
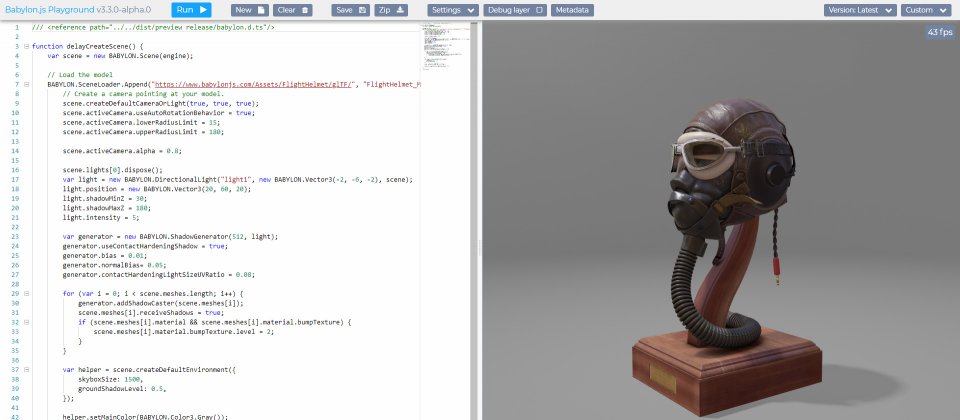
應用PCF及接觸面硬化陰影技術,讓陰影的深淺會依光源遠近而改變,提升即時陰影的真實感。
微軟
微軟釋出開源3D繪圖框架Babylon.js 3.2,這個版本除了確保Babylon.js在所有瀏覽器都能良好執行外,還最佳化繪圖引擎並支援多項繪圖API WebGL2.0的功能,強化了不少渲染(Rendering)特效,另外也改進了渲染流程,降低Javascript執行時間,以讓渲染畫面得到最多的GPU加持。
Babylon.js是一個以TypeScript撰寫的JavaScript框架,目的是使用HTML5、WebGL、WebVR以及Web Audio等新興技術在瀏覽器上提供3D應用體驗。Babylon.js支援Blender、Unity、3DS Max和Maya等常用的3D工具的物件匯出格式。
微軟提到,在瀏覽器上執行3D應用程式時,最好讓執行Javascript的時間降到最少,才能真正利用GPU的運算能力。為此Babylon.js 3.2在繪圖引擎中加入了多個快取層來追蹤所有物件狀態,並且將引擎的啟動時機改為推送模式,只有在實體需要改變或是快取需要更新時,繪圖引擎才會被通知啟動。過去的引擎為拉取模式,會在需要的時刻主動詢問實體狀態,微軟表示,繪圖引擎從拉取改為推送模式,加快了渲染速度,對於繪製大型場景有巨大的幫助。
微軟團隊在最佳化Babylon.js的繪圖引擎的同時,增加了對於WebGL2.0的支援,這讓Babylon.js現在能渲染出更多接近真實的特效,像是開始提供百分比漸進濾波(Percentage Closer Filtering,PCF)和接觸面硬化陰影(Contact Hardening Shadows)技術,透過這兩個技術陰影的深淺會依光源遠近而改變,提升即時陰影的真實感。
除了陰影,另一個在3D畫面中重要的特效反鋸齒,Babylon.js除了提供多重採樣反鋸齒(MSAA)和快速近似反鋸齒(FSAA)外,針對光滑的物體提供鏡射光反鋸齒(Specular Anti-Aliasing),來減少視覺上的瑕疵。
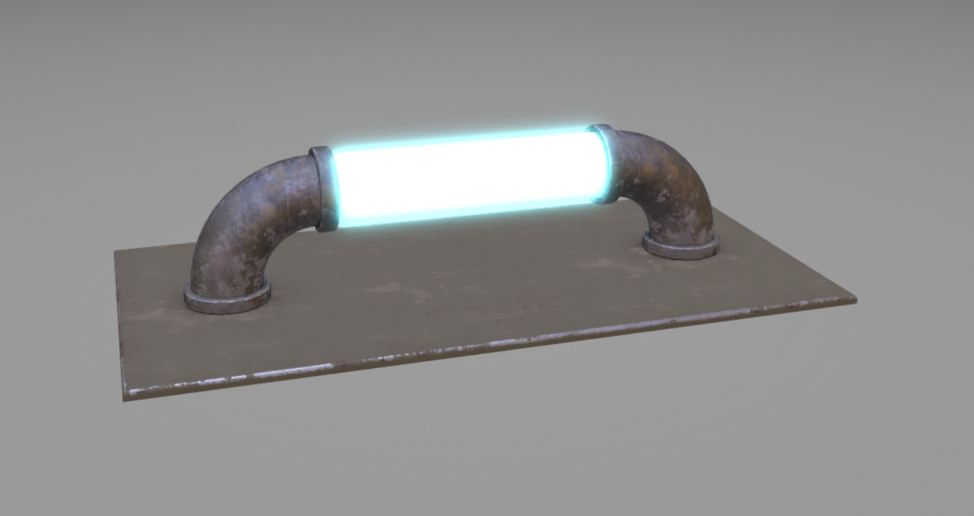
微軟表示,這個版本也開始提供發光層(Glow Layer)這個開發者長期要求的光影特效。發光層可以讓物體的可發光部位真正發光,對於模擬光源非常有用。
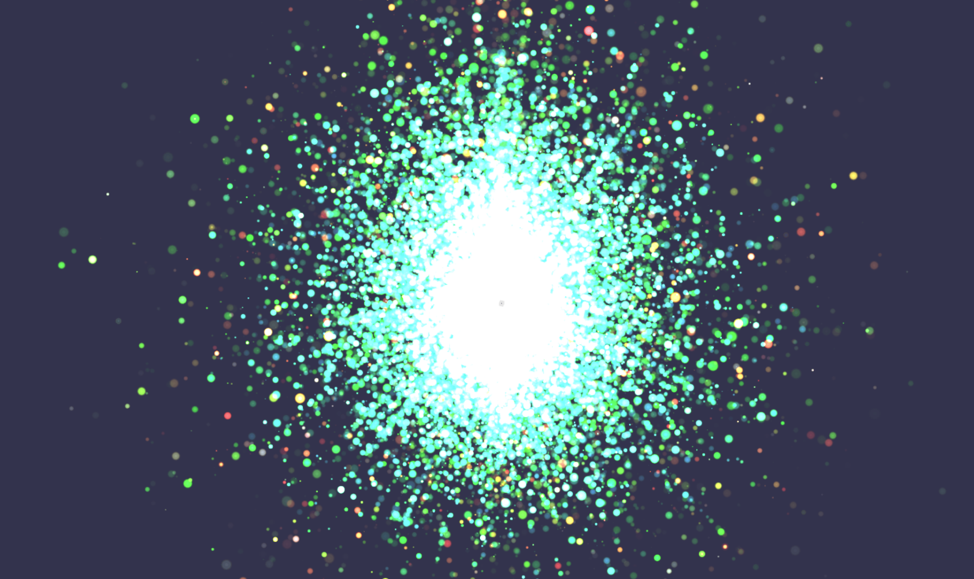
而得利於WebGL 2.0的支援,Babylon.js 3.2粒子特效完全由GPU繪製,在之前的版本,會由CPU模擬粒子動畫後,再交由GPU渲染,但由於CPU不擅長大量平行處理工作,使得粒子特效受到限制,講由GPU加持後,能同時計算更多的粒子並擁有更好的效能。而這個特效跟所有基於WebGL 2.0的特效相同,當瀏覽器不支援WebGL 2.0,便會退回之前的版本。
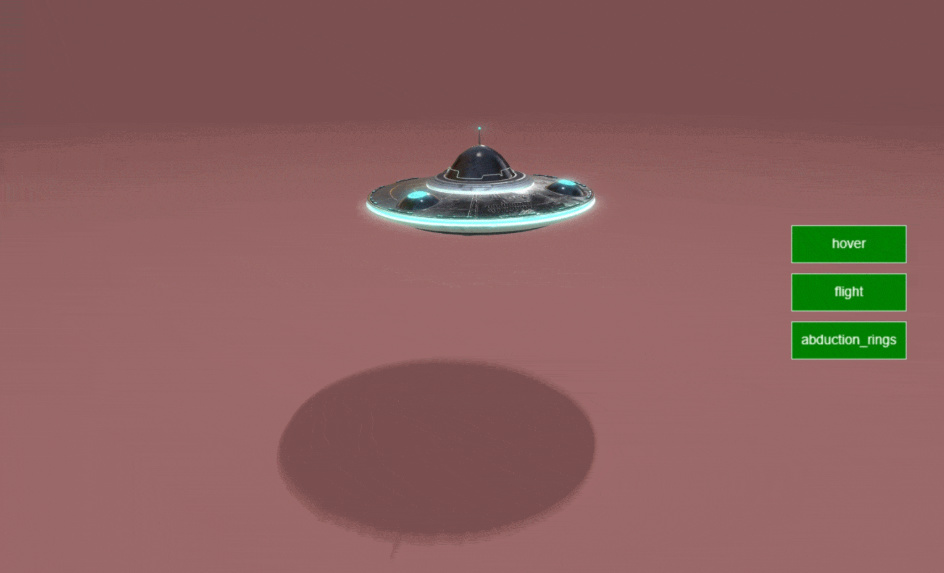
微軟提到,他們對Babylon.js處理動畫的能力下過不少功夫,因此對於動畫本來就有豐富的支援,而在Babylon.js 3.2增加了動畫合成(Animation blending),系統會幫開發者從物體的A動作自動合成過渡到B動作。
儘管Babylon.js已可提供相當水準的畫面,但受限於瀏覽器的3D運算效能仍然相當低落,在渲染單一較高精細物體的FPS,微軟也只能稱其使用體驗為互動(Interactive)而非即時(Real Time),不過透過新興技術的支援,相信不久的將來,瀏覽器平臺也能逐漸跟上原生桌面的3D應用。