
由Apple、Google、微軟與Mozilla合作開發的網頁瀏覽器效能測試工具Speedometer 3.0釋出,這個版本的重點在於其集結Blink、Gecko和WebKit三大瀏覽器引擎,共同提升網頁瀏覽體驗。Speedometer 3.0由整個網路產業協作開發,這對於主要瀏覽器基準是一大突破,再加上瀏覽器互通專案Interop的推行,瀏覽器破碎的情況有望獲得改善。
Speedometer 3.0的主要目標是盡可能反應現實世界的網頁情況,以便瀏覽器在提高基準分數時,能夠直接反映在使用者體驗上。
由Apple所開發的Speedometer,原本是WebKit專案的一部分,其透過執行一系列的JavaScript和網頁功能來評估瀏覽器的效能,供開發者理解不同瀏覽器在處理網頁時的表現。而WebKit在2022年的時候,與Google和Mozilla展開合作,採用新的治理模式開發Speedometer 3.0基準測試,以共同提高用戶的網頁瀏覽效能。
Speedometer 3.0涵蓋更廣泛且具代表性的用戶體驗測試,這些新測試模擬一些重要場景和用戶互動,是提供瀏覽器最佳化的重要參考。Speedometer 3.0加入了React Stockcharts、Chart.js、Perf Dashboard和Observable Plot測試以模擬渲染canvas和SVG圖表,還有CodeMirror測試程式碼編輯、所見即所得編輯TipTap,和針對閱讀新聞網站的Next.js和Nuxt.js測試。
新版本還改進了TodoMVC測試,開發團隊根據HTTP Archive中的資料,更新程式碼適應當前最受歡迎的常見版本,包括Angular、Backbone、jQuery、Lit、Preact、React、React+Redux、Svelte與Vue,同時也針對ES5和ES6的普通JavaScript實作,還有Web Components版本。Speedometer 3.0所進行的測試較之前版本複雜,更符合當前網頁應用程式的規模和結構。
Speedometer 3.0本身的測試程式也獲得改進,可以更全面地量測瀏覽器回應使用者操作時所執行的工作,像是繪圖(Painting)和非同步任務。相較於Speedometer 2.0,Speedometer 3.0提供了一個更加全面的效能評估,因為過去的方法遺漏了瀏覽器引擎更新網頁渲染所需要做的一些工作。
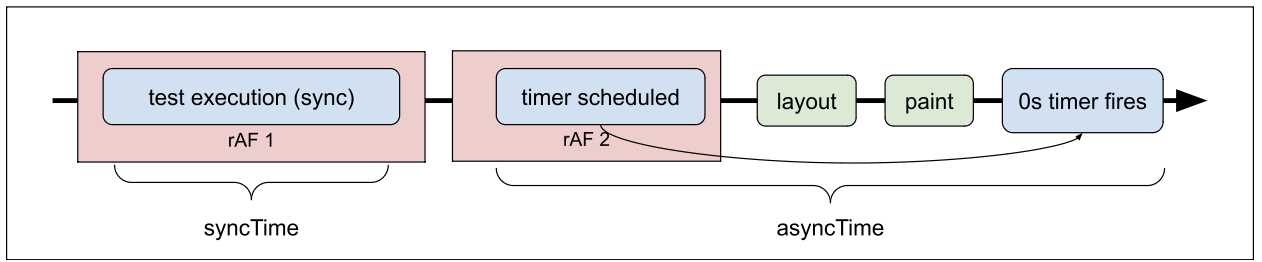
Speedometer 3.0透過在requestAnimationFrame回呼中,量測測試腳本來計算同步時間,並在第二個requestAnimationFrame安排0秒計時器,觸發計算非同步時間,以確保非同步的時間包含測試本身的計時器工作,以及瀏覽器引擎頁面渲染工作(下圖)。這些改變大幅提高基準測試的準確性,官方提到,隨著瀏覽器引擎最佳化過去所遺漏的部分,這些改進將會轉換成用戶體驗的實際提升。

由於開發工具的改進,瀏覽器工程師現在可以更好理解結果,並且進行後續分析和自定義測試,而且由於開發團隊重新設計Speedometer 3.0的測試程式架構,因此在編寫和維護複雜測試案例也變得更加容易。由於Apple在推出Speedometer 2.0的時候,諸如原生Promises、async/await、類別和模組等網頁功能都還未廣泛可用,因此開發團隊也趁著Speedometer 3.0,將測試程式的程式碼進行技術升級。
Speedometer 3.0是一個網路平臺標準的里程碑,其提供了一個新標準,來衡量網路瀏覽器的效能,並成為瀏覽器開發者最佳化引擎的目標。由於Speedometer是反映真實世界網路使用的情況,而這個基準測試也會隨著時間變化,開發團隊承諾會持續更新Speedometer,確保Speedometer能夠維持對網路開發實作的相關性和準確性。