
AWS Amplify JavaScript函式庫第6版現在開始供開發者預覽測試,該版本的更新目標是要改善開發者使用AWS雲端服務開發網頁應用程式的方法。開發者抱怨已久同捆包容量太大的問題,在這個版本獲得改善,並且也改進了對TypeScript與Next.js的支援。
AWS改進Amplify JavaScript函式庫的樹搖(Tree Shaking)功能和底層基礎設施,以達到較小的同捆包容量,這代表無論終端用戶使用寬頻還是不穩定的網路,應用程式的載入速度都可以更快,以維持用戶的參與度與滿意度。
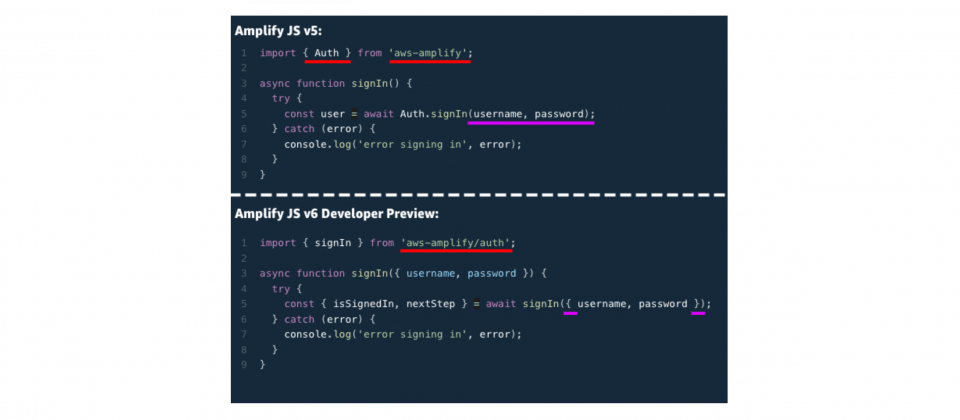
在這個新的預覽版中,Amplify只會從每個類(Category)匯入應用程式需要的API,而像非過去一次匯入整個類,未被使用的功能則會被樹搖處理,去除無用的程式碼,官方提到,由於要實作樹搖功能,因此開發體驗會從過去基於類別(Classe)的方法,轉向為基於函式的方法。
以函式為基礎的開發體驗,與前一版的主要差異在於,開發者會需要從子路徑匯入特定功能,而不是匯入每個類的類別(Classe)。而且現在函式參數是以物件的形式呈現,而不是單獨的值,這種方式被稱為命名參數,透過命名參數開發者可以清楚知道每個參數的名字,即便參數順序改變,也能很容易地理解參數用途,使得API更容易閱讀和理解。
有鑒於TypeScript已經成為許多開發團隊的重要工具,同時也提供一定程度的型別(Type)安全性,使得更大、更複雜的專案易於管理,因此AWS決定在這個預覽版,在身分驗證、分析和儲存類,強化對TypeScript的支援,並在未來規畫將TypeScript的強化功能,擴展至包括GraphQL API和REST API等所有類。
另外,AWS也回應社群的要求提供更全面的Next.js支援,因此Amplify函式庫合併了Next.js功能,並且新增了一個Next.js轉接器(Adapter)。該轉接器會在特定執行環境Amplify Server Context中,安全地執行Amplify函式庫,讓開發者可以使用所有的Next.js功能,例如伺服器端渲染、中繼軟體、伺服器函式以及App Router等。
熱門新聞
2026-02-02
2026-02-03
2026-02-04
2026-02-02
2026-02-04
2026-02-03
2026-02-05








