
在Apple近日所更新的iPadOS 15.4、iOS 15.4和macOS Monterey 12.3等作業系統,其內建瀏覽器Safari 15.4,所使用的繪製網頁排版引擎WebKit新版本,加入不少重要更新,範圍包括HTML、CSS、Web API、隱私和安全性等,官方提到,這是WebKit在2022年的第一個大型版本,接下來還會有更多重要更新到來。
在HTML上,WebKit對<img>元素的載入屬性,添加延遲載入圖像支援,因此網頁開發人員便可以用簡單的方式,來指示瀏覽器延遲載入部分圖像,在用戶滾動這些圖片到可視區域附近時,才開始載入。
而WebKit也終於添加對<dialog>元素和::backdrop虛擬元素的支援。<dialog>元素可用來表示對話框或是其他互動式元件,雖然alert、confirm和prompt等JavaScript方法很方便,但是因為這些方法都會產生腳本阻塞的行為,因此通常不被推薦使用,過去數年各家瀏覽器合作推動<dialog>,目的就是要在提供對話功能的同時,還能保有無障礙特性。
而Safari終於在15.4支援<dialog>元素,而這也代表目前所有主要瀏覽器,全部都已經能夠使用<dialog>元素,對於網頁開發者來說是一項好消息。WebKit現在也支援全域autofocus屬性,允許開發人員在頁面載入或是顯示<dialog>元素時,指示網頁上需要成為焦點的元素。
WebKit也增加了對Cascade Layers的支援,這是一種將樣式組織到圖層中的方法,能夠讓開發者明確控制CSS檔案,避免樣式衝突,對於大型程式碼庫、設計系統,或是在應用程式中管理第三方樣式時特別好用。

2022年CSS新增了數項功能,讓網頁開發者更容易地重用程式碼、創建設計系統,並且整合複雜的應用程式。在Safari 15.4中的WebKit,添加了對:has()虛擬類別的支援,而該選擇器滿足了開發人員一直以來,對父級元素選擇器的需求,官方提到,雖然過去普遍認為這樣的選擇器不可行,但是WebKit開發團隊找到了一個能夠高度最佳化效能,在不減慢頁面速度的情況下,提供靈活解決方案的方法。
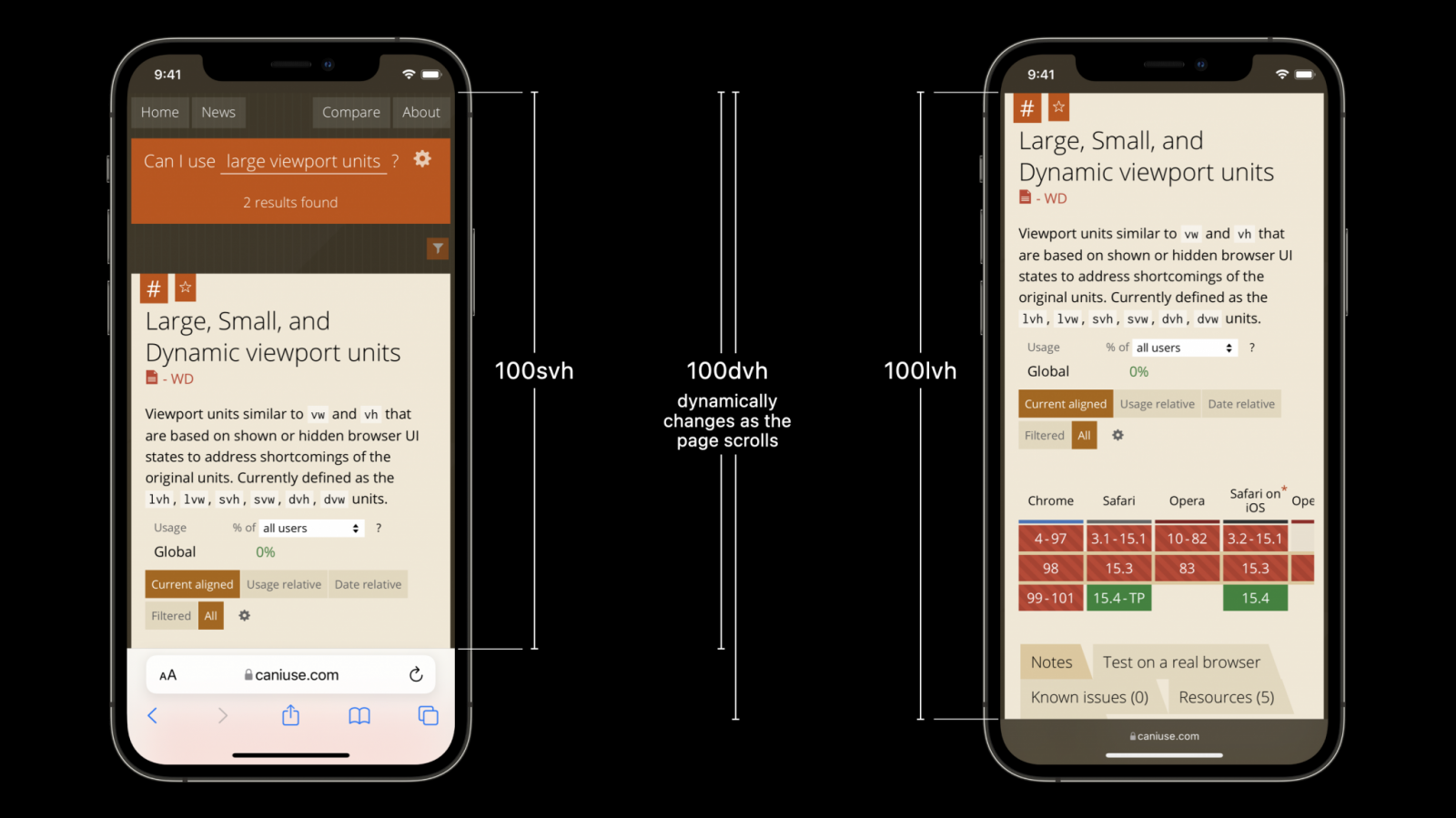
新版WebKit也解決了CSS長期以來存在的痛點,官方提到,開發人員常希望能夠擁有類似既有可視區域(Viewport)單元的工具,但又能夠在用戶滾動頁面,而瀏覽器可視區域尺寸發生變化時正確運作。而WebKit現在提供更好的可視區域單元,像是100svh代表最小可視區域高度的100%,而100lvh則代表最大可視區域高度的100%。
其他的可視區域單位像是用於寬度的svw、lvw和dvw,以及支援邏輯維度的vi和vb等,WebKit官方提到,他們率先發布這些新單元,並且透過Interop 2022希望其他瀏覽器跟進。

Safari 15.4中的WebKit有許多Web API升級,可供開發人員提供更好的用戶體驗。對BroadcastChannel的支援,使得來自同一來源的頁籤、視窗、iframe和Worker,可以相互傳遞訊息,該功能可以實現跨多個頁籤,在同一個網站同步登入狀態的體驗。WebKit還支援另一個新機制Web Locks API,能夠用於管理資源存取,對同一來源的頁籤、視窗、iframe和Worker,進行非同步鎖定控制。
另外,開發人員現在還可以在Safari 15.4中,使用CSS捲動行為屬性,或是JavaScript的捲動方法,控制元素的捲動行為。而這個功能可以讓開發人員決定,要將可視區域跳轉到特定位置,或是產生平滑捲動的操作動畫。WebKit的WebRTC協商API,現在完全符合WebRTC 1.0規範,因此可以正確支援WebRTC協商功能,以解決兩個遠端端點,在協商階段可能發生的潛在同步問題。
在隱私和安全性功能上,WebKit更新隱私廣告追蹤功能Private Click Measurement(PCM),加入轉換詐欺預防機制。WebKit也加入內容安全策略第3版的支援,強化對內容載入的安全控制,並協助網頁開發人員降低跨站腳本和其他漏洞攻擊的風險。
熱門新聞
2026-02-09
2026-02-06
2026-02-09
2026-02-09
2026-02-09
2026-02-06
2026-02-09








