
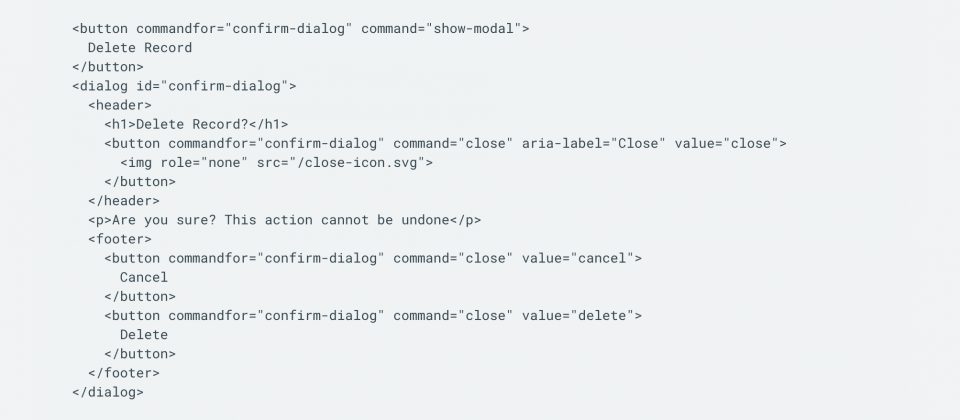
範例顯示透過command與commandfor屬性,直接在HTML元素間建立互動關聯,讓按鈕操作對話框開啟與關閉
Google在Chrome 135版本中加入兩項HTML新屬性,分別是command與commandfor,目的是要以宣告的方式簡化網頁互動功能的開發流程。這兩項屬性可直接應用在按鈕等元件上,開發人員無需撰寫額外的JavaScript程式碼,就能簡單實作如彈出視窗或對話框等互動行為,並同時兼顧無障礙設計需求。
新屬性的推行,將有望取代過去使用popovertarget與popovertargetaction屬性的舊做法,若能獲得其他主流瀏覽器與開發者的普遍採用,將可進一步減少開發複雜性與提升跨平臺一致性。
過去,開發人員要處理網頁上按鈕與其他元件之間的互動,常需使用JavaScript監聽事件,例如click或toggle,並自行維護元件狀態以及無障礙輔助屬性,導致程式碼複雜且維護成本增加。雖然如React、Svelte或AlpineJS等前端框架已透過封裝元件與狀態管理,提供更好的使用體驗,但這也讓開發者必須依賴框架,降低了跨平臺或跨框架的可移植性。
Command與commandfor這兩個新屬性,能藉由原生HTML方式直接建立按鈕與目標元件間的互動關聯,例如按鈕可使用commandfor指定目標元件的ID,再以command屬性指定要執行的動作,像是show-popover、toggle-popover或show-modal等,讓瀏覽器本身管理互動的流程,不僅程式碼量大幅減少,也確保了跨瀏覽器相容性與更好的無障礙支援。
除此之外,Chrome 135還允許開發者自訂command,透過前綴「--」來指定非內建的自定義互動行為,提供開發人員足夠的彈性,以因應不同應用場景需求。即使在使用影子DOM架構下,也能透過JavaScript API設定元素之間的互動關聯,克服過去影子DOM元件互動困難的限制。
Chrome的這些更新逐步降低網頁元件互動的複雜性,讓原生HTML的表達能力更豐富且標準化程度更高,降低前端開發的門檻與成本。未來這項技術可能拓展至其他互動需求,例如影音播放控制、輸入元件的彈出選單或元素文字複製等,推動更廣泛的網頁互動功能標準化。
熱門新聞
2026-02-09
2026-02-06
2026-02-06
2026-02-09
2026-02-09
2026-02-09
2026-02-09








