
瀏覽器廠商續推瀏覽器互通,Interop 2024繼續把焦點擺在提高網路技術和互通性,確保不同的瀏覽器能夠以相同的方式解釋和顯示網頁內容。Interop 2024所設定的重點領域,包括無障礙功能、CSS巢狀結構與自訂屬性等12個新領域,以及2023年所遺留的5個未完成的領域。
Interop是一個由Google、Mozilla、蘋果及微軟等瀏覽器業者,以及Bocoup和Igalia所組成,共同提高瀏覽器間互通性的專案,鼓勵瀏覽器引擎團隊針對特定重點領域進行改進。Interop專案所選擇的技術,有一些已經存在很長的時間部分則是新領域,特別鎖定那些因為存在缺陷,開發者避免使用的功能,目標使其達到可靠的狀態。
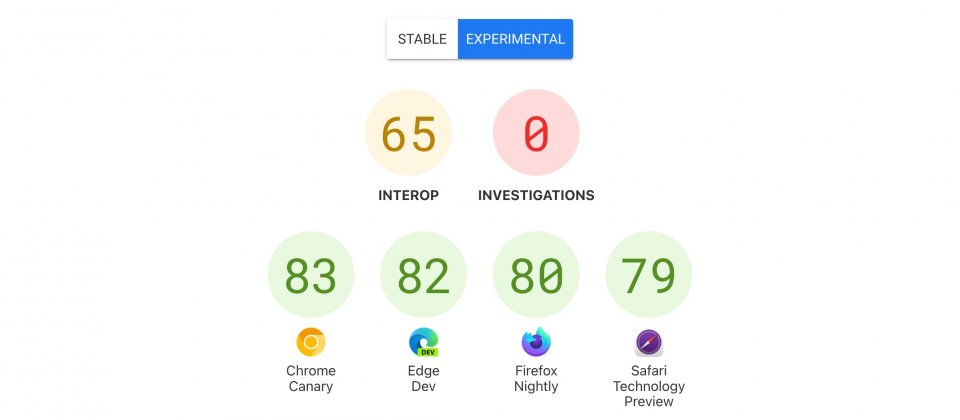
Webkit開發團隊提到,Interop 2023較Interop 2022更為成功,從2023年1月的資料相比,3大主流瀏覽器技術測試通過率只有48%,而經過1年,通過率已經上升到了95%。實現的功能包括在所有瀏覽器支援P3色彩,該技術終於在推出7年後於所有瀏覽器互通。其他功能還包括表單控制元件支援垂直書寫模式,Subgrid、容器查詢與CSS數學函式等。Interop 2023一開始設定的26個領域,已有20個成功完成。
Interop 2024會延續Interop 2023未完成的部分,並且加入新的改進目標。在Interop 2023,無障礙團隊創建了網路平臺測試基礎設施,並且編寫了1,300個新的無障礙測試,這些測試已經被納入到Interop 2024中,鼓勵瀏覽器們強化無障礙功能的支援性。在新的一年,瀏覽器廠商還會擴大對WAI-ARIA標準的覆蓋,以及整合HTML無障礙API映射規範,並且增強display:contents無障礙支援。
CSS巢狀是Interop 2024的重點領域,確保瀏覽器們都遵循相同規範消除所有差異。CSS巢狀模組定義了巢狀選擇器的語法,允許樣式規則內嵌另一個樣式規則,使子規則的作用範圍,被限定在父規則所選擇的元素內。CSS巢狀提高了CSS樣式表的可讀性、模組性和可維護性,同時也能減少CSS檔案的大小,減少用戶下載的資料量。
近年瀏覽器才開始實作的@property規則,讓開發者能夠以類似瀏覽器引擎定義CSS屬性的方式,來宣告CSS自訂屬性,包括語法、繼承行為和初始值,讓CSS能夠做到過去無法實現的功能。在Interop 2023時,所有穩定瀏覽器通過自訂屬性測試的比例,從4%上升至7.6%,而預覽版的瀏覽器則達到90.7%,Firefox是最後一個支援的瀏覽器。整體支援的工作尚未完成,因此會延續到Interop 2024進行。
在HTTPS URLs for WebSocket方面,WebSocket API原本要求使用特殊的網址格式,ws:表示不安全連結,而wss:表示安全連結,但這與經常使用的http:和https:網址格式不同,讓開發者感到不便。為了解決這個問題,瀏覽器將更新WebSocket API,使其能支援http:和https:常見網址格式。
在Interop 2024中,IndexedDB也會有所改進。IndexedDB API使開發者可以在物件導向的資料庫中儲存資料,而從2011年以來,IndexedDB的標準化持續進行中,目前所有主要瀏覽器都已經支援第2版和第3版,第2版已經完全互通,而第3版成為Interop 2024重點,將使瀏覽器間實作更加一致。
熱門新聞
2026-02-09
2026-02-06
2026-02-09
2026-02-09
2026-02-10
2026-02-09
2026-02-10