
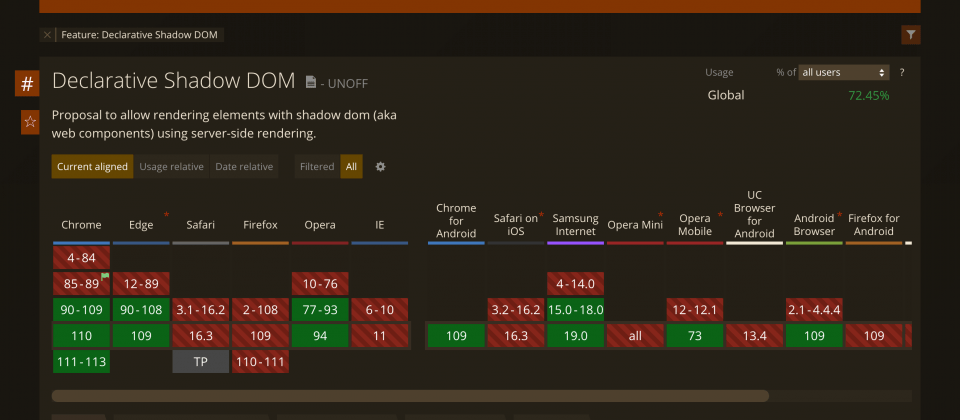
2021年發布的Chromium 90系列瀏覽器,就已支援的宣告式影子DOM(Declarative Shadow DOM),Safari終於也開始支援,Safari技術預覽版162的瀏覽器引擎Webkit,添加宣告式影子DOM API並且預設啟用。
影子DOM屬於Web Components中三個主要技術之一,其他兩個技術還有自定義元素和HTML模板。Web Components的出現,是為了讓開發者創建可在網頁上,重複使用的自定義小工具和元件,目前Web Components的所有技術都已經被整合到DOM和HTML標準中,受主要瀏覽器支援。
而在宣告式影子DOM的支援上,Chromium系列瀏覽器的進度最快,早在Chromium 90就開始支援,Safari的瀏覽器引擎Webkit則是一直到現在才開始技術預覽,Webkit官方也解釋了必須支援宣告式影子DOM的原因。
所謂的影子DOM,是為DOM樹提供一個輕量級封裝,因此開發者便可以在元素上創建一個平行的樹,該樹被稱為影子樹,由於影子樹與主要文件的DOM樹分開渲染,能夠在不修改主要DOM樹下,取代該元素的渲染,因此元素功能可以被腳本化和風格化,而不需要擔心和文件的其他部分衝突。
但是影子DOM有一個缺點,在元素上創建影子樹之前,需要以JavaScript在該元素上呼叫attachShadow()。由於需要JavaScript緣故,當JavaScript被停用的時候,像是在電子郵件客戶端,該功能便無法使用。
Webkit官方還提到,目前不少網頁應用程式,會使用伺服器端渲染技術,而使用該技術的網站,通常會在渲染初期避免JavaScript使用,以減少繪製延遲,隨著腳本和相關元素載入,才會慢慢強化內容互動性。但因為如此,這些網站便無法使用影子DOM,因為影子DOM使用前提是必須呼叫attachShadow(),而宣告式影子DOM則是透過在HTML中,包含影子DOM內容的機制,以解決這個問題。
Webkit的宣告式影子DOM API,具向下相容性,因此即便於存在宣告式影子DOM的元素上呼叫attachShadow(),Webkit也不會丟出異常,因此支援宣告式影子DOM,也能夠向下相容現有仰賴attachShadow()創建影子根的JavaScript方法。
官方也提醒,目前DOMParser和innerHTML等JavaScript解析器API,都不會預設支援宣告式影子DOM,因為要避免在現有接受任意模板內容的網站上,產生跨站腳本漏洞。
由於宣告式影子DOM能夠在停用JavaScript,及應用伺服器端渲染的情況下,提供在HTML中定義影子樹的新方法,因此是一個重要且受開發者高度期待的功能,備受瀏覽器供應商討論,主要瀏覽器Chrome、Edge和Opera都在2021年便開始支援,Safari在目前釋出的技術預覽版中預設啟用,Firefox則傾向支援但尚未實作。
熱門新聞
2026-02-09
2026-02-06
2026-02-09
2026-02-09
2026-02-09
2026-02-09
2026-02-06








