
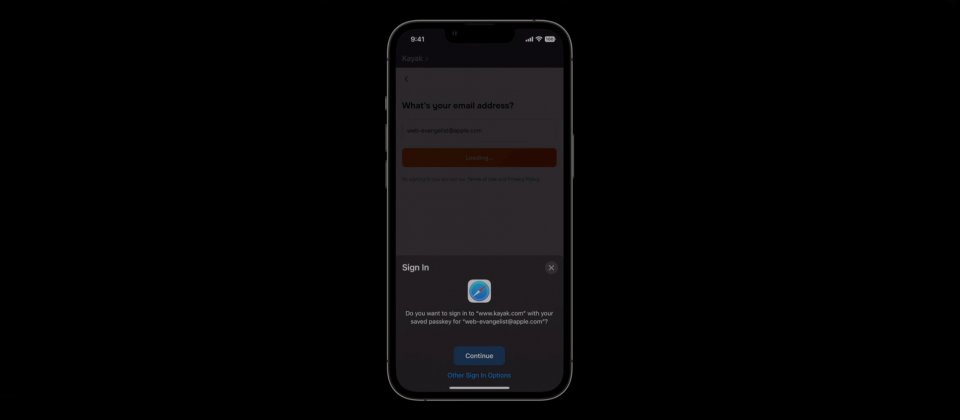
Safari 16.0現在正式在macOS Monterey以及Big Sur上發布,用戶已經可以用到WebKit更新在Safari中帶來的新功能,其中最大亮點便是支援無密碼登入的通行金鑰(Passkeys)功能,另外,Safari 16現在也提供容器查詢,使得開發者能夠知道當前容器布局的大小。
通行金鑰是一種簡單,但同時又能大幅提高使用者安全性的登入方法,通行金鑰是根據FIDO聯盟和W3C的開放標準,包括已在瀏覽器中受到廣泛支援的WebAuthn標準所定義,WebKit官方提到,通行金鑰是一個被廣泛使用的詞,開發者現在可以在既有的身分驗證方法,添加通行金鑰選項。
通行金鑰的認證過程,需要開發者先在後端儲存公鑰後,發出身分驗證詢問,接著在開發者的網站或是網頁應用程式上,透過採用API創建新的通行金鑰,並允許使用者使用他們的通行金鑰登入。官方提醒,當網站已經支援使用帶有WebAuthn的平臺身分驗證器,則在添加通行金鑰支援的時候,要注意不要使用Cookie來紀錄用戶在特定裝置上配置的通用金鑰,同時鼓勵將通行金鑰當作主要的登入方式。
通行金鑰的支援已是必然的趨勢,FIDO聯盟和W3C共同制定了無密碼登入標準,Apple、Google和微軟共同宣布將擴大對FIDO的支援,由於這三巨頭同為FIDO聯盟董事會成員,因此在無密碼推動上將更為有力,不久的將來無論使用者在任何裝置和平臺,皆不需要密碼就能登入網站服務和程式。
WebKit現在完全支援解析度媒體查詢,簡單來說,這項功能讓開發者可以根據不同裝置不同螢幕解析度配置CSS樣式,另外一個類似的新功能稱為容器查詢,該功能讓開發者可以根據容器的大小而非視埠(Viewport)大小,調整網頁上特定項目的布局和樣式。
另外,WebKit也新增支援Subgrid,官方提到,CSS Grid徹底改變了網頁布局設計,而Subgrid則將Grid帶到另一個層次。Subgrid是一個簡單的方法,供開發者將網格容器的子孫元素放到該網格上,使開發者可以跨複雜布局,在不受HTML的限制下排列項目。
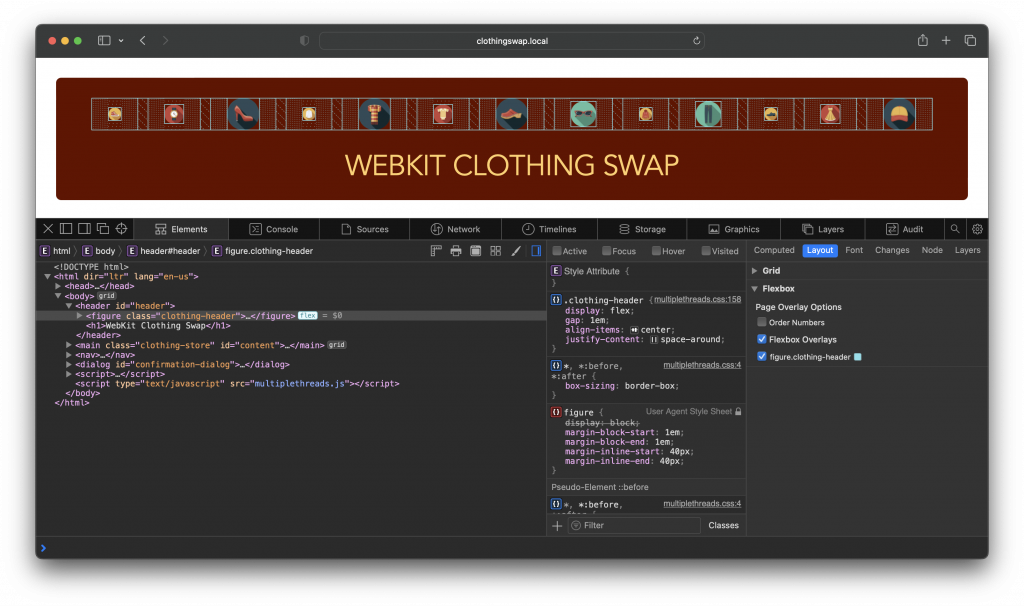
Safari 16開始支援網頁檢視器(Web Inspector)擴充套件,開發者可以進一步強化Safari內建的網頁開發人員工具,在macOS的App Store上,於Safari分類下的Safari Extensions,就能探索各種有用套件。
在這個Safari版本,還添加了彈性盒子檢視器(Flexbox Inspector),該檢視工具與Safari 15.4添加的對齊編輯器可良好搭配,Flexbox Inspector以視覺化方式區分多餘的可用空間以及Flex空隙,同時還能顯示項目的邊界,以顯示這些項目在Flexbox容器的主軸(Main Axis)和切軸(Cross Axis)上的分布狀況。