
在瀏覽器互通專案Interop 2023倡議之下,主要瀏覽器都開始統一垂直表單控制元件支援,而Apple在推出Safari 17.4之後,所有裝置包括iOS上的Safari,都已經能夠正確呈現垂直書寫模式下的表單控制元件。支援垂直書寫模式對瀏覽器來說是一項大工程,因為需要重新調整許多表單控制元件的呈現方式,甚至需要為垂直書寫模式編寫特別的渲染邏輯。
垂直文字書寫常見於東亞語言,包括中文、日文和韓文等都可以垂直書寫,並且從上到下閱讀,雖然CSS書寫模式屬性對垂直文字的支援已經實施一段時間,但是所有瀏覽器對表單控制元件vertical-lr和vertical-rl值的支援都不同,因此在Interop 2023中,各家廠商便決定實現更加一致的垂直書寫支援。
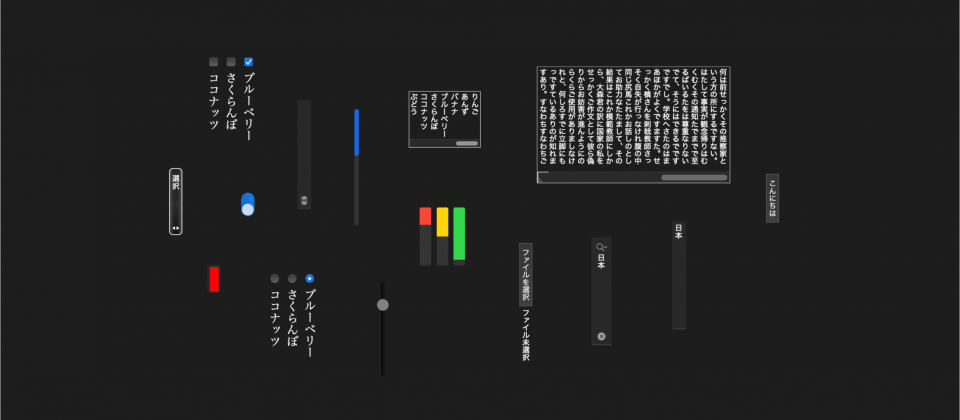
要在已支援的瀏覽器中,顯示垂直表單控制元件,設定書寫模式屬性即可,從右到左的區塊流使用vertical-rl,而左到右區塊流則使用vertical-lr。支援垂直書寫模式的元件包括<button>、<textarea>、<progress>、<meter>、<input>和<select>等。不過,與表單控制元件相關的彈出式用戶介面,像是<select>的下拉選單,或是<input type=“color">顏色選擇器,仍然會以水平的方式顯示。要更好地支援垂直書寫模式,WebKit更新了其樣式表,使用邏輯屬性像是inline-size代替傳統的寬度,並且用block-size來代替高度,這些屬性更能適應不同的書寫方向,因為他們與內容的走向相關。
而布局(Layout)方面,WebKit中的表單控制元件大量使用自定義的布局程式碼,以在不同的環境和條件保持一致和功能性,但開發團隊提到,這些實作設計皆考量水平書寫模式,在垂直書寫模式下會出現問題。因此WebKit開發團隊更新這些實作,在計算邏輯寬度時考慮書寫模式。自定義基線調整邏輯也更新使用垂直書寫模式的中央基線,使複選框和單選按鈕等控制元件,能與垂直文字相搭配。
不只如此,WebKit表單控制元件於垂直書寫模式的渲染,在不同作業系統也需要特別調整。在macOS上,因為作業系統本身不支援垂直書寫模式,WebKit表單控制元件又需要和作業系統外觀和感覺維持一致,像是<progress>等控制元件,無法直接在垂直模式下渲染,因此WebKit會直接旋轉這些控制元件來支援垂直渲染,使其在垂直書寫模式下可用,且外觀又接近系統標準。
但像是<select>這類元件具有陰影等細節,就無法單純透過旋轉,否則顯示會不正確。而WebKit便採用自定義回退渲染方法,這些控制元件在垂直模式下採用特別的渲染邏輯,因此這些控制元件和作業系統的原生元件外觀可能會有所不同。
對於原本在WebKit中就已經是自定義繪製的控制元件,像是在iOS和macOS中的列表選擇框<select multiple>,現在皆使用邏輯座標而非物理座標,確保控制元件在垂直書寫模式的呈現一致。而像是複選框或是單選按鈕則不需要進行任何渲染變更,他們在所有書寫模式看起來都相同。
目前桌面瀏覽器支援表單控制元件垂直書寫模式的有Firefox 120以上版本,以及Chrome124以上版本,Edge則處在部分支援的階段,而在行動裝置上,除了iOS上的Safari之外,還有Android的Firefox,也支援表單控制元件垂直書寫模式。
熱門新聞
2026-02-09
2026-02-06
2026-02-09
2026-02-09
2026-02-06
2026-02-09
2026-02-09








