
Google網頁生態系顧問Cheney Tsai近日在Modern Web活動上,以輕鬆幽默的方式分享CWV三大指標對使用者的意義,以及常見導致網頁用戶體驗不佳的原因。
圖/Modern Web
以臺語解釋網站體驗指標Core Web Vitals(CWV),Youtube影片已經累積上萬次點閱的Google網頁生態系顧問Cheney Tsai,近日在Modern Web活動上,進一步分享CWV三大指標對用戶體驗的意義,以及常見導致網頁用戶體驗不佳的原因,來提醒開發者注意與改進。
Cheney Tsai指出,CWV衡量網頁用戶體驗的三大指標,分別是最大內容繪製時間(Largest Contentful Paint,LCP)、累積版面配置位移(Cumulative Layout Shift,CLS)以及首次輸入延遲時間(First Input Delay,FID),這三種衡量指標,分別代表了三種不同的用戶體驗。
首先,最大內容繪製時間LCP,代表了網頁呈現的完整度,當用戶點擊一個連結進入網頁,畫面中最大元素從無到有顯示的時間,即為LCP要衡量的項目。Cheney Tsai指出,之所以選擇「最大內容載入時間」而非「最快內容載入時間」,因為一個頁面中的最大元素,通常是網頁最核心的內容,且使用者因標題或縮圖點進該網頁後,也會先根據視覺上的最大元素,確認該網頁符合自身期待;若顯示時間過久,意味著用戶無法立即取得所需資訊,用戶體驗也會隨之下降。
第二項指標,則是累積版面配置位移CLS,代表了網頁呈現的穩定性。當使用者點擊連結、網頁內容逐漸顯示後,使用者的期待是,畫面在短時間內立即載入完成,陸續顯示的畫面元素如標題、圖片等,也不會隨著網頁逐漸載入而位移,避免造成像是Wi-Fi訊號差時,網頁版面一直變動的情形。Cheney Tsai指出,網頁不斷變動會導致用戶在點擊內容嵌入的連結時,誤點擊到廣告或其他連結,除了會導致用戶體驗變差,也可能中斷使用者原先的瀏覽意圖。
最後一項指標,則是首次輸入延遲時間FID,代表了網頁的互動性,也就是當使用者首次與網頁互動時,比如點擊一個連結或按鈕後,網頁多久能回應使用者需求。Cheney Tsai解釋,在用戶點擊按鈕時,瀏覽器可能正在處理主線任務,無法即時回應用戶需求,這個回應延遲的時間,就是FID的衡量目標。也就是說,FID是用戶操作網頁後,瀏覽器接收請求到開始執行該事件所花費的時間,並不包括瀏覽器後續執行該事件,以及根據新事件來更新UI的時間。
Cheney Tsai在以臺語解釋CWV的影片中,也以到餐廳吃海鮮的故事,生動詮釋CWV所代表的用戶體驗。比如在海鮮餐廳向店員招手點菜時,店員沒有第一時間回覆客人,而是先忙完手邊事情,才走過來招呼與點菜,這個情境就像是首次互動操作的延遲,網頁沒有第一時間回應用戶需求,會導致用戶體驗下降。
上菜時,儘管配菜都到齊了,但是主菜還沒上,也不免讓人擔心點菜時是否漏了沒點、影響用餐體驗,這個情境就像最大內容載入延遲,若最大內容的載入時間過長,用戶會擔心網頁內容是否不符所需。最後則是在夾菜時,明明已經看好要夾龍蝦,結果中間的轉盤突然被移動了,導致夾到了隔壁盤的苦瓜,這就像版面配置位移後,用戶點錯連結到其他網站,同樣會造成不良的用戶體驗。
LCP:改善最大內容繪製延遲,需從伺服器與用戶端優化網頁載入效能
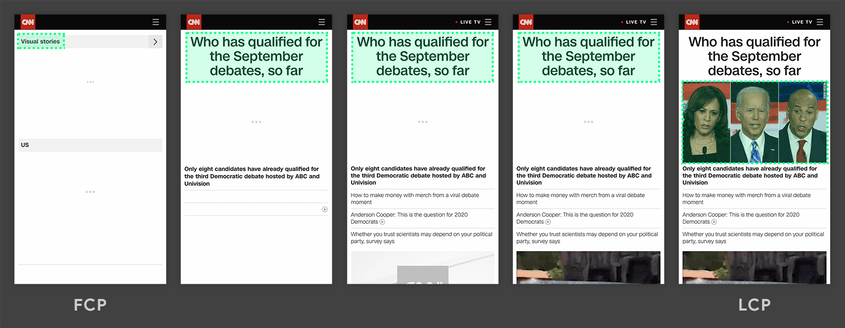
針對CWV三大指標衡量的用戶體驗,Cheney Tsai也進一步指出,哪些原因會導致衡量成效下降。首先,在LCP的衡量上,Google的作法是在載入網頁時,開始計算載入每一項元素所需花費的時間,比如文字、圖片等,隨著更多元素載入,Google會將相較之下更大的元素,列為最大內容的候選,直到用戶開始滑動、點擊、與網頁互動,才會停止衡量,並取最大內容的載入時間。

從載入網頁開始,取網頁最大內容的載入時間為LCP。(圖/取自Web.dev網站)
Cheney Tsai表示,根據Google的觀察,最大內容通常是標題或主要圖片,Google也把優良用戶體驗的LCP時間,定義為小於2.5秒。
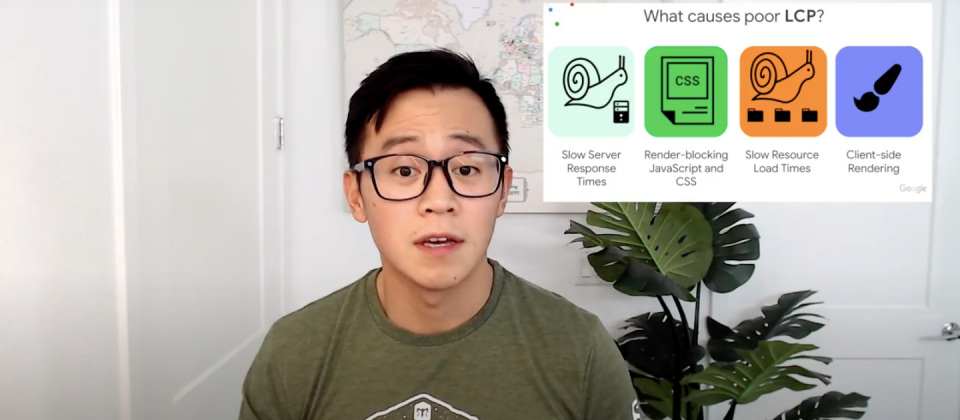
在這個流程中,造成最大內容載入延遲的原因,可能是網頁伺服器的回應時間較長,比如執行過多渲染與計算,或是伺服器快取的成效不彰,會導致初始HTML文件的執行緩慢。若已經優化了伺服器,LCP的成效卻還是不佳,就可能是最大內容本身載入所需的資源過多,比如主要圖片、影片或是展示型廣告的載入,通常需要較多時間。
尤其,要載入展示型廣告,瀏覽器需要先載入HTML文件、第一方JavaScript文件,再載入第三方Javascript文件,來呼叫第三方廣告端伺服器發送廣告,最後再渲染該廣告內容,帶來更長的載入時間。Cheney Tsai表示,儘管部分開發者認為,這些圖片、影片或是展示型廣告,雖然是網頁中最大內容,但不是頁面中最重要的元素;然而,從用戶角度來看,網頁最大內容會主導用戶的瀏覽體驗。
另一個影響LCP時間的因素,稱為「渲染阻止的JavaScript和CSS(Render-Blocking JavaScript and CSS)」,會使瀏覽器在載入完整的HTML文件之前,先執行這些JavaScript和CSS文件,導致網頁內容的顯示延遲。Cheney Tsai表示,要更快載入網站內容,就要消除這些渲染阻止資源帶來的影響。
除了這些原因,用戶端(Client-Side)的部分設計也會導致LCP成效不佳,比如用戶端動態個人化的AB測試功能,會根據顧客在網站上的操作,動態調整網頁版本。Cheney Tsai指出,雖然這對企業來說是好的商業策略,但要實作這項功能,用戶瀏覽器在載入網頁時,需要依序執行HTML、JavaScript、AB Test函式庫與配置文件等程式碼,再執行邏輯判斷並選擇要呈現的網頁配置,最後再呼叫相應的元素並完成渲染,「整套流程要在2.5秒內完成,非常困難。」因此,LCP指標的作用,就是要讓企業重新思考,個人化網頁優勢與用戶瀏覽體驗之間的平衡。
CLS:改善版面配置位移,需預留後載入內容的高度以維持版面布局
另一項指標CLS,Cheney Tsai解釋,與LCP計算最大內容繪製時間不同,CLS並非計算單一元素的最大位移程度,而是將所有網頁元素的位移累積計算。
CLS的新衡量方法,是將每一個區間視窗(session window)內發生的位移量加總,再取其中最大位移量的區間為最終分數。比如在載入網頁時,偵測到第一個元素位移,就會開啟一個區間視窗的計算,區間最長會持續5秒,無論是圖案載入影響標題位置,或是展示型廣告嵌入導致內文下移等,只要在少於1秒的時間內相繼發生,就會加總位移量作為最終分數的候選,最後在多個區間中,取位移量最大者為CLS。而根據Google的建議,CLS的分數應低於0.1。
.jpeg)
Web.dev網站所繪的示意圖。藍色長條是每一次版面位移量,每個區間視窗從間隔1秒後的第一次位移開始計算,若超過1秒沒有位移則停止計算,區間最長為5秒。CLS最終分數為區間視窗位移量總和最大者。(圖/取自Web.dev網站)
造成網頁配置變動的一大原因,是網頁開發者為了加快網頁載入的速度,會先快速渲染部分網頁內容並呈現給用戶,再將剩下的渲染陸續完成。但Cheney Tsai比喻,這就像是去超市買東西,一開始為了節省時間,快速抓幾項商品就結帳,出了超商才發現有東西忘了買,反而一而再、再而三的回去補足商品。不斷的重新渲染網頁也是如此,版面配置的持續變動會讓用戶質疑,網頁到底載入完成了沒。
Cheney Tsai大致歸納了四項造成配置位移的原因,一是圖片沒有先預留尺寸,二是廣告、嵌入式內容或iFrame沒有預留尺寸,三與四則是動態插入的內容、外部字體載入導致版面改變。因此,他也提醒,要達到良好CLS評分的關鍵,就是先預留網頁內容的高度,讓後載入的內容能嵌入預留的版面中,就連第三方廣告或嵌入式內容的置入,都需要預留空間。
不過,由於第三方的廣告或嵌入式內容,在網頁中的呈現可能不如預期,比如部分版位沒有獲得廣告投放,原本已經預留空間的版位就只能留白,導致網頁無法得到有效運用。針對這些爭議,Cheney Tsai認為,這是一個比例問題,假設有50人載入網頁,但只有一人因第三方內容未嵌入而看到留白內容,難道開發者要為了那一個人改變網頁配置,犧牲其餘49個人的用戶體驗嗎?更何況,用戶看到留白區域,大多直接滑過去瀏覽下一段落,甚至不會意識到留白空間。他以這個例子來分享自己的看法。
FID:改善首次網頁互動延遲,需減輕瀏覽器主任務的工作負擔
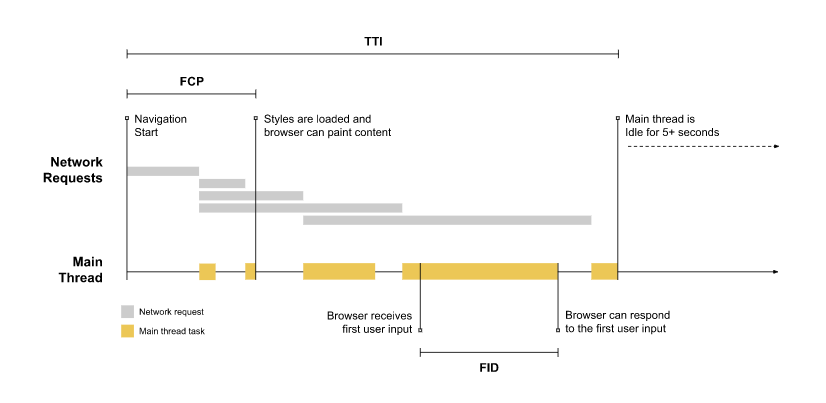
最後則是FID指標,這是衡量用戶首次與網頁互動時,比如點選頁面按鈕,瀏覽器需要多久時間才能開始執行這項用戶需求。Google也建議,良好用戶體驗的FID時間,應少於100毫秒。
Cheney Tsai指出,造成FID過久的原因,可能是瀏覽器正在執行長時間的任務(Long Task)、過久的JavaScript執行時間、過大的JavaScript程式組合、阻止渲染的JavaScript程式等,比如瀏覽器執行完第一方程式碼,還需執行第三方程式碼,或是正在執行圖形密集(graphically intensive)的任務、部分耗費運算資源的前端框架等。假設這些任務需要花費1秒時間執行,且使用者正好在那1秒內操作網頁,瀏覽器就可能延遲1秒才能執行用戶需求。

如圖所示,當用戶與網頁互動時,由於網頁正在處理主線任務,需要等到主線任務完成後才能回應用戶需求,這中間的時間延遲就稱為FID。(圖/取自Web.dev網站)
因此,Cheney Tsai認為,開發者必須意識到瀏覽器是否在執行不必要的任務、或是初始化網頁中不必要的元件,又或是載入不必要函式(function)的程式碼。察覺這些問題後,開發者得將綑綁在一起的將程式碼拆解,檢視哪些可以延遲處理,以減輕瀏覽器主線任務負擔。
Google去年發布Core Web Vitals,今年經過測試調整後,於6月中逐漸用於Google SEO排序演算法中。Cheney Tsai指出,CWV的衡量原本聚焦在行動裝置的用戶體驗,現在也要用來優化桌機版網頁,目標透過更精準衡量使用者體驗,來推動網站優化,以達到使用者的期待。
熱門新聞
2026-02-09
2026-02-06
2026-02-09
2026-02-09
2026-02-09
2026-02-06
2026-02-09








