
Google針對手錶現代宣告式UI工具包Compose for Wear OS,釋出最新版本1.1,這是在今年Compose for Wear OS穩定版本推出以來第一個更新,官方改進了現有元件,並且將焦點放在用戶體驗和可存取性,同時更新了範例、程式碼實驗室和Horologist函式庫等周邊資源。
Compose是Google推出的UI開發工具,使開發者能夠以更直覺的方式,編寫和閱讀UI程式碼,並且在設計階段更快地產出原型,同時開發團隊也可以順暢地進行程式碼協作。Compose for Wear OS則是針對手錶體驗進行最佳化,內建了Wear OS專屬的Material設計。
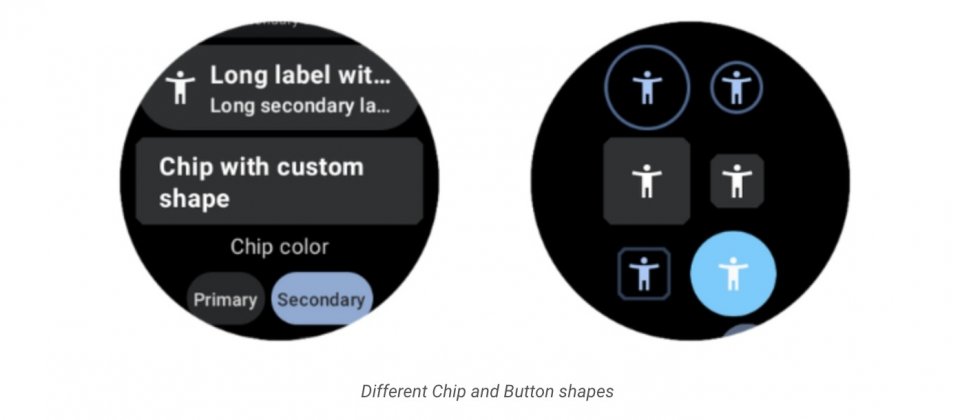
在1.1的版本中,Google讓開發者能夠自定義用戶介面,添加了外圍邊框形式(Outlined)的Chips和按鈕(Buttons),OutlinedChip和OutlinedButton也都有新的細邊框透明元件供選用,有可用於標示中等重點操作的環形運動場形式,與可在同一畫面顯示多個元件的緊湊版本。從這個版本開始,開發者可以使用新的函式重載,修改Chip/ToggleChip、Button/ToggleButton元件的形狀。
Compose for Wear OS 1.1開始實驗預留位置API(Placeholder API),來支援預留位置需求,可用於單獨或是一起實作3種不同的視覺效果。開發者可以使用預留位置背景筆刷效果,在當Chip和Cards元件等待內容載入時,在預留位置圖示加上刷新的視覺效果。

在等待內容載入階段,開發者便可以先使用Modifier.placeholder() ,該API會在欲顯示內容的位置上,繪製一層環形運動場形狀的圖示,當載入完成圖示便會替換成要真正顯示的內容,另外,開發者也可以使用Modifier.placeholderShimmer() 在預留位置圖示上加上漸層微光特效,表示資料正在載入。
可產生弧形文字的CurvedTextStyle,現在加入更多屬性,包括fontFamily、fontWeight、fontStyle和fontSynthesis,供開發者指定弧形文字樣式的細節。
熱門新聞
2025-02-24
2025-02-24
2025-02-23
2025-02-25