| 網站效能測試服務 |
| 網路義診1─找出網站效能不彰的徵結點 |
| 網址:www.pingdom.com/tools/fpt/
網頁的組成包含圖檔、CSS、JavaScript、RSS、Flash、frame、iframe等多種元素,所以若是效能不彰,可能是多個因素造成的結果。網站管理者一般會利用Firebug、Internet Explorer Developer Toolbar或Web Developer等工具測試哪個環節出了問題,不過這些工具得花很多時間學習使用的方法。 如果希望快速找到網站很慢的原因,Pingdom公司提供的免費服務「Full page test」是很方便的工具。使用者只要在URL欄中填入要測試的網址,按下「Test Now 」按鈕,網頁就會出現各個元素載入的過程。以滑鼠指向每一個元素,還可顯示該元素的大小及載入時間等資訊。最後的總結分析結果將包括載入整個網站需要的時間、各個元素的大小及載入時間,你就可以清楚了解問題出在哪裏了。 |
| 網站效能測試服務 |
| 網路義診2─發現網站在其他國家連線的速度 |
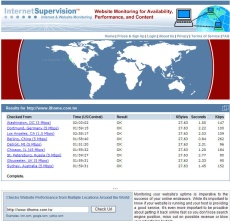
| 網址:internetsupervision.com
不少網站管理者需要知道自家網站在其他國家連線的速度如何,FreeSpeedTest.com是一個不錯的測速工具。透過這個網站測試機制,能讓站長知道從其他國家連線到自己網站的速度。 使用方法很簡單,進入該網站之後,輸入欲測試的網址到「Your Website URL」欄位,然後按「Check URL」後,網站就會開啟一個網頁顯示測試的結果,詳細列出從各個城市連到自己的網站所花費的時間。 |
| 網站效能測試服務 |
| 網路義診3─檢視網站在各種瀏覽器中的樣子 |
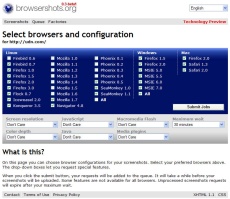
| 網址:browsershots.org
設計網站的版面時,大量使用CSS,將帶來版面編排的方便性。但是由於各種瀏覽器對於CSS語法的相容性不同,使網頁在某些瀏覽器中,可能產生「移位」情況。為了避免這種情形,網頁設計人員通常會一邊修改CSS,一邊開啟各種瀏覽器檢視網頁的外觀。 然而作業平臺與瀏覽器的種類繁多,未必都可以簡單安裝與測試,因此Browsershots網站提供一個簡單的服務。使用者只要輸入網址,然後設定瀏覽器的種類、螢幕解析度及等待時間,Borwsershots就會提供網站在各種瀏覽器呈現的縮圖。不過,缺點是這項服務並非即時,使用者需求送出後,需要等待一段時間。 |
熱門新聞
2026-02-06
2026-02-06
2026-02-06
2026-02-06
2026-02-09
2026-02-09
2026-02-09