
由W3C負責制定的HTML是用來編寫網頁的標記語言,而目前我們所使用的版本為4.01。如果開啟網頁的原始檔查看,會發現到很多類似<html>這樣由<及>符號包含文字的標籤,這就是HTML語言。其實說穿了,網頁就是一堆標籤的組合。
HTML標籤通常都有起始標籤與結束標籤,例如<html>與</html>,而要構成一個網頁,最基本的標籤有<html>、<head>、<title>與<body>。<html>及</html>一定是放在程式的第一行與最後一行,告訴瀏覽器這是一份HTML文件。而<head>則是檔頭宣告,定義這一個網頁的屬性,例如使用何種編碼方式,裡面的內容除了<title>外,不會出現在網頁上。title標籤被包含在head內,主要是顯示網頁標題,裡面的文字會出現在網頁最上方的標題欄。而<body>標籤的內容則是要呈現在網頁上的資訊。
由於HTML 4.01只能傳達文字或圖片等的靜態資訊,於是為了讓網頁能有動態的效果,開始出現了像JavaScript語言這樣的技術,達成與使用者互動的目標,後來還出現像DHTML、XHTML等標準,這些規格的出現都是為了加強與使用者的互動。不過這些技術也都是以HTML 4.01為核心所衍生出來的。隨著寬頻的普及,網路應用愈來愈廣,例如線上觀看影音、網頁遊戲等。但目前我們所使用的4.01版本已經無法應付這些技術,於是才會出現如Flash、Silverlight等外掛程式,實現這些功能。
不過由於這些外掛程式都是由不同公司所開發的,這之中牽涉到專利的問題,因此,開始有瀏覽器業者認為有制定新標準的必要。這些瀏覽器業者組成WHATWG團體,研究新的HTML標準,後來WHATWG與W3C合併,由W3C繼續制定的工作。
由W3C所制定的新一代網頁標準HTML5,雖然目前還在草案階段,預計在2012年3月才會正式發表,但由於許多知名瀏覽器如IE、Chrome、Firefox都已開始支援,而iPhone及Android等智慧型手機更是早就支援了此規格。另外Amazon及Google等公司,也都使用HTML5開發Web App,例如Google Docs、Kindle Cloud Reader等。
網路上也有許多人利用HTML5開發出許多有趣的網頁應用程式,像是線上小畫家、文字雲等,同時由於HTML5具有跨平臺的特性,未來開發人員只需寫一套應用程式,不再需要針對不同平臺開發相對應的程式碼,進而減少開發時間及成本,因此HTML5成為了目前較熱門的話題之一。
為減少外掛程式為目標而誕生的HTML新標準
以往要在網頁上觀賞影音或者玩網頁遊戲,必須要安裝外掛程式才能做到,而HTML5的制定則是為了要減少瀏覽器對外掛程式的需求,因為如此,HTML5新增了許多可以用來製作網頁應用程式的API,同時也增加了canvas標籤,以達成能在網頁上繪圖的功能,要使用這些功能,必須搭配JavaScript語言使用。另外網頁的美化,例如文字大小與顏色等,在以前雖然也可以使用<font>等標籤做出來,但這樣勢必會讓整分文件變得更複雜難懂。因此將美化的工作抽出來,交給CSS負責。而HTML5也廢除了<font>及<center>標籤。因此,廣義來說,HTML5包含了HTML、JavaScript、CSS等三個部分。
在HTML5中主要新增的功能有──首先是使用語意標籤來加強文件的結構化、接著是新增<video>及<audio>標籤強化對聲音及影像等多媒體的播放功能、以及增加可以自由描繪圖形的<canvas>標籤、最後則是提供多種有助於網頁應用程式開發的API。如果要製作HTML5網頁,只要在檔案內容的第一行寫入<!DOCTYPE html>,意思是宣告這文件為HTML5文件,瀏覽器只要讀到這一行,就會將此文件視為HTML5了。
語意標籤讓開發人員在維護時,更容易理解網頁的內容
以前在製作網頁時,我們常會利用<div>或<table>標籤來對文件進行排版,在HTML5中則使用了具有意義的語意標籤,例如<header>標籤是用來表示網頁的標題或主選單。這裡的<header>跟<head>雖然字面上看起來很像,但這二者代表的意思是不一樣的,也就是說二者之間並沒什麼關係。
使用語意標籤製作網頁文件,好處有很多,對開發人員而言,只要看到標籤就能了解這部分是標題、內文還是選單;而搜尋引擎在檢索尋網頁內容時,可以更精確地找到所要的資料;要構成一個具有完整結構化的HTML5網頁,主要有<header>、<nav>、<section>、<article>、<aside>、<footer>這6個語意標籤。
<header>標籤通常置於文件的頂部,它可以放在網站或文章的開頭當作標題使用,主要的功能是用來放置網站的介紹資訊、主選單及網站Logo。在這之中也能使用其它HTML標籤,例如,當作標題時,我們可以使用<h1>到<h6>標籤,也能使用<img>放置圖片,而使用<form>標籤時,則是為了插入主選單或搜尋視窗。
<nav>標籤則是用來放置網站的選單或連結等,它可以放在<header>或<footer>標籤裡,也可以獨立使用。如果在網頁中需一次使用多個<nav>時,只要另外指定不同ID即可,例如<nav id=”link1”>。
而<section>標籤的功能是定義文件的區段,將具有主題性的內容群組化,例如,我們可以將網頁中依照選單、主文、連絡資訊,區分為3個區段。當使用<section>標籤定義群組之後,我們也能在其中置入<section>形成一個巢狀的section或者是置入<article>標籤。
<article>標籤是用來標示本文中的主要內容,在一個<article>標籤中,可以包含標題、主文等。而同一個網頁中也可以有多個<article>標籤。一般來說,部落格文章、論壇發文或網頁內容等都可以包含在內。而<article>與<section>標籤不同的地方在於,<article>所包含的通常是一段獨立的文章,而<section>標籤包含的是文件中的一個章節或段落。
如果要置入本文之外的其他部分,則是使用<aside>標籤,通常用於與主要內容相關的部分,例如補充說明等。而<footer>標籤是用來標示製作者、著作權等資訊,一般都是擺在文件的下方。
其他新增的標籤功能
在HTML5裡新增的標籤還有<figure>和<figcaption>,以前沒有為網頁中的圖片加上解說文字的方法,但現在利用這二個標籤就可以輕鬆做到,使用的方法如下:
<figure>
<img src=”檔案位置”>
<figcaption>圖片解說</figcaption>
</figure>
在<figure>標籤裡,也可以放入多個<img>標籤。如果要強調文件中某一段文字,可以在文字前後加上<mark></mark>。<mark>標籤主要的功能是透過CSS的設定,改變所標示文字的背景顏色或文字顏色,藉以強調該段文字。另外HTML5還提供了可以表示日期格式的<time>標籤,只要在<time>標籤裡指定日期,就能在瀏覽器中辨識日期,而日期的格式為yyyy-mm-dd,例如2011-10-10。<address>標籤則是用來標示網頁製作者的名稱或連絡資訊等,用<address>所標示的文字會呈現出斜體樣式。
支援影音播放,減少外掛程式需求
HTML5裡另一個受矚目的功能,就是新增了用來播放音訊的<audio>,以及影片的<video>標籤。不過目前各家瀏覽器所支援的格式並不相同,那是因為HTML5的標準規格還未確定,等正式的標準訂立之後,程式碼應該會變得更簡潔。
<audio>標籤的屬性包含了用來指定音訊檔案位置的src屬性,當開啟網頁時是否自動載入的preload屬性,而controls屬性則是指定是否顯示控制面板,如果指定了,控制面板就會顯示在畫面上,此時使用者就可以藉由面板進行播放、暫停等動作。
<audio>標籤的用法大致如下:
<audio src=”檔案位置”controls>
未支援此標籤時顯示的內容
</audio>
要注意的是由於各家瀏覽器支援的音樂格式都不同,例如,Firefox並不支援MP3,而是支援.OGG格式的音訊檔案,所以在使用<audio>標籤時,必須考慮到這點,因此可以改成使用<source src>標籤的方法。
例如要讓Firefox也能播放音樂,可以將程式碼改成:
<audio controls>
<source src=”檔案名稱.mp3>
<source src=”檔案名稱.ogg>
未支援此標籤時顯示的內容
</audio>
而<video>標籤的用法大致與<audio>相同。
在使用<video>插入影片時,需先指定影片的大小,例如<video width=”500” height=”400”>。同樣的,由於各家的瀏覽器所支援的視訊解碼器不太相同,因此在置入視訊時,也必須考慮到這點。
目前各家瀏覽器所支援的視訊格式主要分為OGG(*.ogv)與MPEG4(*.mp4)二種。而在使用<source src>標籤時,開發人員還必須指定檔案類型(type),例如<source src=”test.ogv type=”video/ogg”>及<source src=”test.mp4 type=”video/mp4”>。
canvas標籤功能,讓網頁也能繪出圖形
HTML5新增了具有繪圖功能的<canvas>標籤,利用這項功能可以直接在網頁上畫出線條、圖形及動畫,甚至還能做出網頁遊戲。不過<canvas>標籤並不能直接使用,而必須搭配JavaScript來操作。而且,目前<canvas>標籤僅能畫出2D圖形。
要使用canvas的功能,必須先配置<canvas>標籤,首先要指定ID名稱,接著指定畫布的大小,例如<canvas id=”draw” width=”500” height=”400”>,記得最後要加上</canvas>作為結尾。
設定好畫布之後,接著就可以使用JavaScript進行繪圖。首先必須使用document.getElementById()方法來取得canvas物件,可以寫成var canvas= document.getElementById(draw),再使用canvas的getContext()方法取得繪圖函數,例如var ctx=canvas.getContext(2d);取得繪圖方法之後,就要呼叫用來描繪的方法進行繪圖。fillRect方法負責描繪矩形,fillStyle則是指定顏色。
<canvas>標籤裡唯一提供的圖形只有矩形,如果要畫三角形或圓形等其他圖形,必須使用路徑方法繪製。
而使用路徑繪製圖形的方法有beginPath(開始繪製路徑)、closePath(關閉路徑)、stroke(繪製路徑邊框)、fill(將圖形填色)。另外,moveTo(x, y)方法則是將繪製路徑的起點移至(x,y)位置,若沒有使用moveTo(),則路徑起點預設是在(0,0)。lineTo(x,y)方法則是由目前端點到(x,y)畫一直線。
要繪製圓形或圓弧則是使用arc方法,我們可以寫成arc(x, y, r, startAngle, endAngle, anticlockwise),意思是從(x,y)為起點畫出半徑(r)的圓形,其中的startAngle和endAngle參數是以角度標示圓形的起點及終點,而anticlockwise參數則是指定是否由逆時鐘順序來繪製,可以指定true(真)和false(假)。
提供多種API開發網頁應用程式
HTML5為了讓開發者能開發網頁應用程式,提供了多種的API給開發者使用,例如應用程式快取(Application Cache)。
一般來說,網頁應用程式必須在網路連線的情況下才能使用,這種API的目的,則是為了讓這些應用程式在離線狀態下也能使用。
另一個值得介紹的API是Web SQL Database,則是當裝置沒有連上網路,可以利用此功能存取資料。
如果要使用這些API,你必須對JavaScript有一定程度的理解,同時也要了解DOM(Document Object Model)的相關知識才行。
-%E6%8A%80%E8%A1%93%E5%B0%88%E9%A1%8C-P48-400(1).png)
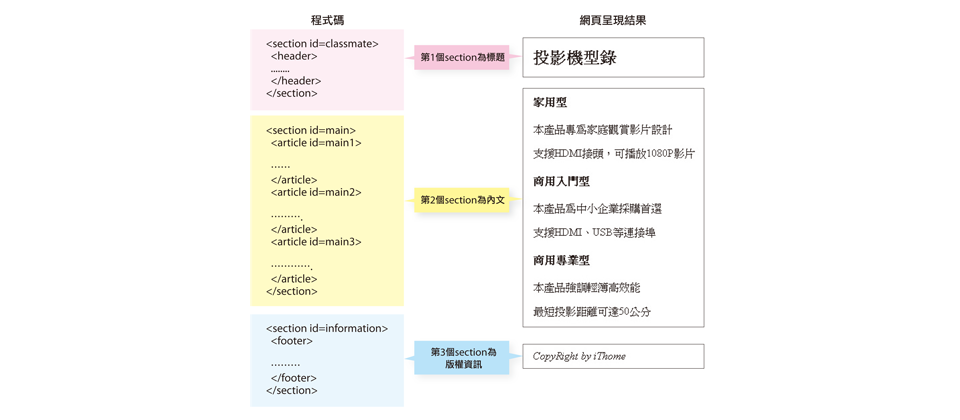
使用新的的語意標籤,製作具結構化的網頁
利用section標籤,將標題<header>、內文<article>及版權資訊<footer>,分為三個區塊。
-%E6%8A%80%E8%A1%93%E5%B0%88%E9%A1%8C-P48-400_02.png)
測試瀏覽器對HTML5的支援
利用HTML5 Test網站,可以實際測試你使用的瀏覽器,支援那些新的HTML功能。
-%E6%8A%80%E8%A1%93%E5%B0%88%E9%A1%8C-P50-400.png)
HTML 5新增為圖片加上說明的方法
利用<figure>及<figcaption>標籤,就能輕鬆為圖片加上文字。
利用新增的canvas標籤繪出圖形
-%E6%8A%80%E8%A1%93%E5%B0%88%E9%A1%8C-P50-400_02.png)
利用section標籤,將標題<header>、內文<article>及版權資訊<footer>,分為三個區塊。範例成果(點此看圖)
熱門新聞
2026-02-02
2026-02-03
2026-02-04
2026-02-02
2026-02-04
2026-02-03
2026-02-05








