
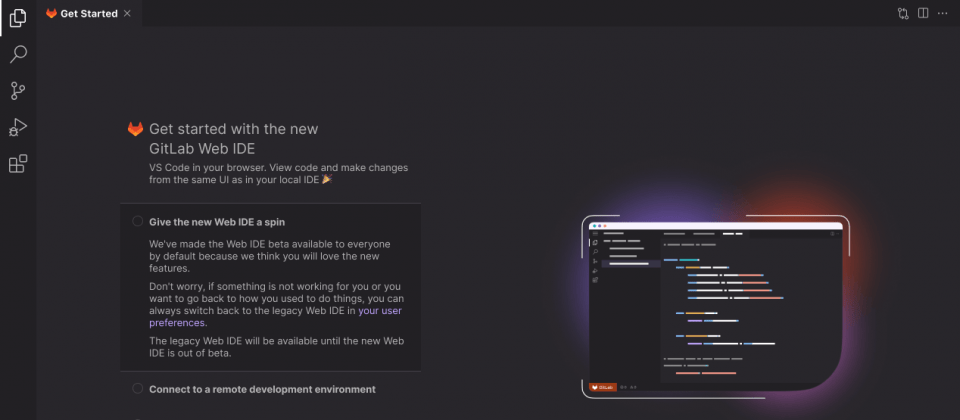
即日起開發者可以開始使用GitLab新的網頁IDE,不需要執行任何操作或是安裝,也無需設定,就能夠簡單地開始程式碼編輯工作。新網頁IDE以開源VS Code為基礎,更為使用者友善且效能更好,開發者還可以使用VS Code擴充功能來客製化開發流程。
其實早在2018年的時候,GitLab就以Monaco專案,建立了一個網頁IDE,使開發者可在瀏覽器中編輯程式碼,但官方終究認為,這個網頁IDE並不能真正稱為IDE,原因是該工具僅適合用於輕量級的編輯,像更改配置文件、更新Markdown檔案或是修復合併請求中的拼寫錯誤。
這個2018年所開發的網頁IDE的致命傷,在於無法編譯程式碼,也不能客製化來符合開發者的個人工作流程,雖然比網頁編輯器更強大一點,但是要執行除了修正拼寫錯誤或是編寫Markdown之外的工作,便會綁手綁腳。因為Monaco專案僅提供一個基礎,GitLab必須要完全自己實作工作流程和功能,而這帶來許多困難。
開源VS Code提供了良好的解決方案,擁有更高的可用性和更完整的功能,還可以在編輯器中客製化主題和語法突出顯示,開發者還能存取VS Code擴充套件來客製化用戶體驗。使用VS Code為基礎打造的網頁IDE,使其成為真正的IDE,雖然功能大幅增加,但是記憶體使用量卻比之前的網頁IDE還要少80%,並且更好地支援觸控裝置,像是平板電腦和智慧手機。
最重要的是,VS Code支援遠端開發,開發者可透過新的網頁IDE,安全連接到遠端開發環境,並在互動式終端面板執行命令,官方提到,他們接下來還會繼續發展相關功能,包括將網頁IDE連接到雲端執行時環境,使得開發者不需要管理本地環境等。
新版網頁IDE會在GitLab.com預設啟用,而對於自管用戶將可以在GitLab 15.7版本中使用,而該版本在12月22日發布,管理員可以從實例層級功能旗標啟用。目前GitLab用戶可以在測試階段,自由地切換使用新舊網頁IDE,官方預計會在2023年5月發布GitLab 16.0,屆時新網頁IDE將結束測試,完全代替舊版網頁IDE。
熱門新聞
2025-02-17
2025-02-17
2025-02-17
2024-11-05
2025-02-18
2025-02-12