
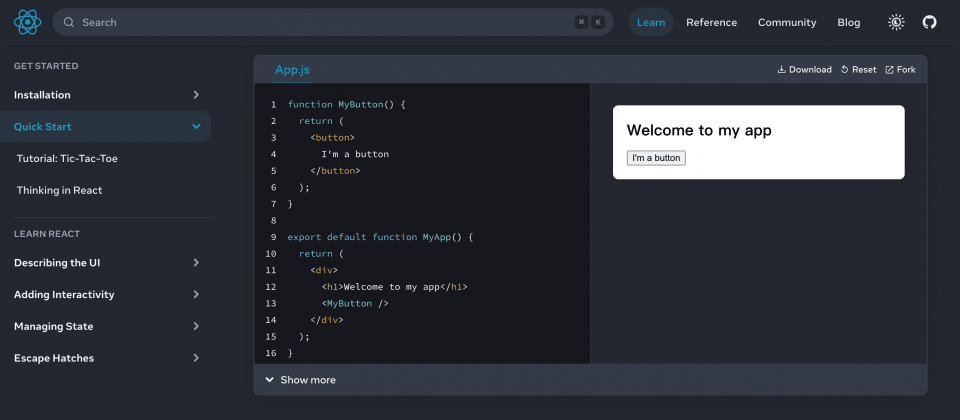
前端開發框架React開發團隊經過長時間的準備,終於釋出全新的文件網站react.dev,新網站提供互動式教學,能夠透過函式元件和Hooks,向開發者介紹React概念與開發方法,新文件網站有豐富的圖表、插圖和挑戰,並提供600多個互動式範例。舊React文件網址則移往legacy.reactjs.org。
React從第一版釋出以來已經接近十年,在開發技術推陳出新的現在,官方開玩笑表示,React相當於存在了一整個世紀。因此希望透過更新入門指南和文件網站,更好地凸顯React仍是當前創建使用者介面的好工具。
官方製作全新的文件網站,是因為舊版本已經無法勝任教育新開發者的工作。React在2018年的時候加入了一個稱為Hooks的概念,這與之前React中的類別元件(Class Components)是兩種不同建構和管理元件的方法,Hooks以函式元件為基礎,而類別元件則是以類別為基礎,使用物件導向開發的方式建構元件。
Hooks讓開發者使用更函數式的方式編寫元件,藉以提高可讀性和可維護性,程式碼更簡潔而且具有更好的重用邏輯,官方團隊推薦剛開始學習React或是建置新專案的開發者,可以直接使用Hooks。由於React Hooks在2018年才發布,因此官方在當時舊版文件中,以假設讀者已經熟悉類別元件的角度編寫內容,希望加速社群採用Hooks。
但是經過一段時間的發展,顯然舊文件已經不適合現在的React新開發者閱讀,畢竟舊文件要開發者必須要學習React兩次,第一次先使用類別元件,之後才能學會Hooks,而新教學文件則是一開始就介紹React Hooks寫法。
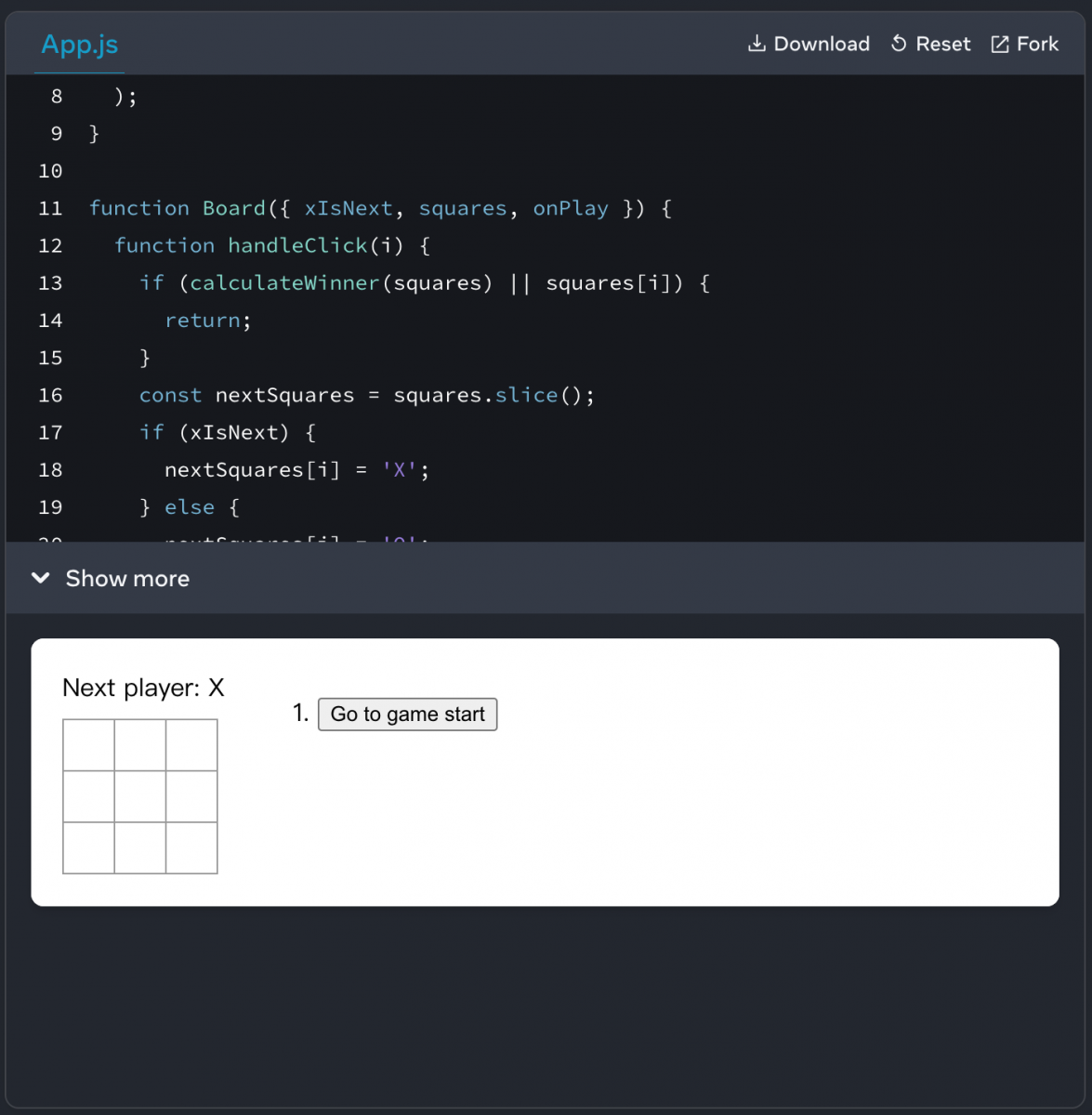
新教學文件更強調互動性,還更新許多經典的教程,以函式元件和Hooks概念重新編寫,開發者也可以在新文件網站中看到許多沙盒(下圖),沙盒包含了程式碼與程式碼執行結果,開發者可以任意更改程式碼驗證想法,並即時查看結果,改壞了也可以直接點選Reset重新來過。

官方提到,新文件改進舊文件中內容錯誤,同時也發現了一些React中的錯誤,甚至是開發團隊正在解決的設計漏洞。整體來說,新文件的內容更正確,也更符合React發展現況,官方也收集了社群對文件的要求,並會在之後繼續更新。