
對大眾來說,網頁或網站幾乎就是網際網路的代名詞。
這二十多年來,PC獨領風騷,一般人若要上網瀏覽網頁,非得透過一臺個人電腦或筆記型電腦不可,你必須知道怎麼開機、登入作業系統,並且懂得如何操作滑鼠與鍵盤、打開瀏覽器,才能做到。
後來,手機終於能夠上網,所能存取的網路從窄頻逐漸提升到寬頻,但受限於通話為主的應用模式與智慧型手機的發展還不夠成熟,影響力一直很有限。
直到最近幾年,以Apple iPhone與Android平臺為首的智慧型手機,終於脫穎而出,逐漸受到普羅大眾的熱烈歡迎,用智慧型手機不只是蔚為風潮,而且產品供應上也很全面,想買一般功能性手機越來越難買。在此同時,Apple iPad的問世與暴紅,使得新一代平板電腦比智慧型手機更快被大眾接受,連帶讓Android平臺的平板電腦也大行其道。
這股風潮如今也吹到企業,特別是平板電腦。
根據美國一家研究機構ChangeWave Research 3月公布的調查指出,有22%的企業在今年第二季時,已經為員工採購平板電腦,而在下一季打算採購iPad的公司高達84%。另一家研究機構Dimensional Research對企業調查的結果也差不多,目前有22%的企業先前已部署了平板電腦,78%計畫在2013年底前部署平板電腦,而且預計要採用iPad的企業有83%,Android平板則是34%。
智慧型手機的普及度也很高。以美國而言,根據Asymaco研究機構的調查,智慧型手機在成人用戶的滲透率,1月時已達到43.3%,而在這個領域的市佔,就是Android領先,iPhone次之。另一家Pew研究機構也顯示類似結果,智慧型手機的擁有已達46%,一般功能性手機則是41%。
智慧型手機與平板的普及,不斷降低上網門檻
就操作而言,這類新式上網設備除了可攜性高,也都具有下列特色:就像使用手機,不用等一杯咖啡沖泡的時間,打開設備就可以馬上使用;再加上,完全不用仰賴鍵盤輸入,改以手指觸控、滑動的方式來操作,甚至可以直接用聲控的方式,用起來非常直覺、便利。
不論是智慧型手機或平板電腦,由於具有這些特色,無形中,也讓很多人幾乎是不需要特別去學習,就可以隨即上網、執行所需應用,在這種設備下操作,即使按錯鍵也不會嚴重影響設備運作或使設備故障,因而讓很多人因此克服了不敢用、怕用壞設備的恐懼。你唯一要擔心的是,是否會不小心將這些設備摔壞或遺失。
除了這些好處,智慧型手機與平板電腦普及的另一個重要關鍵,許多人認為就是上面執行的各種App軟體。有別於傳統電腦上的軟體部署,App的安裝更簡易,連步驟式設定的精靈介面都省了;若和原本設計給手機螢幕尺寸使用的網頁應用程式相比,App具有更快的反應速度,明顯佔優勢,執行效能也較佳,而且不會受限於瀏覽器本身的支援。
然而,能夠開發出針對各種平臺的App固然理想,但對於提供服務的企業而言,擺在眼前的嚴峻事實是,不論是Apple iOS或Android平臺,開發人員要跨入,皆需克服一定技術門檻,而且目前擅長這類開發平臺的程式設計師供不應求,公司就算希望自行培養相關人才,也必須花上一段時間──就怕等到相關條件具足,人員又有可能異動、或應用程式雖然順利完成開發,但因推出時間太遲,最後以致失去先機。
此外,針對一個平臺開發出應用程式後,後續維護上也需要考量人力,同時,IT人員可能還必須繼續開發其他行動平臺,以設法滿足不同環境使用者的應用需求。到底該怎麼做,才能事半功倍呢?
由Steve Jobs欽點的HTML5
其實,很多IT技術的最主要特色,就是強調可以跨平臺,例如Java、Flash、HTML。然而,能不能跨,仍要看這些設備平臺的供應商是否支持。現在,又以Apple因為一手掌握iPhone手機、iPad平板,以及執行在上面的iOS作業系統,他們的意向最動見觀瞻。
然而,Apple iOS並不積極支援Java,甚至原本移植的Java Runtime在Mac OS X 10.6 Update 6發布後,直到最近,又繼續提供10.6 Update 8。
同時,較為人所知的是,Apple iOS一直都不支援Flash這樣的RIA(Rich Internet Application)平臺,在2010年4月,Apple的執行長Steve Jobs發表了一篇〈thoughts on Flash〉公開抨擊Flash的6大缺點,並強調Apple採用了HTML5、CSS和JavaScript的網頁開放標準,他並在文中最後建議Adobe,應花多點心力在製作HTML5的工具上。
隔年11月,Adobe宣布不再針對新行動裝置開發相容的瀏覽器Flash Player,並投入HTML 5工具的研發,並會設法讓Flash開發者搭配Adobe AIR技術,以便將相關內容封裝成手機平臺可執行的原生應用程式,並上架到主要的App Store。
今年初,該公司又宣布,不再發展執行在Linux環境的Flash Player瀏覽器外掛程式。未來在Linux上要執行Flash應用,除了用11.2版Flash Player,還可透過Google Chrome瀏覽器內含的Pepper Plugin API(PPAPI),來開啟專屬的Flash Player。
基於這樣的發展,若企業寄望用Java、Flash來達成跨手機與網頁等平臺,近期內並不樂觀。
眾望所歸,帶動新Web發展風潮
基於以上種種現況的發展,看來HTML5是目前最有可能達到各方要求的跨平臺技術,而且這並不只是Apple看好而已,許多主要的瀏覽器平臺、網站業者、軟體開發商,也都紛紛投入,大力支援。
首先,Applie iOS和Android等兩大智慧型手機平板電腦平臺所搭配的瀏覽器,如Safari和Chrome,都採用Webkit呈現引擎(layout engine),而這引擎的技術,足以支援HTML5多媒體與CSS的延伸屬性應用。
Mozilla Firefox採用的是Gecko瀏覽器引擎,它也支援HTML5等開放標準。而Opera所用的呈現引擎是Presto,它在2.3版開始逐漸增加對HTML5、CSS相關規格的支援。
先看看在PC領域佔有領先地位的IE瀏覽器,所用的呈現引擎稱為Trident,微軟IE6並未支援HTML5、CSS 3,而是等到IE8才開始逐漸支援HTML5及CSS 2.1,但相容性並不夠理想,等到IE9,對HTML5、CSS 3支援更完整,才比較算是真正符合眾多使用者需求的,而Windows Phone 7.5(Mango)也已搭配IE9。下一版(IE10)預計會再增加對HTML5的支援。
由於停留在IE6環境的使用者還是很多,微軟也在今年在用戶電腦上,正式啟動將自動升級的計畫,所以Windows XP會升級到IE8,而Vista和Windows 7的環境下,會升級到IE9。然而這樣推廣還是不夠,因為IE8畢竟對HTML5的支援度不足,再加上Windows XP用戶數量仍很多,尤其對企業環境來說,若不打算或無法升級電腦的作業系統,就會面臨無法執行HTML5網頁應用的窘境。
而網站業者方面,除了陸續採用HTML5的標準來開發,以新的方式提升網頁美觀,另外像Facebook、YouTube、Vimeo等網站,均開始支援HTML5的Video播放標籤規格。根據MeFeedia在2011年2月的統計,有63%的網站Video都是和HTML5相容的,而且採用的是H.264的規格。
對於應用軟體開發商而言,許多大廠也都有明顯動作表示支援。例如,ERP廠商SAP就推出了用戶端頁面呈現框架:UI development toolkit for HTML5(SAPUI5),這是基於HTML5和CSS 3所開發出來的,能使開發人員以它來運用RIA執行風格的Ajax功能,並支援SAP產品的標準。這套框架的使用上,還可以整合在微軟的開發工具軟體Visual Studio 2010裡面。
若要開發混合網頁內容的應用程式,目前在Sybase Unwired Platform 2.0的軟體開發平臺上,可以採取Hybrid Web Container方式封裝,以便用HTML5、CSS 3和JavaScript等技術,來建立應用程式。
IBM在HTML5運用上,最近也有相關動態。首先是在去年發布了所見即所得的HTML5線上製作工具Maqetta,可協助建立桌面與行動裝置應用程式的使用介面,並且將以開放原始碼的方式將它捐給Dojo基金會管理。今年初,他們併購了WorkLight這家HTML5的應用程式開發商,讓企業可以開發與部署網頁、混合式或原生的應用程式,並使這些程式搭配針對行動裝置應用的中介軟體,以及安全性設計、整合資料管理與分析的功能。
整體而言,隨著HTML規格的擴充與瀏覽器效能提升,原本用在個人電腦瀏覽器的網頁應用程式,現在能運用的範圍不只會越來越廣,而且執行速度有機會進逼原生應用程式平臺。
HTML5技術普及化的影響
過去十多年來,技術的發展變化很大,例如網路幾乎無所不在,隨時可以接取網頁的應用、Web 2.0的風潮席捲整個網頁世界;市占最高的微軟IE也逐步改版,坊間也出現許多種類型的瀏覽器,像是Mozilla Firefox、Apple Safari、Google Chrome,紛紛強調具有更優異的執行效能與對開放標準的高支援性,大幅縮短網頁應用程式與原生應用程式之間的效能差距,讓使用者願意接受不同的選擇,連帶地,也讓開發人員更願意採用HTML5這類標準。
不過,如同前一篇所提到,智慧型手機和平板電腦在這幾年快速竄紅,影響力也已擴及企業,使得這樣新興的個人端連網環境,已經無法輕易被大眾所忽視。
而這些行動裝置上所搭配的瀏覽器,都可以大幅支援HTML5規格,完全不像PC環境,仍有很多包袱,例如須考量廣大舊版瀏覽器用戶(如市佔仍有7%的IE6),而必須背負對新版網頁標準相容性不足的問題。
換句話說,開發人員除了要注意網頁能否在各種瀏覽器之間執行的效果差異,還需要想辦法在舊版瀏覽器環境中做出類似效果。
HTML5涵蓋的範圍
一般而言,HTML5的出現是為了接替HTML4,同時也是集合歷代HTML規格的最新修訂版,因此現行網站的所有網頁,對於支援HTML5的瀏覽器來說,都是可以執行的,相對地,若用不支援HTML5的瀏覽器,去開啟以HTML5新增的規格撰寫內容的網頁,就會產生不相容的狀況。
然而,就廣義來說,HTML5也是3種網頁前端開發技術的總集:包含HTML、CSS3(Cascading Style Sheets Level-3)、和JavaScript。
CSS的目的是,能以樣式表為網頁提供視覺呈現的統一效果。JavaScript則是瀏覽器開啟網頁時,能同時執行應用的指令碼語言(Web Scripting Language),程式碼需透過瀏覽器直譯和執行,而不像其他程式語言需先經過編譯,轉成Binary Code,它可用來操作網頁元素的產生與控制計算,並提供函式庫,裡面預設提供物件和方法,以便和網頁的文件物件模型(Document Object Model,DOM)互動。
值得注意的是,要善用HTML5的重要特色,基本上,可能都需要同時搭配CSS或JavaScript,才有可能辦到。
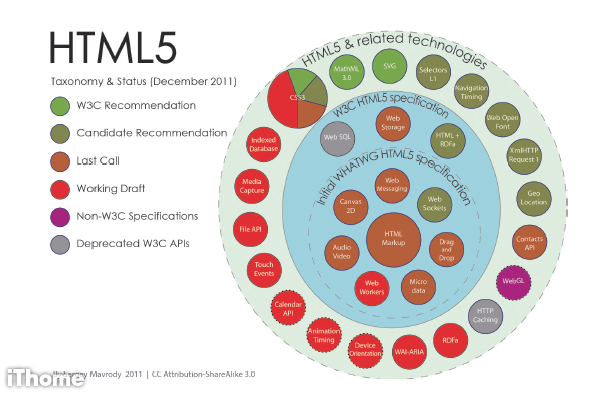
有哪些特色?從W3C的觀點來看,他們整理出8個:語意、離線與儲存、裝置存取、連線、多媒體、效能與整合與CSS 3。接下來,我們將針對其中幾項加以介紹。
在網頁上,可直接播放多媒體
若在網頁上要呈現視訊、聲音,使用者端設備需安裝可播放的應用程式、編解碼器(Codec),或者仰賴Flash,搭配同樣需額外安裝的播放軟體進行。而這些對瀏覽器而言,都是需外掛的程式,而非內建機制。隨著Adobe不再開發手機與Linux平臺的Flash播放軟體,以及瀏覽器對HTML5標準的積極支援,未來你將會看到更多直接透過瀏覽器本身播放影音檔的例子。
在HTML5中,網頁要播放視訊和聲音的方法非常簡單,只要用<video>和<audio>標籤即可。例如<audio src=”http://www.ithome.com.tw/audio/tech.mp3”> </audio >,即是在網頁上播放檔名為tech.mp3的音訊檔。
回顧過去,網頁無法直接播放視訊畫,而播放聲音也沒有特定標準,所以很多網頁都採用Flash來呈現多媒體;如今,Flash應用將出現無法跨平臺的狀況(Adobe決定不繼續投入手機和Linux上的Flash應用),而這些因素將會嚴重影響網頁技術的發展。
已投入Android平臺開發多年的聖星科技創辦人盧育聖表示,這改變(格式轉換)需要時間。會有人開始從Flash應用離開,一旦手機無法播放相關影音,業者就必須想辦法轉到HTML5。但他認為瀏覽器也要內建相關的標準Codec,於是大家就會逐漸往這方向走。畢竟,使用者都喜歡看Video。
目前各大瀏覽器主要支援哪些多媒體解碼格式?視訊方面,像是Ogg Theora、VP8、H.264,而音訊格式方面,則主要支援Ogg vorbis、WAV、MP3等。
但這樣的支援對於特定應用來說,還是不夠的,例如遊戲。
前微軟資深開發技術推廣經理,現為自由工作者的王森表示,標準的audio標籤是無法混音的,導致非Chrome瀏覽器上的Angry Birds遊戲不能用Audio API,只能用Flash彌補。
他認為,用HTML5開發Casual Game是可以的,但是對於需要大量3D運算的遊戲,目前還沒看到有好的例子出現。另外,開發遊戲需倚賴搭配好的遊戲引擎,以加速開發,而HTML5目前仍缺乏常用的遊戲引擎。
其他人也有類似看法,例如身為Timefire共同創辦人暨CTO的Ray Cromwell,他在〈The problems with HTML5 <Audio>〉一文中表示,HTML5的audio標籤,雖然像音樂播放器,一樣可以做到快轉、循環播放與控制音量,但單靠它,並無法合成聲音、取樣、處理音訊樣本、套用環境特效,或是基本的立體聲移位(stereo panning)。看來,這部份的發展還有待努力。
網頁具有本機儲存的能力提升
對於智慧型手機或平板電腦,目前要達到持續與網路連線的目標,還有一段距離,因此一定必須面對離線時的處理。當網頁技術不斷發展,也許有一天我們不再需要用原生應用程式,而是都用HTML、CSS和JavaScript來寫,那如何保障程式不論離線與否,都可以執行呢?
若使用者不能上線,應用程式就有必要在單機內能夠執行,如同我們目前在個人電腦上執行Word、Excel。
盧育聖認為,這時候Local Storage對網頁應用程式來說,就很重要。讓程式可以在離線環境下執行編輯內容,等到連線恢復時再同步資料,此時,網頁程式可再透過HTML5的Web Sockets以網路傳輸資料,來達到目的。
就本機儲存的功能而言,HTML5分為Web Storage和本機資料庫(SQLite和Indexed Database)。
前者的目的,是企圖取代目前網頁以Cookies儲存資料的作法,而這又可細分為暫時性儲存的sessionStorage,以及較長久儲存的localStorage等兩種。
sessionStorage是指使用者瀏覽該網站期間所要儲存的資料,而localStorage則是會儲存在磁碟中,即使瀏覽器關閉,以此方式儲存的資料還是存在。
叡揚資訊知識產品國際事務處產品開發經理邱維新表示,以前使用者瀏覽網頁時,若網頁本身要同時儲存資料,須透過Cookies或存放在網站伺服器端;現在可在瀏覽器存取時,預載在使用者本機記憶體中作為快取。他們主要是利用本機儲存,以Key-Value的方式暫存部分資料,讓使用者不用每次都從伺服器端重載,同時節省頻寬及伺服器的負載程度,並且加快App 執行上的反應速度。
但他也說,由於HTML5目前只能做到部分離線處理,因各種瀏覽器在SQLite的支援度不一,所以暫時還沒有考慮使用。未來,如果這方面的功能支援得非常完整,他認為將可以讓App發揮更強大的資料處理能力。
對於HTML5的本機儲存,但仍有一些部分的實作需要考量。王森也有類似的觀察結果,他說,就算是線上Office服務Google Docs,應用上也遇到一些限制,如同步機制。目前網頁應用的同步機制並沒有標準化的做法。此外,這樣的機制能否具有儲存大量資料的能力,也令人感到疑慮。
關於本機儲存如何運用,普奇科技ZK核心開發團隊的工程師王景弘表示,首先要考量用途是傾向於作動態資料的快取,或是靜態資料之類的儲存?由於使用者還是需要資料的同步更新,使用者切換不同瀏覽器去存取網頁的行為也很常見,所以這種單靠本地的資料庫,去儲存所有的資料的狀況,目前還不容易發生。
此外,王景弘也觀察到網頁瀏覽器目前對HTML5本機資料庫提供的支援,仍以No-SQL(這裡所指的是Indexed Database)的部分居多,因為No-SQL是新興的資料儲存方式,還有待發展。
Canvas讓開發人員能直接用網頁繪出圖形
先前HTML不具備繪圖的機制,因此開發人員常需先做出圖片檔才能達到美化網頁的效果,但同時還必須處理圖片之間互相遮蔽的狀況。
而HTML5提供了Canvas(畫布)的方式後,現在開發人員可直接用JavaScript來繪製矩形、圓形、多角形、圖片影像、圖表、動畫。
王景弘說,Canvas預設是透明的,所以就可以任意疊加∕畫在其他元素上。Canvas也可以用來繪製3D圖形,也就是所謂的WebGL。相較之下,以前缺乏有效的方案。
Canvas不只是提供2D與3D繪圖,能應用在遊戲上,在商用軟體的領域中,Canvas也能發揮特色,例如許多應用程式中,常見的統計圖表描繪,目前已經有一些廠商推出基於HTML5 Canvas所開發的圖表庫。
此外,也有廠商思考Canvas能否達到其他目的。叡揚知識產品國際事務處CRM雲端服務部經理楊東城表示,他們會考慮讓使用者在App中,利用畫圖的方式來寫報告,或是記錄客戶的記事。
提供觸碰事件的處理能力
網頁應用程式原本就支援滑鼠事件的處理,然而針對觸碰式的設備,如智慧型手機或平板電腦,若繼續用滑鼠事件對應,相關的操作可能會受到限制。
現在,HTML5將觸碰裝置的使用列入規範,它提供介面讓應用程式可以直接處理觸碰事件,以及多點觸碰裝置。它目前支援touchstart、touchend、touchmove、touchcancel等4種觸碰事件的處理。
王景弘認為,當使用者使用支援觸碰的裝置上網時,使用體驗將大幅改變:舉凡以雙指進行縮放、單指移出∕移入、多點觸碰等,這些都有機會改變人們操作網頁的習慣。隨著這類裝置的普及,人機介面可能會與現在大相逕庭,而這也有助於開發者對操作介面的運用,開拓出新的想像空間。而HTML5 將觸碰事件列入規範,也能避免各家實作不一的窘境。
使伺服器端與個人端能雙向通訊的WebSocket
過去,網頁與瀏覽器之間只能透過HTTP的協定處理,用Stateless的Request、Response方式來互動,現在HTML5可允許用WebSocket在兩端建立雙向通訊管道,而不需要重新建立連線。但這麼做之後,很多人會擔心應用的安全性會有疑慮。
王景弘提到,當初WebSocket的設計是為了解決無法即時∕隨時傳輸的問題,而沒有考慮到安全性的部份。使用者可能開啟多個WebSocket,來對伺服器發動DDoS攻擊,特別是網頁遭到惡意程式碼攻擊時(例如XSS)。也有一些人討論它被用作Proxy的可能性(攻擊、存取其他遠方伺服器)。
因為安全性的問題,Firefox(第4版和第5版)和Opera (第11版)一度移除WebSocket。這規格因為還在草案的關係,變化相當快,去年底IETF新發布的RFC 6455,對規格有所編修。而目前支援RFC 6455的瀏覽器已有Chrome 16和Firefox 11,而Apple Safari 5.0.2/5.1、iOS 4.2/55 支援的WebSocket規格,是較早的草案(hixie-76)。
可獲得使用者地理位置資訊的Geolocation
不論是App或網頁應用程式,結合地理位置感知的服務(Location-Based Service)已相當風行,而透過Geolocation的運用,例如使用者所在的經度、緯度、海拔高度,以及行進方向、速度等資訊,網頁應用程式可經由裝置本身的GPS定位功能提供,或從網路上取得,充分發揮設備本身的特色。
楊東城提到,在他們的CRM產品應用中,可運用此功能來記錄使用者的所在地,提供類似打卡的功能。同時,根據使用者目前的位置,還能用來幫助業務員找出正在附近活動的客戶,讓他可以隨時就能去拜訪戶。
除了定位,HTML5還可以讓網頁應用程式存取聲音或影像的輸入裝置,例如麥克風和網路錄影機(HTML Media Capture API)、聯絡人(Contacts API)及裝置傾斜角度(Device Orientation Event API)等本機資料。
Web Workers提供多工,瀏覽器可在背景執行其他程式
運用JavaScript時,通常每次只能執行一個執行緒,現在有了Web Workers的機制,程式碼可以在背景執行,獨立於其他使用介面執行的程式碼之外,讓長期執行的程式可以持續運作,不會受到部分需回應使用者的動作所中斷。盧育聖認為,Web Workers就像多執行緒、多工。若應用程式的執行改成以瀏覽器、網頁技術為主,而能夠具有這項機制的HTML5,將扮演很重要的角色。
降低圖片用量,讓版面配置更美觀的CSS3
在網際網路很早期發展的時候(1996年),CSS(Cascading Style Sheets)就已經開始應用在網頁設計上,對初學者而言,除了要搞懂HTML和JavaScript怎麼徒手去寫之外,也要同時了解CSS如何設計與運用,相當辛苦。
對於CSS的存在,很多人的認識是為了將網頁的內容與呈現方式分開,而用它來控制網頁的風格和外觀,目前相關規格已發展到Level 3,簡稱為CSS3。到了現在,HTML5在發展上,不只是要借助JavaScript的力量,W3C也將CSS3納入HTML5的範疇內。
CSS細分多個部分,包含選擇器、背景與邊緣、文字特效、2D/3D變形、動畫、多欄呈現和使用介面。
以文字的呈現為例,開發人員可以用word-break和word-wrap等屬性,指定內容依視窗寬度自動換行,也可以用column-count、column-gap等屬性,來設定欄位數量和欄位間距。
對於顏色的透明度,CSS3也允許開發人員用Opacity屬性來操作。它同時也可以用Gradients的宣告,來做到顏色漸層的效果。
CSS3中還有一個受到很多人歡迎的屬性,那就是border-radius。網頁開發人員要將特定區塊或按鈕做成邊緣有圓角的樣式,以往得借助圖片,有這屬性後,單靠CSS就可以達到目的。
王景弘說,HTML5+CSS3可以簡化一些Layout組成的方式,例如按鈕可以很彈性地放大、縮小。以前要讓按鈕有圓邊、陰影,需透過切九宮格或十幾宮格的方式規畫,相當麻煩。現在在HTML5和CSS3就已經支援,省了很多功夫。
快速掌握HTML5的重要特色
網頁具有離線處理與本機儲存能力
網頁應用程式的執行上,最怕的就是網路斷線,而透過HTML5提供的本機資料儲存與本機快取,現在網頁應用程式就可以在離線狀態下繼續運作。
搭配瀏覽器後,內建強大的多媒體播放能力
網頁對於聲音與視訊的播放,以往須搭配外掛的影音播放Codec,或透過Flash進行,現在支援HTML5的瀏覽器,已能直接播放。
支援裝置存取的功能
隨著HTML5對於地理位置(Geolocation)API的支援,網頁應用程式可為使用者提供豐富的裝置感知能力與使用體驗。
包含CSS3的網頁呈現規格
藉由支援最新的階層樣式表規格,HTML5能為網頁提供廣泛的樣式與視覺呈現效果,即可強化網頁介面,而無需犧牲語意結構或效能。
提供原生的3D與繪圖處理能力
HTML5現在已經支援SVG、Canvas、WebGL與CSS 3D等規格,因此開發人員用瀏覽器的原生功能,就可以展現驚人的視覺體驗。
提升網頁內容的語意結構可讀性
HTML5提供更豐富的網頁標籤,促進網頁文件結構的明確度,讓開發人員可以採用,以提供更好用、容易理解的網頁應用程式。

HTML5可使網頁具有直接播放視訊的能力
若網頁用HTML的Video標籤來呈現影音檔,支援HTML5的瀏覽器開啟這個網頁後,可以呈現畫面進度、音量大小的控制桿。圖中取自Apple的HTML5示範網站(http://goo.gl/Hm0CT),內容是電影《創:光速戰記》的預告片。

各大網站紛紛開始使用HTML5,圖中為Facebook為了推廣HTML5應用所特別成立的展示網頁,當中列出目前已經使用這項技術開發的App、網站和遊戲。
.png)
網頁可直接產生圖表,而不需仰賴圖檔或Flash
HTML5的Canvas屬性,可用作視覺化圖表元件的產生,圖中為由RGraph圖表元件用HTML5和JavaScript所示範的長條圖。

HTML5相關的API有30多種,但各自的規格發展狀態仍有不小的落差。資料來源:Sergey Mavrody的《HTML5 & CSS3 Quick Reference》
相關報導請參考「改寫IT規則的技術新趨勢」
熱門新聞
2026-02-02
2026-02-03
2026-02-04
2026-02-02
2026-02-04
2026-02-03
2026-02-05








