
Grafana將會在5月的時候正式推出Grafana v11,屆時所有本地與雲端Grafana執行個體,將會預設關閉AngularJS支援,因此相依於AngularJS的擴充套件都不會被載入,這代表用戶如果沒有事先進行搬遷,儀表板就可能出現故障,官方提醒,用戶應該檢查並且移除還在使用老舊AngularJS的擴充套件。
舊版本Grafana使用AngularJS v1作為前端JavaScript框架,但是Grafana Labs在考量功能與當時開發者社群的意見,後來選擇改用React。官方在2018年所發布的Grafana v5開始搬遷元件至React,並在Grafana v6時推出React套件開發平臺,在Grafana v9時正式棄用AngularJS,並打算在Grafana v10全面刪除AngularJS支援。
但在Grafana v10發布時,官方考量用戶仍未做好準備,因此又將這項計畫往後推延了一年,避免用戶對這項變化措手不及。而現在Grafana Labs確定於5月發布的Grafana v11,全面預設關閉AngularJS。官方最近建立了套件目錄的淘汰政策,所有相依於AngularJS但沒有計畫搬遷到其他框架的套件,都會從目錄中移除,避免新用戶採用不再受支援的套件。
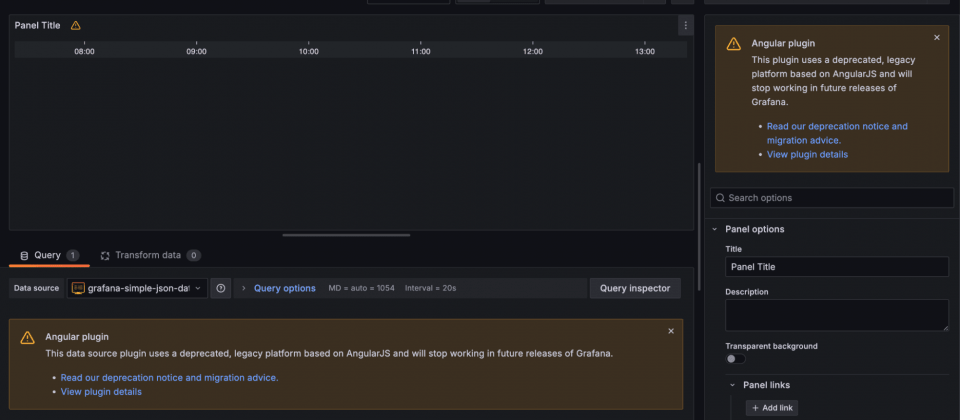
而對於舊用戶來說,便需要檢查Grafana儀表板是否還在使用AngularJS套件。當儀表板中存在使用AngularJS的套件,用戶會在套件編輯處、儀表板頂端等地方看到警告圖示與橫幅,而且在套件頁面上,仍相依於AngularJS的套件也會被標上警告圖示。
官方也在Grafana文件列出所有曾經相依於AngularJS的套件,並且提供已更新至React的最低版本,或是提供類似功能的替代套件建議。同時還建立了一個名為detect-angular-dashboards的工具,供用戶查詢特定Grafana執行個體,獲取所有存在AngularJS套件的儀表板。
目前許多使用AngularJS的套件都已經搬遷到React,用戶只要更新套件就可以避免Grafana v11的儀表板受到破壞,但是開發者必須要確認套件的更新文件,避免版本間存在重大變更。而當用戶完成檢查與搬遷之後,在更新到Grafana v11之前可以先嘗試移除AngularJS支援,以測試儀表板運作是否如預期運作。官方預告Grafana v12將會完全刪除AngularJS支援以及配置參數。
熱門新聞
2026-02-06
2026-02-06
2026-02-06
2026-02-06
2026-02-09
2026-02-09
2026-02-09








