
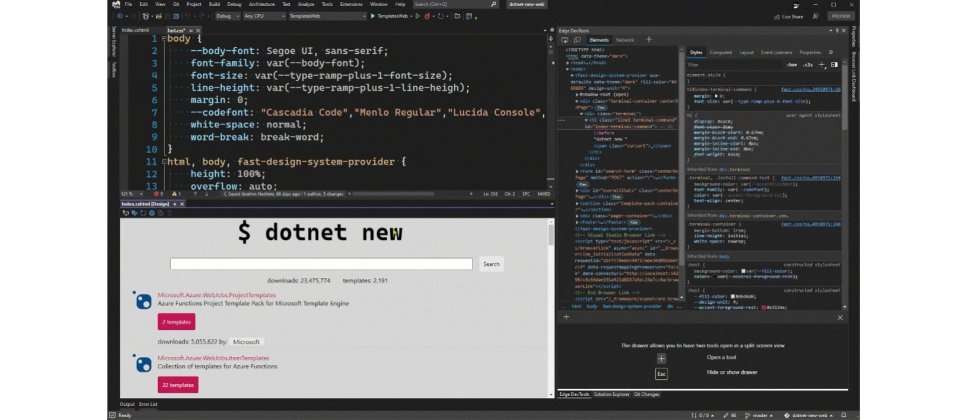
微軟在Visual Studio中整合Edge開發人員工具,釋出新的擴充套件預覽,而這將能夠讓網頁應用程式開發更加方便快速。在這個擴充套件預覽版中,微軟啟用了Elements和Network工具,供開發者操作CSS和網路功能。
開發人員在開發網頁應用程式時,需要使用瀏覽器開發人員工具執行各種工作,像是修改CSS、檢查網路流量等,但由於瀏覽器與IDE並未連結在一起,當開發者在瀏覽器對正在執行的應用程式進行更改,便會需要記住這些修改,並且回到IDE中,在程式碼中重覆這些變更。
而Visual Studio與Edge開發人員工具的整合,將可以提高網頁開發人員的工作效率,在Visual Studio中開發包括ASP.NET Core和ASP.NET在內的網頁應用程式,開發者現在可以使用Elements工具增加CSS編輯效率,執行像是視覺化CSS flexbox編輯,當開發者使用display:flex屬性,擴充套件便會顯示flexbox工具圖標,開發者便能方便地進行CSS修改。
在這個擴充套件出現之前,開發者通常需要在瀏覽器執行這些CSS變更操作,並且將這些CSS修改,複製到原始碼中,但是使用與Visual Studio整合的開發工具,元素工具中的變更,都會應用到原始檔案中。
但開發者也不用擔心,調整CSS可能意外地變更原始檔案,Visual Studio的還原功能,可以撤銷之前進行的變更。另外,開發者也可以在Visual Studio中編輯CSS檔案,這些變更將會直接應用到正在預覽的應用程式中。
另外,在Edge開發人員工具中,Network工具讓開發者可以檢視網路條件,或是封鎖網路請求等操作。開發者可以透過打開網路條件,模擬應用程式在不同網路條件下的行為,而封鎖網路請求等功能,則與Edge瀏覽器提供的相同。
熱門新聞
2026-02-09
2026-02-06
2026-02-09
2026-02-09
2026-02-10
2026-02-09
2026-02-10