去年底,Windows 8上市才1個多月時,在Windows 8 市集上的臺灣區App推薦清單中,出現了1個來自臺灣企業開發的App,和跨國軟體公司、熱門遊戲業者開發的App並列,同樣獲得負責審查全球各地App推薦清單的微軟英國審查團隊青睞和推薦。
這個開發出品質不輸國外熱門App的臺灣本土企業,就是許多人熟悉的3C通路商‥良興電子。
良興電子在1973年以光華商場的良興電料行起家,40年至今,從銷售電子零組件的專業門市轉變為結合電子零件、工具儀表、電腦週邊、數位家電等4大範疇的3C通路商。
而他們在Windows 8平臺上推出的App,就是提供給一般消費者專用的3C線上購物平臺App,而且,這支App還是良興電子內部人員第1次自行開發的App。
良興電子企劃處經理黎美秀表示,為了搶先在Windows 8剛上市不久就開發出這個App,吃了不少苦頭。
原因就在於,Windows 8 App有一套繁複且嚴格的設計規範,甚至連App標題字體都有嚴格大小要求,因此,良興電子真正撰寫App程式的時間只用了2個星期,其餘超過一半的開發時間,都是為了熟悉和找出符合規範的App設計。
良興App開發過程記錄

良興電子一直是個樂於擁抱新科技趨勢的公司,過去iOS或Android平臺出現時,良興電子也很早就投入這些平臺App的開發。所以,黎美秀表示,去年新的行動作業系統Windows 8問市,對良興電子來說,正是一個相當好的行銷機會。
相對於發展成熟的iOS或Android市集中數十萬的App,Windows 8市集上的App還很少,此時良興電子若上架Windows 8 App,自然被消費者看到的機率較高。
良興電子看到這樣的露出好機會,即便當時企劃處手上還有許多專案在進行,仍然決定盡速著手開發,進入Windows 8 App市場。
先前良興電子早就在iOS與Android兩大系統平臺上推出App,只是過去因不熟悉這兩個平臺的開發技術,大多採委外開發。
但是,用來開發Windows 8 App的HTML 5技術,正是良興電子網站所採用的開發技術,良興電子的開發團隊也很熟悉HTML 5,因此,良興電子就決定自行開發這個Windows 8 App。
雖然是熟悉的開發技術,但是黎美秀卻說,要完成這個App其實一點也不輕鬆。
規範要求繁瑣,但可套用範本程式來省時
負責開發這支App的良興電子企劃部網站工程師黃俊凱表示,良興電子這個App以HTML 5搭配JavaScript來進行開發,雖然是熟悉的開發語言,看似開發上不會遇到什麼大問題,但因為Windows 8 App有一套繁複的開發規範,光是要了解這些規範,良興就花了很長的時間。
微軟的App開發規範文件相當多,對設計的要求也相當嚴格,無論是邊界、方塊磚與文字間距、字體、字型大小、文字透明度等介面設計元素,微軟規範中都列出了必須遵守的要求。
另外在不同的開發模式中,也有不同的程式碼要求,例如在「單頁瀏覽」模式中,App只能瀏覽default.html這個檔名的網頁,而無法使用其他路徑的網頁。
因為這些開發規範過於繁雜,全然依循著規範開發相當麻煩,因此在規畫App開發的初期,黃俊凱甚至考慮,不照著規範開發,他還是有辦法自己撰寫程式碼,來呈現出想要的Windows 8 App功能。
但黃俊凱研究開發規範一段時間後,他發現,按照微軟規範來開發比較方便。
他舉例,Windows 8常用工具列內有2個內建功能,分享功能,可以讓使用者在任何App中分享App內容,以及搜尋功能,直接輸入關鍵字來搜尋到任一App裡的文字。而如果想讓良興電子的App具備這兩項內建功能,遵照微軟App開發規範是最快的方法,可以直接套用程式範本,不必再自行寫串接或分享的程式碼。
最後,黃俊凱還是選擇用Windows 8開發工具Visual Studio 2012,並依循各項規範,來開發這個App。
一般人可能認為,只要懂App開發技術,要開發出1個App就不是件難事。但是良興電子副總經理賴志達卻說,開發Windows 8 App最困難的,反而是美編人員花的心力與功夫最多。連字體大小和圖片間距都有詳細規定
負責App美編設計的良興電子企劃處資深設計王韻雅表示,Windows 8系統是個全新的使用介面,幾乎沒有前例可循,又得遵循微軟的App設計規範,因此花了相當多的時間在前置作業上。
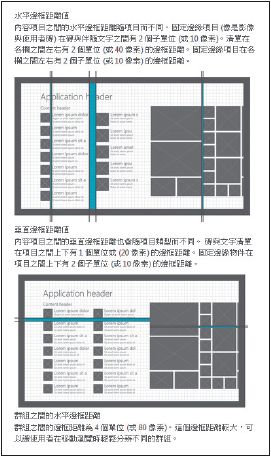
 部分微軟官方網站中的介面設計規範,無論介面中,方塊與文字間的水平或垂直邊界,都有像素的距離限制。 |
王韻雅口中的前置作業,其實就是上網找Windows 8 App相關設計資料,以及研究微軟的Windows 8 App設計規範。因為如果想上架Windows 8市集的App沒有遵循微軟的設計規範,就可能審核失敗,無法成功上架。
但Windows 8 App開發規範對介面設計的要求很多,舉例來說,App首頁基線得距離頂端100像素、距左方邊界120像素,或是頁面內方塊磚和右方文字距離維持10像素、和下方文字維持20像素等。
除了圖文位置限制外,文字字體與大小也有限制,例如所有使用者介面都得用Segoe UI字型、大部分文字得用11 pt的Segoe UI Semilight,並且相同頁面上不能混用16點與20點的大小文字。
如果沒遵照這些設計規範,所開發出來的App可能就無法通過微軟審核,順利上架到Windows 8市集。
為了避免違反設計規範,良興電子團隊將上網找到的各項規範文件都列印出來,方便他們翻閱、瀏覽以及在紙本上記下重點。
但為了在開發時,快速找到實際設計介面時需要的規範資訊,王韻雅還會用另一本筆記本寫下未來可參考的設計重點,例如字體大小範圍、圖形間距像素等規範,以便實作設計時,遇到疑問能夠馬上找筆記本上的重點,不必回頭到好幾份文件中找解答。
了解規範與參考範本後,王韻雅下一步是以鉛筆畫出App操作畫面的基本框架,包含App的首頁、產品頁與分類頁面等,確定大概的視覺介面後,再用美工軟體進行初步介面打樣,以彩色的長方形方塊來呈現每個介面中不同功能的元素,例如用左方的藍色區塊代表瀏覽機制,中間的綠色區塊代表內容顯示區等。
王韻雅說,上述工作看起來簡單,但微軟開發規範的限制實在讓良興電子吃了不少苦頭,因為美編人員不僅沒辦法自由地設計整體頁面呈現方式,更得小心翼翼反覆確認每個細節是否違反規範。
此外,微軟有1套搭配開發工具用的設計軟體Blend for Visual Studio 2012,對王韻雅而言,這個工具和慣用熟悉的網站設計工具大不相同,等於得再重學1套新的設計軟體。
雖然不使用Blend for Visual Studio 2012也能開發Windows 8 App,但因為良興電子選擇採取安全牌的策略,就是要完全遵照微軟的規範與建議,所以也沿用這個設計工具。
不過,王韻雅說,雖然重新熟悉另一套設計軟體並不容易,但Blend for Visual Studio 2012和Visual Studio 2012產出的檔案格式一樣,因此美編完成介面設計後,就能直接把檔案給程式人員接手開發,省去轉檔的麻煩。
因此,為了趕上Windows 8上市日期的露出機會,王韻雅沒辦法先學會軟體再著手設計,她在邊熟悉軟體、邊開發的情況下,總共花了3天,才順利完成Windows 8 App的首頁,相對過去使用熟悉的網站設計工具,以前只需要1天就能完成。App架構規畫比程式碼品質更重要

從前置作業、規畫,到開發完成,良興電子團隊在其他專案同時進行下,花了2個月的時間完成Windows 8 App,但光是前置的文件搜尋和App架構的流程規畫就占了一半以上的時間,真正著手上機設計與開發,其實只耗時2個星期。
黎美秀表示,開發App整體流程中的前置規畫,才是良興電子最重視的,不僅App介面得好用易懂,更要確認能夠透過這個App傳達良興的品牌形象,才能達到對外行銷的目的。
因此,無論是各個App頁面的介面、各層資訊的主題與重點內容、提供給使用者的功能、各個方塊磚的顏色與功能等,都得仔細確定後才開始開發。「前期流程(App功能與介面元素)討論得愈精準,執行起來就愈不會浪費時間」,她說。
例如,消費者進入良興購物網站和App的路徑截然不同。黎美秀說:「App是消費者選擇後才下載的。」因為使用者要先對良興這個品牌產生認同感,才會下載良興的App,而不像購物網站的登入行為,大多使用者是透過搜尋引擎的關鍵字搜尋,才進入良興電子的網站。
因此,良興電子一開始規畫App時,就決定採用為會員量身打造的作法來設計,例如放進「商品追蹤」的功能,使用者只要登入會員,看到喜歡的商品,放入追蹤清單後,以後開啟這個App就會看到追蹤商品的列表清單與即時價格。
黃俊凱也沒有完全套用Visual Studio 2012內的App範本,而會考慮到未來App改版彈性和功能擴充的需求,來客製調整範本提供的程式碼。而王韻雅則是從貼近使用者的角度來進行視覺設計。
王韻雅表示,她的設計原則無他,就是在使用者開啟App的瞬間能「清楚告訴使用者這個App的功能是什麼,讓頁面能夠最直覺地呈現良興想傳達的功能特色。」
舉例來說,良興電子App開啟後,先看到的就是促銷活動、產品分類等功能,讓使用者對主打的線上購物功能與產品類別一目了然。

另一個獲得App推薦的關鍵,黎美秀表示,因為這個App專案從規畫之初,就能以「使用者需求為中心」來設計,從對消費者行銷的角度,來設計消費者需要的功能。不論程式開發或美編設計人員,都必須具備基本行銷觀念
為了要打造出貼近行銷需求的行銷成品,良興電子向來由企劃部帶頭,並由美術設計人員、企劃部行銷人員以及開發人員共同組成專案團隊,而不是由各部門分頭進行。
黎美秀說,如果像一般企業建置行銷網站時,將開發、美編設計、行銷等工作分開進行:行銷人員提出網站設計需求,先由開發人員建置,再讓美編人員美化,最後才由行銷人員依成品來加入行銷方案,而在進行的過程沒有互相溝通,各作各的,最後可能資訊人員開發的網站根本就不符合行銷人員的期待,甚至必須打掉重做,或只能在不滿意的成品下強加上行銷手法。
更重要的是,黎美秀認為,開發團隊中的每一個人都需要具備基本的行銷思維。
她舉例,如果只是將App的需求交給開發工程師執行,若工程師不了解消費性App的行銷需求,這個工程師就很有可能只是將原有線上購物網站的設計思維,直接複製到App的介面設計上,而不會考慮到消費性App和購物網站兩者的差異,如此一來,開發出來的成品就無法貼近使用者習慣的App使用經驗,自然也無法成功對外行銷。
「外面會寫程式的人很多、會作設計的人也很多,但能整合專業技能與行銷觀念的人其實不多,這個團隊特別之處就在於,無論是程式開發人員或是美編人員,都具備基本的行銷觀念。」黎美秀說,這也正是良興電子的App,能夠在眾多App中脫穎而出的關鍵之一。文⊙楊晨欣
熱門新聞
2025-01-20
2025-01-20
2025-01-20
2025-01-20
2025-01-21