綁包(Frontend Application Bundles,FAB),讓前端開發人員能以簡單低成本的方式,存取動態後端,Cloudflare提到,這個方法讓Cloudflare Pages上的端到端應用程式,能將前端邏輯與後端邏輯打包在一起,透過併購Linc,Cloudflare能夠加速Pages的開發,使其能夠支援功能更豐富強大的全端應用程式。
Pages是Cloudflare剛發布不久的服務,這是一個JAMstack(JavaScript、API和Markup)的平臺,供開發者能夠快速且安全地託管JAMstack網站,只要將程式碼儲存庫連結到Pages,當有程式碼更新提交時,Pages便會自動建置並且部署。使用JAMstack建立網站,整個前端都是預建置的靜態網頁,因此網頁內容可以直接透過CDN提供,如此便消除了使用動態伺服器,所帶來的成本、複雜度以及風險。
但是JAMstack仍然有其缺點,Linc技術長Glen Maddern解釋,現今網頁開發的一大問題,便是託管完整的網頁應用程式所產生的複雜性,用戶雖然可以動態靈活地呈現自定義內容,但是卻大幅增加了維護成本,因為提供服務的伺服器必須不斷地運作,而且除非企業達全球營運規模,否則網頁的請求,仍只能由少數幾個位置提供服務,可能造成終端用戶的效能不佳。
他也提到,雖然有無伺服器服務的出現,可以被用於前端應用程式上,但是當網站多數是靜態內容時,成本效率明顯不高。為了解決這些問題,因此JAMstack技術開始興起,其目的是要補充靜態網站技術,使靜態網站的功能更強大,或是能夠部署小型伺服器端API,但Glen Maddern提到,JAMstack仍是一個受限制的架構,在企業與用戶之間,建構了一層靜態層,當需求越動態,建置工作管線就越複雜,或是需要更複雜的客戶端邏輯運算。
.png)
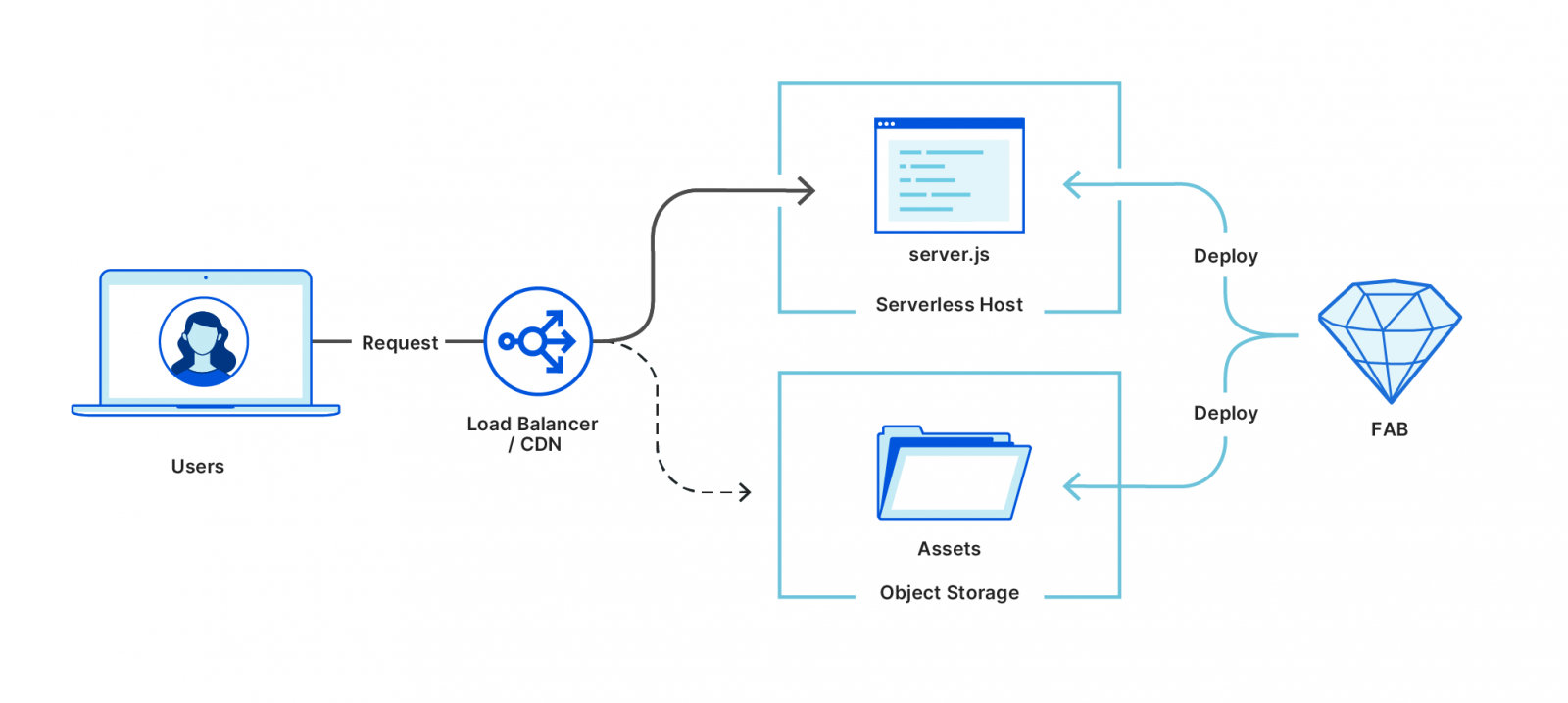
而Linc所使用的FAB,則採取了完全不同的方法,FAB可以支援伺服器端全部的需求,包括全靜態網站、具有部分API與雲端函式的應用,甚至是全伺服器端串流渲染都沒問題,用戶部署的工作,就像是上傳ZIP檔案一樣容易。
FAB編譯器會將網站輸出成一個fab.zip檔案,該檔案包含兩部分,包括充當伺服器端的server.js檔案,以及用來儲存要發送給前端的HTML、CSS、JavaScript、圖像和字體等目錄。在部署的時候,要發送給客戶端的資產,可以放在CDN等低成本物件儲存平臺,而伺服器端元件,則會被傳送到專用的無伺服器服務託管,如此便可以在邊緣提供更多種形式的網站服務。

Glen Maddern提到,完全採用邊緣渲染,並將網站託管於全球無伺服器服務,以提升可存取性的做法越來越流行,而這也是為什麼當初Linc,找上託管服務供應商Cloudflare的原因,而Cloudflare希望將自家的邊緣網路,結合Linc伺服器端的渲染技術,改進Cloudflare Pages提供服務的方式,不僅能夠簡化靜態網站部署,也可降低建構完整動態應用程式的複雜性。
熱門新聞
2026-02-09
2026-02-06
2026-02-09
2026-02-09
2026-02-06
2026-02-09
2026-02-09








