
iThome
由於IE瀏覽器是內建在Windows作業系統中,而微軟的作業系統始終保持著高普及率,因此IE也一直是最多人用來接收網路訊息的媒介。根據流量測量機構Net Applications在3月23日公布的一項調查顯示,IE 8自從3月19日開放正式版下載以來,在微軟尚未將IE 8加入Windows自動更新的情況下,市占率已經達到2%,甚至超過發表半年的Google Chrome。
整體而言,使用者升級到IE 8的利多於弊,它新增許多可加快網路瀏覽、應用程式啟動速度,甚至是安全性的設計。不過於企業來說,如果自行開發的網頁和應用程式都是以舊版的IE瀏覽器為標準,就不宜貿然升級到IE 8,最好事先仔細評估應用程式相容性、安全性和電腦硬體資源等,確定沒問題後,再讓使用者升級。
如果想要阻擋企業內的使用者透過自動更新下載IE 8,可以透過AD內的群組原則來管理,微軟目前已經新增了超過1千3百項與IE 8相關的群組原則,以便IT人員更精確地控制員工使用瀏覽器的行為。
此外,亦可利用WSUS、SMS,或是IE 8 Blocker Toolkit來防止IE 8自動更新。不過這些新增的群組原則或工具,必須使用Windows Server 2003或以上版本的伺服器,搭配Windows XP SP2以上的電腦。
強調速度和安全,亦加入友善的開發工具
最新版本的微軟瀏覽器包含許多新功能,例如網頁快訊(Web Slice)、加速器(Accelerator)、視覺化搜尋、SmartScreen篩選器,以及開發者工具(Developer Tool)。
網頁快訊
網頁快訊可以讓使用者即時追縱經常瀏覽的網站,只要在支援這項服務的網站上選擇訂閱,就能隨時從瀏覽器的工具列上收到最新訊息,同時也能立即點選相關的服務。
對使用者來說,網頁快訊可以加速及簡化網路瀏覽的路徑,而對網站業者來說,就能做出專屬於自己企業的IE 8,以便使用者更新IE 8後,就已經內建企業的各項服務,無需另外安裝。
或許有些人會擔心,如果網頁快訊的內容包含惡意連結或程式碼,使用者因此受害的機會也會增加。針對這樣的疑慮,微軟表示目前網站業者如果想要將內容結合網頁快訊功能,那這些內容必須要是非常嚴謹的HTML格式,像是缺乏標籤和結尾的語法,或許在平常看網頁時並沒有影響,但是網頁快訊就不會顯示。此外,它也只能放文字和圖片,如果使用了JavaScript,或是需要和伺服器端互動的行為(例如上傳檔案),都不允許。
加速器與視覺化搜尋
加速器和視覺化搜尋,能幫助使用者快速且精確地得到想要的資訊,例如網路社群、電子郵件、新聞、購物、上傳照片、字典及地圖查詢等,讓搜尋和點選的流程變得更簡單而且精確。
SmartScreen篩選器
IE 8也強化了IE 7既有的安全機制,像是SmartScreen篩選器,就是從IE 7的釣魚網站篩選工具改良而來的。
IE 8的反釣魚網站功能改進的幅度不小,根據NSS Lab的統計報告顯示,新版瀏覽器能夠有效防堵69%的惡意網站,比率遠高於IE 7的4%。微軟前端平臺事業部產品行銷副理賴建宇表示,關鍵就在於IE 7的這項工具只檢查網站位置(URL),而IE 8卻是包含了網站內容。舉例來說,如果在合法的網址中,使用者下載了某種包含惡意程式碼的工具,或是網站原本的內容都正常,但當需要連結到其他網站時,中間夾雜了惡意的Script,IE 7就無法防堵,但用IE 8瀏覽時卻會顯示為惡意網站。
開發者工具
IE 8中也新增了開發者工具。雖然IE 8的外掛數量較少,所以開發工具功能也不如Firefox上的Firebug,不過基本的除錯或檢視功能都已經具備了。開發.NET Framework有3年半以上經驗的普奇科技(ZK)工程師陳威亨,在用過這個工具後,也同意它的確能節省不少開發時間。
或許現在已經熟悉Firebug工具的前端設計師,不見得會因為這項工具而轉投IE,不過微軟有信心,它能幫助以IE為主要開發平臺的工程師,而且它是內建的工具,不用另外安裝。
開發人員在程式碼加入標籤,可以修正網頁排版異常
由於在IE 7之前版本的微軟瀏覽器,都並未遵照CSS標準,因此有許多網站在設計時,就必須特別針對IE編寫專屬的程式碼。女性購物網站Shopping99.com的資訊部系統開發組組長高豪伸表示,開發人員必須花費2倍甚至3倍的時間(為IE 6及IE 7各寫一份)在同一個應用程式或網頁上,不但工程浩大,發生錯誤的機率也更高。
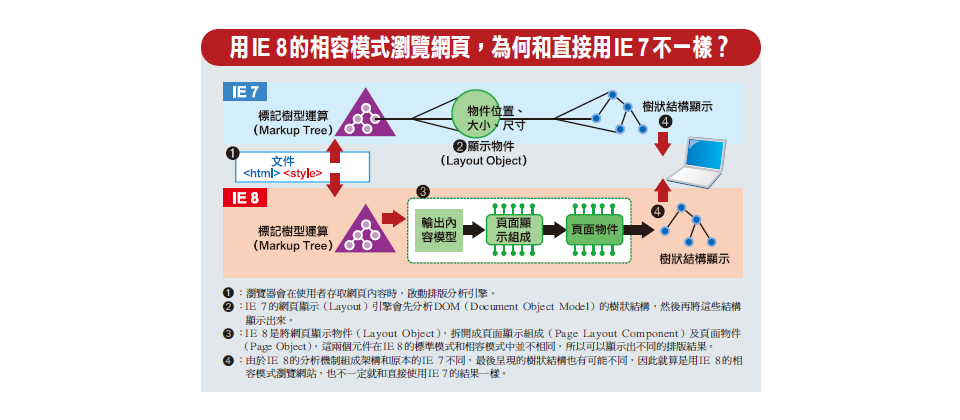
IE 8推出之後,雖然它是採用了W3C(全球資訊網聯盟)標準,同樣的程式碼在IE上,和其他瀏覽器的輸出結果已經比較接近,不過卻又和使用IE 7之前的版本不同。
吳彥翰認為,現階段開發人員對IE瀏覽器能否遵循W3C標準,普遍都沒有信心。這是由於長久以來IE都沒有遵照標準,在Firefox或Safari上能正常顯示的語法,搬到IE上完全無法預期看到的結果會不會相同,必須實際測試才會知道,因此雖然IE 8是遵守規範的,不過程式設計師仍然不敢在未經測試的情況下,將適用於其他瀏覽器的程式碼套用在IE 8上。因此這個新的瀏覽器,反而會造成測試上的負擔。
為了解決這樣的問題,微軟也在IE 8中加入了相容模式,它可以模擬IE 7的瀏覽行為。在一般狀況下,使用IE 8瀏覽網頁,會在網址列後方出現一個相容模式的按鈕,以便使用者修正網頁格式偏離的情況。對於網頁維護者而言,則可以利用程式碼,強制IE 8使用相容模式來開啟網頁。
如此一來,當使用者瀏覽到使用IE7格式寫成的網頁時,瀏覽器就會自動以相容模式讀取,網址列旁也不會出現該模式的按鈕,而在IE的「檢視網頁原始碼」功能中,也不會看到這行標籤。
不過就算使用相容模式,還是有些CSS格式會「錯亂」,並不是和原本的IE 7完全相同。像是在我們測試的過程中就發現,使用IE 8的相容模式和IE 7瀏覽日盛銀行WebATM的網頁,就會發生排版不同的情形。普奇科技工程師陳威亨表示,由於這些CSS在單獨使用時並沒有問題,而是和其他CSS指令一起作用時才會出現錯誤,因此也很難判斷是哪個指令造成的。即使微軟官方的測試已經包含了3千多種組合,不過難免會有遺漏。

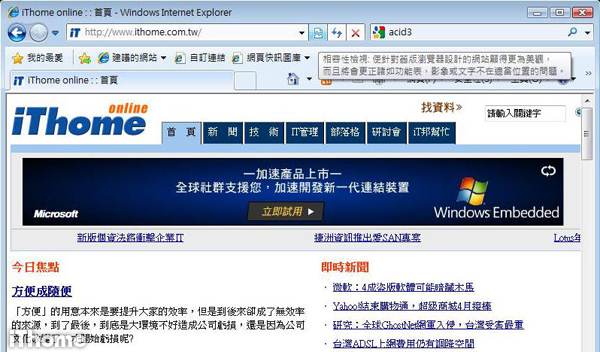
只要按下圖中的相容性檢視按鈕,就能讓IE 8模擬IE 7,以修正排版錯誤等問題。此外,使用者也可以利用相容性設定工具,將經常瀏覽的網站加入相容性檢視清單中,以免每次都要手動切換。
微軟試圖用IE 8解決以往造成的相容性問題
IE 8目前面臨最大的困難,仍是在處理遵循過去版本IE標準所開發的網頁相容性問題。
對網頁維護工程師而言,IE 8遵守W3C規則本來應該更有利於開發環境,不過由於過去的IE瀏覽器都是自成一個系統,加上IE普及率高,幾乎所有開發人員,都把網頁能在IE 6和IE 7上正常顯示當成首要目標,而這些網頁不見得都適合用IE 8瀏覽。
隨著新版本推出的過程中,微軟加入了一些補救的功能,像是開發人員可以強迫瀏覽器重新處理特定區域的指令碼,藉此修正瀏覽器的排版錯誤。
由於過去版本的IE都具備容錯機制,即使開發人員沒有照正確的語法寫,但網頁上呈現的結果可能仍然是正確的,如果開發人員當初在寫程式時不小心疏忽,或是為了方便沒有依照標準格式,那在IE 8或其他瀏覽器上就會出現問題。舉例來說,在舊版的IE中,字母並沒有區分大小寫,像是Ab被視為和aB相同,在W3C的規範中卻是不同的,因此IE 8也會判定為不同的變數。
這原本應該是好事,但過去有些開發人員可能不在乎標準,變數設定較輕率,長久下來就養成了壞習慣,一時之間也很難改正,造成網頁設計的問題。
IE 8內建相容模式,主要就是為了避免這些符合舊規則的網頁,在用新版IE瀏覽時會出現錯誤,目的是可以快速解決網頁不相容的問題,不過卻也造成IE 8耗用的資源更多。
然而,微軟資深應用架構技術經理李匡正認為,為了丟掉這些歷史的包袱,雖然現階段看來IE 8的執行速度較慢、耗用資源多,對使用者而言會造成些許困擾,不過長遠來看,及早更新瀏覽器反而更有幫助,因為這樣可以強迫網頁工程師使用正確的語法,也無需再分心多寫各種不同瀏覽器版本的程式碼,不但能減輕工作負擔,使用者看到排版錯誤網頁的機會也比較低。
如果IE 8支援HTML5,更能提升網頁應用範圍
雖然目前大部分的網頁標準都還停留在HTML4,不過自從2004年W3C制訂出HTML5草案以來,已新增了不少實用的功能,因此許多新版的瀏覽器也都能符合部分規範。
目前包含Chrome、Firefox和Safari等瀏覽器(並不包含IE 8),都已經符合現階段的HTML5標準,在這個標準下,開發人員可以利用JavaScript,控制canvas這個標籤,藉此製作華麗的3D動畫並呈現在網頁上。這樣做的好處是不用另外安裝Flash Player或其他外掛,就能做出3D特效,而且熟悉JavaScript的開發人員也遠比Flash多。
不僅如此,HTML5還支援影音功能。目前如果想要在網頁加上影音內容,都必須使用嵌入物件的方式,外掛一個Flash Player或其他播放器,但是在HTML5規範下,前端網頁工程師可以直接用video或audio標籤開啟影音檔,降低因使用者沒有安裝播放器外掛,導致看不到影音內容的可能性,也可以減少許多Flash Player帶來的安全性議題。此外,HTML5還可以用JavaScript寫多執行緒排程,像是當使用者瀏覽圖檔時,可以分成5個下載點加快顯示速度。
然而,由於使用JavaScript運算大量圖形速度並不快,因此這也是現階段要將HTML5實作出來最大的阻礙,如果瀏覽器都能支援HTML5,而且執行速度夠快,就可以單純用JavaScript做到文字、圖像和3D動畫等效果,甚至有可能取代Flash。假使IE 8能憑藉過去微軟瀏覽器高使用率的特性,投向HTML5的懷抱,將更能激發開發人員的創意,對使用者來說,瀏覽網頁的環境也會更完善。
網頁框架及系統開發專家對微軟新版瀏覽器的評價
網頁應用程式開發人員
普奇科技(ZK)工程師陳威亨,具有3年半的網頁應用程式開發框架經驗,主要應用.NET Framework、HTML與CSS等技術
肯定 內建開發者工具,對開發人員的幫助非常大。
樂見 處理JavaScript速度明顯變快,但仍有改進空間。
購物平臺系統開發人員
耐德科技(Shopping99.com)資訊部系統開發組組長高豪伸,具有3年半以上網頁購物平臺系統開發經驗
認同 速度比舊版的IE快很多,使用者普遍反應不錯。
期待 啟動瀏覽器遵循W3C標準是好事,希望未來一個網頁不用再寫3、4套程式。
臺灣微軟技術人員
微軟資深應用架構技術經理李匡正,負責微軟開發工具及相關產品行銷
解釋 新版IE需要解決向下相容的問題,耗用較多資源是不得已也必須要做的妥協。
強調 採用獨立的分頁管理架構,能有效提升瀏覽器穩定性。
在IE 8中版面不正常,使用者和開發人員該怎麼辦?
1. 使用者如果發現排版錯亂,可以透過下列幾種IE 8的新功能來修正:
啟動相容性檢視
按下位於網址列旁的相容性檢視按鈕,就能讓IE 8模擬IE 7的排版行為,以便讓遵循舊版IE標準設計的網頁能正常顯示。
將網站加入相容性檢視清單
在IE 8的「工具」中選擇「相容性檢視設定」,就能將排版錯誤的網站加入清單中,之後只要再次瀏覽相同的頁面,IE 8便會自動切換成相容模式。
2.開發人員可以利用下列方法,快速修正IE 8無法瀏覽或顯示異常的網頁:
在程式碼中加入相容性檢視標籤
開發人員可以在不相容的網頁程式碼中,加上<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7">這行標籤,強制使用者的瀏覽器在存取這個頁面時,切換成相容模式。
這行標籤的位置必須是在Javascript開始之前,以便讓Javascript判斷要用哪種瀏覽器的行為來執行。不僅如此,網頁最前面也一定要加上DOCTYPE宣告,這個標籤才會產生作用。
使用「zoom: 1」指令修正
開發人員可以利用「zoom: 1」這項指令,強迫瀏覽器針對特定區域,重新處理所屬的指令碼,藉此修正瀏覽器的排版行為。根據經驗,這個方法約能解決60%的排版錯誤問題。
目前收集這些小技巧最完整的網站是「positioniseverything.net」,裡面有專門探討相關語法的研究,可以找到在什麼狀況下會發生錯誤,以及可以用哪些方法解決。
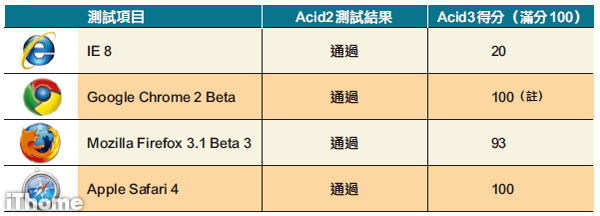
4款主流瀏覽器相容性測試
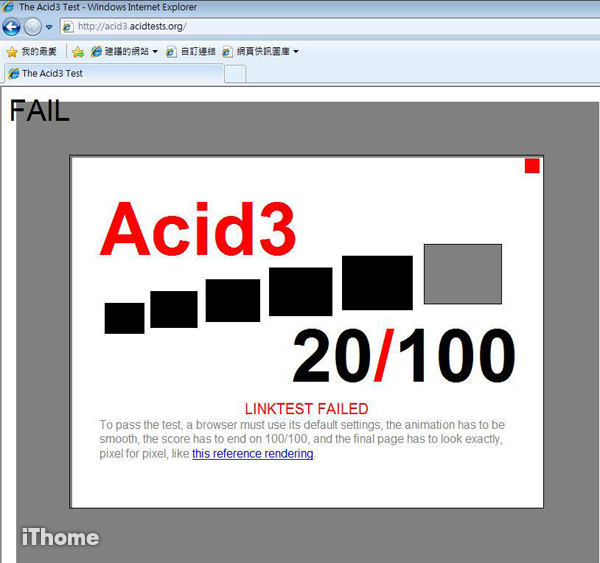
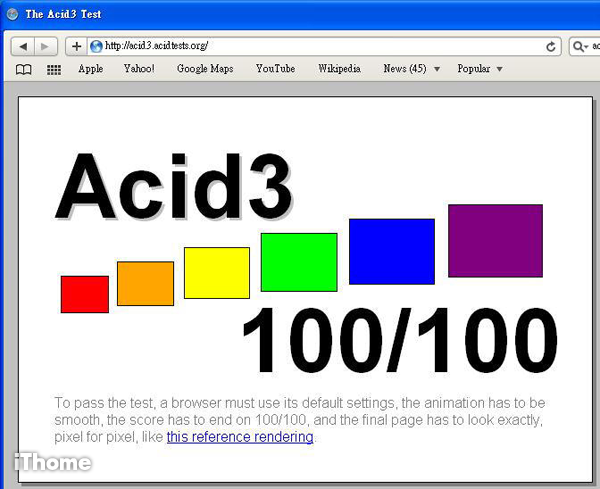
從測試圖表可以看出,目前市面上的主流瀏覽器都已經通過Acid2測試標準,但Acid3仍然有著很大的落差。IE 8在Acid3測試僅得到20分,雖然相較於IE 7的12分已經算是有了不小的進步,不過似乎也代表距離完整的網頁標準仍有一段距離。
Acid3是網頁標準計畫小組(Web Standards Project,WSP),於2008年3月公布的最新瀏覽器測試標準,如果通過測試,使用者可以在瀏覽器上看到6個不同顏色的方塊,它們分別代表Acid3的6大測試類別,每個類別都包含16個子測試項。
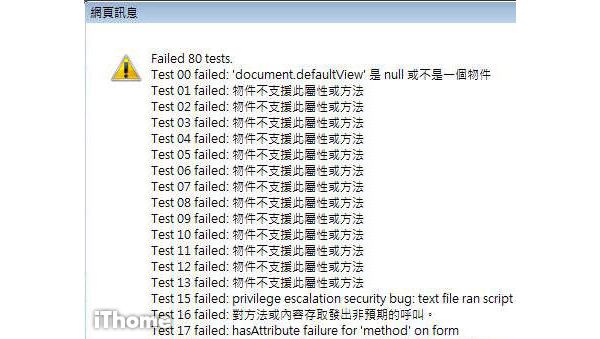
我們可以從色塊顯示的顏色,得知每一類的測試結果,例如僅通過1~5項時會顯示為黑色、6~10項時為灰色,全部通過則是彩色。從Acid3的測試錯誤訊息和色塊我們可以得知,IE 8除了第6項的ECMAScript測試,通過6項以上,其他測試類別的支援程度都不到5個子測試項。

IE 8測試得到20分

safari 4測試得到滿分

圖為IE 8未通過的Acid3測試項目,原因大多為「物件不支援此屬性或方法」,以及「對方法或存取內容發出非預期的呼叫」。
實測4款主流瀏覽器相容性測試結果比較

註:Goolge Chrome雖然在Acid3測試中得到滿分,但卻出現鏈結測試錯誤的訊息。
【相關報導請參考「深度實測IE 8正式版」】
熱門新聞
2026-02-06
2026-02-09
2026-02-06
2026-02-09
2026-02-06
2026-02-06








