
高盛集團有個每天平均數百萬次,爆量甚至可達到上億次呼叫的開發者平臺,用不同種語言開發的API外掛,都全面改用Wasm來封裝,大幅簡化了部署和管理的工作。(圖片來源/高盛集團)
國際顧問公司Gartner每年都會發表一張新興科技發展周期報告,盤點2千項技術和應用框架,以未來2年到10年的變革和影響性為比較標準,選出當年最重要的25項新興技術,繪製成當年的新興技術成熟度曲線圖。全球爆紅的生成式AI,正是2023年進入這份清單,但是,在同一年,還有另一項技術和GAI一起入選,就是WebAssembly,簡稱Wasm。
WebAssembly的影響力媲美GenAI和Docker
到了2024年的新興科技發展周期報告,Gartner甚至將WebAssembly和GenAI並列為唯二,跨出「期望過高的巔峰期」,即將進入技術成熟度曲線的「幻滅期」,這也代表了,Gartner認為,這兩項技術已經度過了炒作階段,接下來經過一段時間改善和優化,就會進入穩定發展的成熟期,最快2~5年,就會對全球帶來變革式的影響。
Gartner對WebAssembly影響力的期待,僅次於GenAI,遠遠超過其他新興技術。Gartner特別看好WebAssembly的理由是,這項技術賦予網頁應用超高效能,特別適合微服務和無伺服器環境的應用。目前的缺點是,會提高複雜度,大規模導入的學習門檻也很高。
不只跨國顧問公司看好這項技術,今年是K8s問世十年,因這項技術擴大成型的雲原生生態圈,回顧過去之際,也開始思考K8s和雲原生技術的下一個十年發展方向。有不少技術意見領袖,紛紛將WebAssembly視為K8s下一個十年最重要的發展,與eBPF、IT永續並列為雲原生技術未來三大關鍵發展方向。尤其到了今年11月,在美國鹽湖城舉辦的Kubecon北美場大會中,WebAssembly成了這場K8s生態圈年度大會中最熱門的話題。今年也首度將WebAssembly技術年會與Kubecon大會共同舉辦,不少科技公司和企業出來分享自己使用Wasm的經驗,例如美國高盛金融集團、德國製造大廠博世Bosch集團、工廠自動化設備大廠西門子等。
CNCF推廣大使太田航平早在今年10月來臺參加K8s高峰會時,在主題演講中就強調,K8s的下一波發展有三大重要機制,第一項就是WebAssembly。為何這項技術對雲原生的發展,非常重要?他解釋,WebAssembly可以提供一個獨立的執行環境,不限任何開發語言、作業系統和CPU的執行環境。換句話說,WebAssembly可以提供一個通吃任何開發語言、作業系統,甚至是CPU架構的執行環境。他更現場展示後端工程師慣用的GO語言、網站開發語言Ruby和行動應用常用的Swift如何編譯成Wasm格式的二進會檔來執行,Docker容器也可以放進Wasm來執行。
太田航平特別強調,WebAssembly技術,可以將不同的開發語言編譯成二進位格式的檔案,再部署到瀏覽器或非瀏覽器的環境中執行。「WebAssembly提供了一個安全、輕便而且可以在任何地方執行的環境。」
不只科技巨頭,跨國金融集團、製造大廠也開始嘗試
Google是參與WebAssembly標準的推動者,更是第一批採用這項技術的科技公司,許多知名的服務都靠WebAssembly來創造出流暢的使用體驗,像是用C++語言開發的Google地球,就是靠V8瀏覽器引擎的WebAssembly多執行緒支援,才在瀏覽器中實作出桌面版般的任意放大縮小、飛行視角般的瀏覽操作。線上版Google Sheets用Wasm封裝Java計算引擎,讓超大型試算表提高了1.8倍的計算速度。Google Photo團隊則靠Wasm,將用單一語言開發的照片編輯功能程式碼,部署到iOS、Android和Web等不同平臺上,開發一次,不用任何改寫就能到處部署。
Google旗下開源機器學習框架TensorFlow的JS版本的核心,同樣用Wasm縮短了好幾倍的模型推論時間,甚至用Wasm結合多執行緒,比用GPU加速的JavaScrpit 2D/3D函式庫WebGL來執行相同推論,可以縮短好幾倍的時間,這個效能優化,讓沒有GPU的行動裝置,也能快速進行AI推論。
Adobe是另一家大力擁抱Wasm的愛用者,像是Lightroom線上相片編輯和特效工具、Express(前身是Spark)線上相片設計工具,都採用了WebAssembly技術來優化操作體驗。甚至是他們旗下最知名的設計工具Photoshop,這是一套用C++語言開發的多執行緒軟體,Adobe花了很多年,想要將這款設計圈最重要的軟體搬上雲端,一直克服不了JavaScript的效能問題,後來找來Google幫忙,才在2021年,打造出Web版Photoshop測試版,去年正式推出,Adobe也用這項技術陸續將更多需要重度運算需求的軟體產品,也慢慢搬上雲端。
光是運用WebAssembly的SIMD(單指令流多資料流)處理能力,對大型圖檔中大量像素進行平行處理計算,平均就提高了3~4倍的處理速度,有些特效處理甚至可以加快80~160倍的速度。WebAssembly讓線上版Photoshop具有不輸桌面原生軟體版的流暢性和速度。
高盛集團開發者平臺大幅改用Wasm封裝API
不只是科技巨頭愛用,也有大型企業開始嘗試Wasm,例如高盛銀行有一個每天數百萬次,甚至爆量到上億次呼叫請求的開發者API平臺,他們在2023年時,花了8、9個月驗證如何用Wasm來封裝不同語言,如Go、Java、Typescript開發的API外掛,統一這些外掛程式的部署和管理。高盛銀行第四季正式釋出了第一款用Wasm打包的API外掛,不出3個月,全部的API外掛程式在年底時都改用Wasm形式來提供。
高盛集團早在好幾年前,就開始採用API優先戰略,也推出了一個開發者平臺,釋出各種類型的API給內部各部門和外部第三方合夥夥伴和合作開發者。
他們也打造了一個完全用API架構的數位銀行交易平臺,同樣提供了大量API,可以將高盛金融服務嵌入到各種第三方應用中。這個開發者評平臺提供了包括三大類,資料類AP像是資料篩選、資料分析處理、資料管理等資料類API,也有用於風險分析和投資分析的工具服務,還有一大類是銀行金融交易類的API,像是銀行交易類API,如支付、財富管理API等,也包括了一套金融區塊鏈API,這些API會以外掛的彈性組合形式來對外提供。這個高盛集團的開發者平臺,每天的API呼叫次數加起來,高達數百萬次,甚至上億次。
這些外掛API部分來自開發者平臺團隊開發,更多是不同產品團隊各自開發。因為這些API是多年來陸續開發的成果,採用的開發語言涵蓋了Java、Go和TypeScript。不同團隊各有自己的開發實踐。
高盛平臺團隊想要找到一個技術,可以用來統一不同開發語言,使用單一獨立的runtime環境,來提高安全性,還要讓程式碼更容易重複使用。所以,他們先從一個重複帳號檢查功能開始進行PoC驗證,成效不錯。
尤其,將Wasm編譯流程加入到原有的開發流程時,仍舊可以套用原本多數開發流程的工具和安全機制,像是程式碼掃描、套件管理、相依性管理工具,都不需要有太大變動,讓開發者可以繼續使用原本熟悉的工具。改用Wasm編譯後的API程式檔案,執行效能明顯提高,也更方便和其他部門共享不同程式語言開發的元件。
高盛集團工程管理總監Rohan Deshpande指出,善用Wasm,可以提高API外掛生態圈品質和彈性的關鍵。

高盛銀行有一個每天數百萬次呼叫請求的開發者API平臺,他們在2023年時開始驗證如何用Wasm,來封裝不同語言所開發的API外掛,統一這些外掛程式的部署和管理,最後讓全部的API外掛程式都改用Wasm形式來提供。圖片來源/高盛集團
德國製造大廠Bosch有個研究團隊,則在2023年底時,分享了在自駕車軟體和工廠系統運用Wasm的經驗。他們用Wasm搭配容器技術,來部署汽車駕駛系統的嵌入式軟體元件,大幅簡化了電動車內不同類型異質裝置的安裝管理。他們還看上Wasm的毫秒級冷啟動能力,在工業自動化設備的邊緣主機上,用Wasm來部署監控軟體,可以幾乎即時的速度,來分析工控PLC系統回傳的資料,來判斷是否出現問題要發出預警,就算邊緣主機當機(製造工廠環境常見的故障風險),也能快速(毫秒等級)在另一臺邊緣主機啟用新的Wasm監控軟體,做到幾乎即時的故障自動切換能力,不會中斷對工廠自動化產線的持續監控。
Amazon影音服務靠Wasm支援8千種各類裝置
Amazon的Prime Video服務則看上了Wasm通吃各種裝置、平臺的能力。Amazon這項影音服務數百萬名顧客所用的裝置高達8千種類型,除了電腦、手機,還有遊戲主機、各類數位電視、機上盒、USB串流棒等。每次要改版,幾乎很難針對每一種環境提供專門的升級版本。所以,Amazon從2020年8月開始測試Wasm,發現同樣的功能,用Rust語言開發,再編譯成Wasm檔案格式執行,可以比用JavaScript開發的執行速度快上10到25倍,便決定在2021年大幅改用WebAssembly混用JavaScript,來簡化軟體版本升級的流程。
Amazon會在裝置上預載兩種執行環境,一個是WebAssembly VM,另一個是JavaScript VM。需要大量運算的功能,例如動畫模擬、渲染計算等,就改用Wasm技術編譯成二進位檔,放到WebAssembly VM中執行,而Prime Video App則保留原本的JavaScript程式碼,載入到另一個JavaScript VM環境中來執行。這個做法,不只更容易靠一兩種語言,支援到更多類型的裝置,高運算負載的程式碼從JavaScript改為Wasm後,省下了30MB的記憶體,只需要7.5MB就能順暢執行,也降低了不少硬體規格的門檻,提高在低階或行動裝置上的執行效能。
WebAssembly並非是這幾年隔空出現的新技術,而是問世十年的老技術,一開始是為了解決 JavaScript直譯式語言速度太慢的問題,尤其Web應用的功能越來越複雜,程式檔也越來越大,動輒數萬、數十萬行的Web應用程式碼,如何提高大型Web應用在瀏覽器中的執行速度成了一大挑戰。早在2010年時,有位軟體工程師Alon Zakai打造了一款工具Emscripten,可以將C/C++程式碼編譯成JavaScript可執行的形式,2012年更是釋出了asm.js技術,這是JavaScript的一項子集合,可以在瀏覽器中執行C和C++程式碼來加速。這是WebAssembly標準出現前的JavaScript應用優化嘗試。
2015年5月,JavaScript之父Brendan Eich特別來臺參加iThome舉辦的Modern Web大會,回顧這項技術的開發幕後秘辛以及20年來的發展。在演講中,他特別展示了在瀏覽器中執行的第一人稱3D射擊遊戲,來展示當JavaScript執行效率跟Bytecode程式一樣時,可以做到的能耐。這個現場展示,震驚所有參加者,包括臺下的我。
一個月後,JavaScript之父就和四大瀏覽器平臺,發起了W3C WebAssembly社群小組,想要重新發明JavaScript網頁應用,以WebAssembly來命名新技術,顧名思義,就是Web的Assembly(組合語言)形式,要讓網頁應用也能擁有二進位Bytecode的執行格式。
Brendan Eich指出,WebAssembly格式標準將成為一個網站程式碼的新中介層,可以提供一個二進位檔案格式標準來執行網頁。最大特色是,可以讓JavaScript程式的執行速度快20倍,讓網頁應用也能像桌面原生應用一樣的執行速度。因為,WebAssembly標準的作法是,直接定義了一個新的網頁執行層,而非如JavaScript子集合的作法,讓瀏覽器能直接執行二進位檔案格式的WebAssembly檔案,來達到像是執行Bytecode程式般的高效能。而且,當時JavaScript之父更指出一個未來的發展趨勢,這項技術不限於JavaScript這種語言,而是任何語言都可以用的技術。
這項技術有多強?像是Adobe大砸200億美元收購的設計平臺Figma,正是靠WebAssembly技術才打造出操作流暢的線上工具,可以在瀏覽器上使用大量向量元件,組合成複雜、精美的網頁版面。正因為WebAssembly可以讓Web應用的執行速度,媲美桌面原生軟體般的執行速度,所以,不少人用「網頁組合語言技術」來形容。
經過兩年努力,在2017年時,WebAssembly 發表了第一個版本,獲得Chrome、Safari、Edge、Firefox等主要瀏覽器的支持,也正式成了網頁標準之一。不過,這項技術,一開始只能在瀏覽器環境中執行,想要執行Wasm,還得先安裝一隻瀏覽器或瀏覽器引擎。
Wasm走出瀏覽器,連Docker之父都驚艷
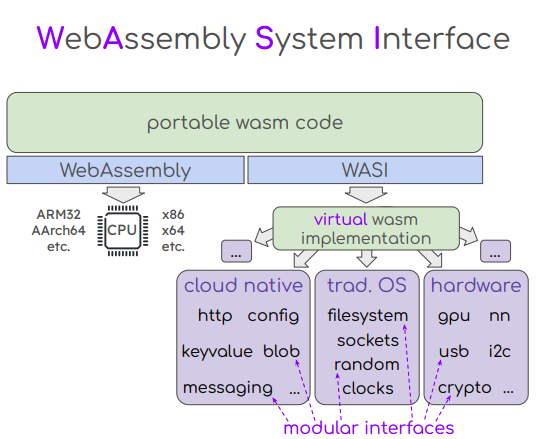
直到2019年,這一年是 Wasm走出瀏覽器,邁向廣大雲原生世界的關鍵一年。Mozilla、雲端業者Fastly等聯手發表了WASI(WebAssembly System Interface)專案,提供了一個runtime程式和命令列工具,不需要瀏覽器,可以直接在桌機或伺服器端執行Wasm應用。同時,專案成員也發起了Bytecode聯盟,要將WebAssembly推廣到瀏覽器以外的世界。這也讓同一套Wasm封裝的程式碼,可以在瀏覽器或非瀏覽器的環境中執行,不需要維護兩套程式碼。

2019年是 Wasm走出瀏覽器,邁向廣大雲原生世界的關鍵一年。Mozilla、雲端業者Fastly等聯手發表了WASI(WebAssembly System Interface)專案,透過獨立的runtime和命令列工具,不需要瀏覽器,也可以直接在桌機或伺服器端中執行Wasm應用。圖片來源/Fastly傑出工程師Luke Wagner
「如果WASM和WASI在2008年就出現,我們就不需要發明Docker技術了。」Docker之父Solomon Hykes這一句話點出了WebAssembly技術對雲原生生態圈的影響力,可以媲美Docker技術創造了整個雲原生技術浪潮的重要性。這句話也成了後來大家談到WebAssembly發展時,最常被引述的一句話,這是一項連Docker之父都讚嘆的新技術。
跨出瀏覽器之後,橫跨到雲原生技術圈的WASM生態圈,從2020年開始茁壯,而且相關工具和技術專案數量越來越多,貢獻者規模越來越大,更多工具,更多開發語言開始支援,也開始出現大規模開發Wasm用的技術框架。
WASI專案在2021年提出了新的元件模式(Component Model)草案,可以讓不同語言寫的程式碼,編譯成Wasm元件,此彼此有一套標準的元件輸入輸出方式來互動,舉例來說,用Go語言寫的Wasm元件,和用Rust語言寫的Was元件,有共同的標準輸入輸出方式,就像用同一種語言開發的元件一樣,甚至可以把這兩個元件,放入一個更大的Wasm元件中混用。這個元件模型,讓Wasm具備了跨各種語言的能力,這也是後來WASI專案0.2版的重要特色。Brendan Eich多年前提到的WebAssembly跨開發語言的能力,不只在瀏覽器中落實,更在瀏覽器外的廣大雲原生世界中實現了。
到了2022年,已有超過40種語言支援Wasm,包括Rust, C, C++, JavaScript和GO語言。而且不只伺服器環境,還可以在邊緣裝置,甚至是IoT設備上執行Wasm程式。2022年10月,Docker公司更宣布加入Bytecode聯盟,要讓Docker引擎開始支援Wasm,直接在容器執行環境中,也能直接執行Wasm的二進位元件檔。
Docker這一步,吸引了更多雲原生採用企業對這項技術的關注,雲原生組織CNCF在年度調查中觀察到,超過37%的企業開始試水溫嘗試WebAssembly,尤其可用於Serverless架構中的兩款Runtime,包括WasmEdge和WAMR開始受到關注。CNCF這份調查報告最後的結論是「容器已經成為新標準,而WebAssembly是未來。」這個雲原生生態圈最重要的組織,開始認真將WebAssembly視為接下來的重要發展方向。
不只是容器技術指標廠商開始擁抱,虛擬化技術也開始向Wasm靠攏。微軟Azure技術長Mark Russinovich在2023年Build開發者大會上發表了Hyperlight,可以在Hypervisor上直接執行Wasm應用。Hyperlight可以產生一個微型VM(Micro-VM),比執行一個容器所用的資源更小,啟動速度超快,具有Hypervisor層隔離強度的執行環境,來執行Wasm元件。1秒鐘可以啟動1千個這種執行Wasm的微型VM ,延遲時間甚至只有250微秒,也就是一秒的四千分之一。微軟讓虛擬機器、容器和Wasm可以在同一個Hypervisor環境中並存。
後續報導請見:
熱門新聞
2026-02-06
2026-02-06
2026-02-06
2026-02-06
2026-02-09
2026-02-09
2026-02-09