
Amazon
節約架構的第一部分聚焦在軟體架構設計階段,包括將成本意識融入軟體架構設計的每一個環節、確保系統成本支出與營收成長呈正相關,以及保持軟體架構可以持續進化和改善。第二部分則是軟體服務上線後,需要進行的量測(Measure)工作。
Vogels指出,第四項法則是:「無法量測的系統必有隱藏的成本」。他以1970年代發生石油危機時,他所生長的荷蘭為例,說明透過量測將資訊視覺化,有助於改變人們的行為。在全球性能源危機發生的當時,雖然人們普遍意識到節能省電的必要性,不過有一項調查卻發現兩棟規模大小雷同的樓房,用電量卻有很大的差異。細究之下發現,耗電量較少的那棟樓房,其電錶安裝在一樓出入口,而耗電量較多的那棟樓房,電錶則是安裝在地下室,這代表住戶每天出入時從電錶看到耗電量,有助於提升用電意識,進而改善節能省電的作為。

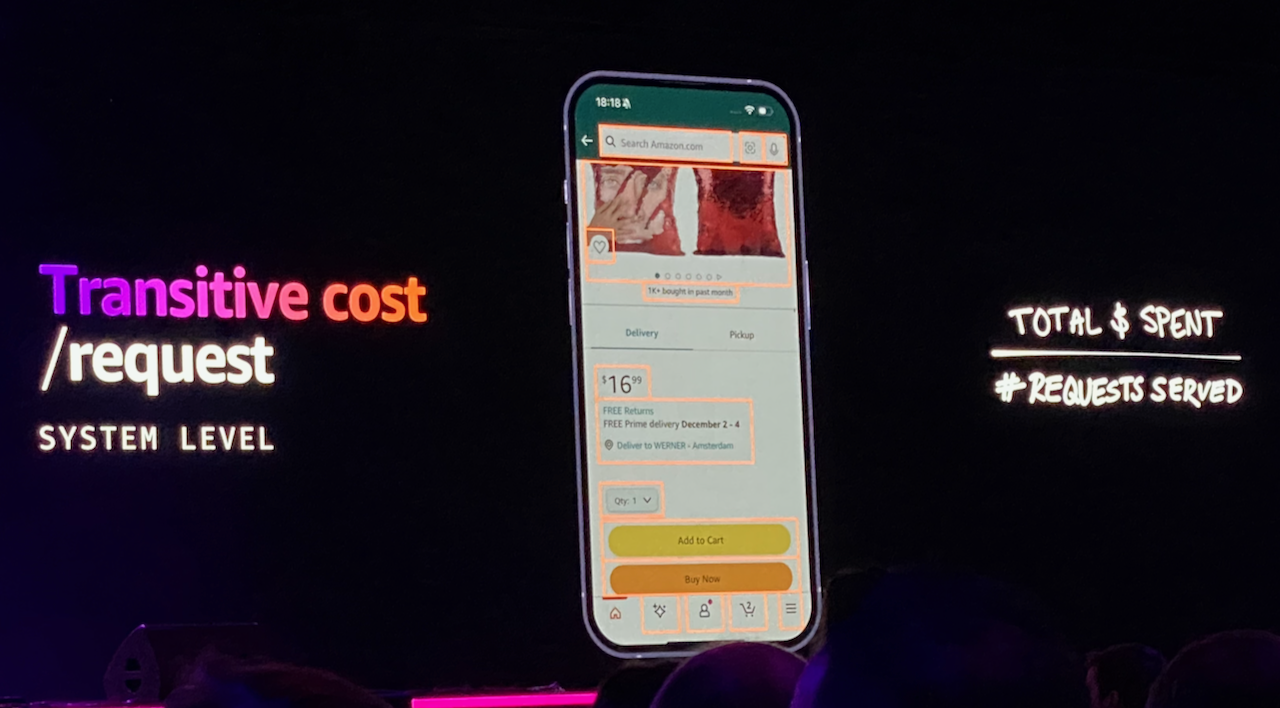
然而軟體使用成本該如何量測?如何設計量測指標呢?身為亞馬遜技術長的Vogels,進一步以自家電商網站的經驗說明量測指標。由於亞馬遜購物網站已經是一個高度微服務化(Microservices)的軟體架構,其網頁上的諸多功能,如商品資訊、評比推薦、預估送達時間、購物車、搜尋與使用者體驗等功能,每一個服務皆由後端上百個微服務組合起來運行,因此為了掌握成本,第一步必須先從微服務層級量測每一個微服務的運算成本,接著是依照網頁上的各項功能,加總計算其所需微服務的運算成本,據此計算如購物車、預估送達時間或評比推薦等屬於系統層級功能的成本。
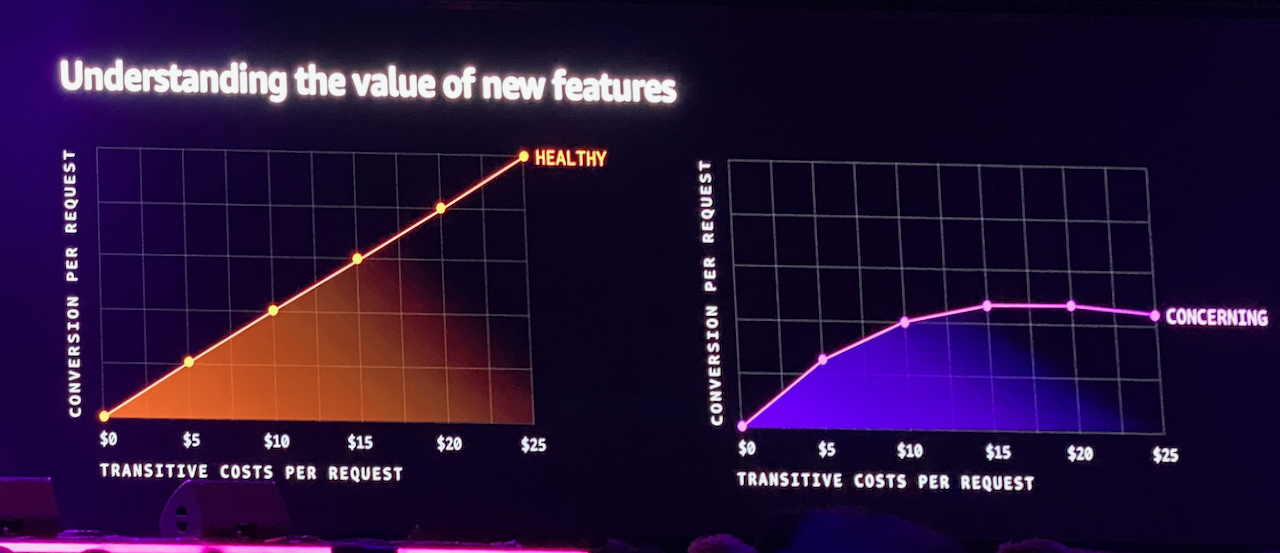
有了微服務與網站功能的成本數據,再除以網頁瀏覽量,就可得知以每一個網頁讀取為單位來計算之下,各個微服務與網站功能的單位運算成本。有了每讀取一個網頁的單位運算成本,再搭配每讀取一個網頁的下單轉換率,則可畫出網頁成本與轉換率關係圖:以每讀取一個網頁的成本為X軸、以每讀取一個網頁的下單轉換率為Y軸,如此即可用於分析網頁增加新功能的成本與效益。

由於X軸所代表的是隨網頁增加功能而遞增的運算成本,對照著Y軸所代表的下單轉換率,據此畫出來的折線圖若呈現45度上升直線,就代表隨著新功能增多,下單轉換率也提高了,亦即成本與效益保持正向發展的健康趨勢,證明新功能有助於提升營收;若折線圖呈現波動的曲線甚至是下降趨勢,即代表新功能無助於下單轉換率,必須思考是否該為新功能付出額外的成本。
成本效益分析除了可用於開發新功能的策略,也可以做為系統效能改善的衡量基準。眾所皆知網頁載入速度會影響使用者體驗,對電商而言甚至會衝擊業績營收,然而在提升網頁載入速度時,到底該改善到什麼程度,才能剛好有助於提升營收,而又不會因為改善過頭而付出過多無謂的運算成本,就可以利用運算成本與營收分析做為判斷基準。Vogels表示,由於電商的利潤空間很薄,所以亞馬遜必須無時無刻控制整體成本,對於軟體開發與營運應該投入多少資源,是否增加新功能,或是增加用戶體驗效果等,都必須基於成本效益的決策,若營收隨著新功能而增加,即代表運算成本的投資有正向回報。
有了量測指標,就可以依據成本效益與永續指標訂定基準,接下來則必須藉由建立成本控制措施來落實。Vogels觀察到:「有成本意識的架構必有成本控制措施」,這也就是節約架構的第五項法則。他指出,所謂的成本控制措施,一方面要先將軟體功能依其商業價值分級,另一方面則是打造可調式架構,讓軟體功能的運作可如電源開關與音量旋鈕一樣切換與調節,例如軟體各項功能的啟用、預載、監測數據與Log記錄的數量增減等等,皆可依據成本與業務需求而自由調整。

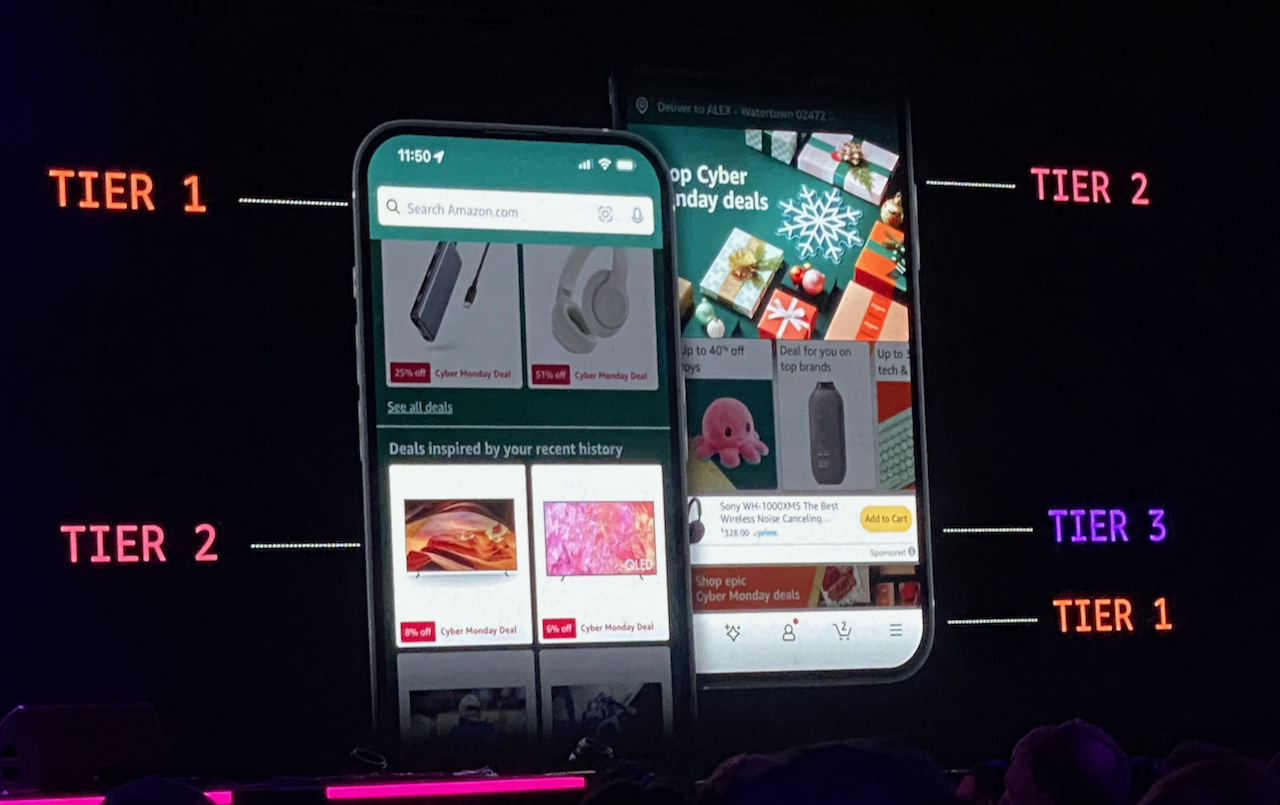
以亞馬遜電商網站的首頁為例,網頁上的各項功能均依其與下單交易的關係分成不同等級,第一級功能屬於下單交易必備的功能,如商品資訊、搜尋、用戶評論、購物車、結帳等,少了任何一項就無法讓消費者完成下單交易;第二級功能則如相關商品、推薦商品等有助於銷售,但並非下單交易必備的功能,第三級功能則可能是輔助銷售的功能,如陳列同廠牌的其他產品等。一旦各個功能的重要性與價值區分出優先次序,在投入相關資源時就能有所依據,例如要提升網站的可用性,顯然強化第一級功能的可用性必須優先於第三級的功能,如此就能將資源花在刀口上,兼顧成本效益。
Vogels建議軟體功能要基於商業價值來分級,不僅要提供如電源開關一樣的控制按鈕,而且更重要的是,要交由業務團隊依據商業需求決定如何操控這些功能,而不是從技術的角度來決定。
節約架構 Frugal Architect
I. 成本是必要的非功能性需求
II. 系統成本必須與公司獲利保持一致
III. 架構設計是一連串的權衡與取捨
IV. 無法量測的系統必有隱藏的成本
V. 有成本意識的架構必有成本控制措施
VI. 成本最佳化是漸進的
VII. 無庸置疑的成功必將導致錯誤的臆斷
熱門新聞
2026-02-06
2026-02-06
2026-02-06
2026-02-06
2026-02-09
2026-02-09
2026-02-09








