
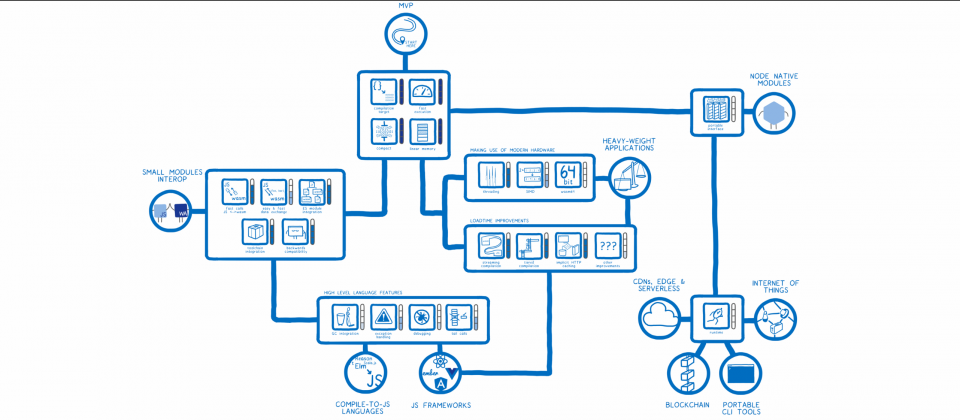
WebAssembly在2017年受主流瀏覽器支援,Mozilla稱其為最簡可行產品(Minimum Viable Product,MVP),雖然社群致力於使WebAssembly向後相容,讓現在開發的WebAssembly應用程式,仍可以在未來的瀏覽器中運作,但這並不代表WebAssembly功能已經完整,相反的,WebAssembly還將增加許多新功能,而這些新功能將從根本上顛覆WebAssembly所能完成的工作。Mozilla以RPG遊戲中,人物養成的技能樹來說明WebAssembly的發展路徑。
WebAssembly在最簡可行產品階段滿足4個基本技能要求,分別是編譯、快速執行、壓縮以及線性記憶體使用。WebAssembly是專為編譯而設計的語言,與之前用Emscripten將C++程式碼轉成Javascript,以及後來的asm.js不同,Javascript的執行速度仍然遠低於原生程式碼,WebAssembly是一個全新的語言,除了可以由C和C++編譯而來外,還支援其他不同的語言。
經WebAssembly編譯器編譯的應用程式,需要能夠快速執行,滿足遊戲需求。而且為了加速載入速度,WebAssembly還具備壓縮能力,網頁與桌面應用程式不同,程式本身不存在本機中,需要從網路上下載,雖然網頁應用程式通常不需要下載與桌面應用程式一樣多的程式碼,但是經過壓縮的程式,可以減少使用者等待下載的時間。另外,WebAssembly有別於JavaScript使用記憶體的方式,能夠直接管理使用的記憶體,控制位元組的位置,並且考量安全性因素,WebAssembly使用線性記憶體模型。

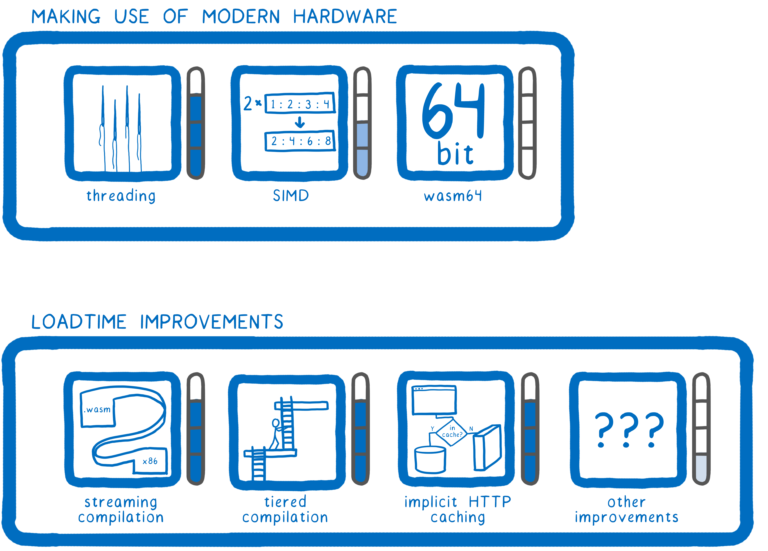
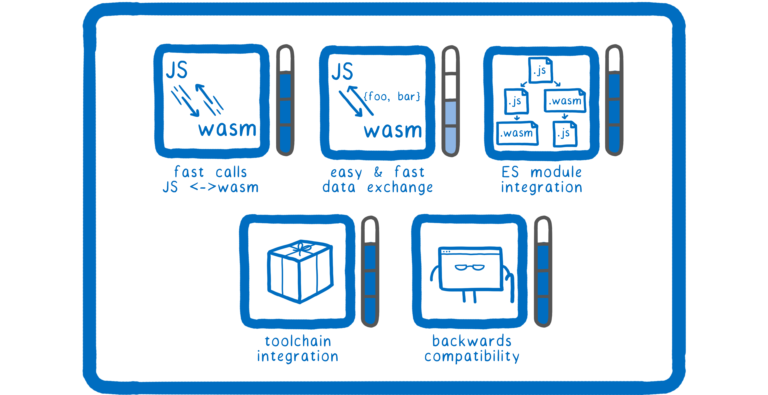
擁有以上4種技能,使用者可以在瀏覽器中執行應用程式和遊戲,提供像是在電腦原生應用程式的使用體驗,而這也是WebAssembly作為最簡可行產品發布時,所擁有的特色。不過要讓像是Photoshop這樣的重量級應用程式跑在瀏覽器上,還需要更進一步解鎖其他技能,包括能充分使用現代硬體架構,支援多執行緒、SIMD、64位元定址,在減少重量級應用程式的載入時間改進上,還需要串流編譯、分層編譯以及內隱HTTP快取。
在多執行緒的支援上,WebAssembly社群現在已經有一個近乎完成的提案,但因為今年早些時候的Spectre漏洞,瀏覽器關閉了其關鍵的部分SharedArrayBuffers,但這只是暫時的措施,當這個問題處理結束後,WebAssembly就能開始正式支援多執行緒了。此外,單指令流多資料流(SIMD)正在如火如荼的發展中,64位元定址則還處在規畫階段,但已經有很好的藍圖,會以類似x86或ARM支援64位元定址的方法支援。在2017年底,Firefox已經完成串流編譯和分層編譯,但內隱HTTP快取功能則仍在開發中。

WebAssembly除了能被應用在開發遊戲以及重量級應用程式上,也可以建置成小模組和JavaScript互通使用,這種架構在Firefox的DevTools和webpack都有被用上,Mozilla以Rust重寫並編譯為WebAssembly,使其執行速度提高了11倍,類似的架構應用還有WordPress的Gutenberg解析器,平均速度提高了86倍。
在不久前,Firefox才發表加速Javascript和WebAssembly之間函式呼叫的更新,其他瀏覽器也正在改善這個問題,比較麻煩的事情落在資料交換上,因為目前WebAssembly只能處理數字,不過這將在參照類型提案完成實作後獲得改善,該提案將為WebAssembly新增一個類型,這個類型用於來自WebAssembly外部的物件參照,函式可以將其做參數回傳。不過由於WebAssembly也無法直接操作這個物件,需要一些Javascript中介處理,而這將使整個過程速度變慢,因此還有另一個提案是將中介處理拉進WebAssembly中,不過這些提案都還在進行中。

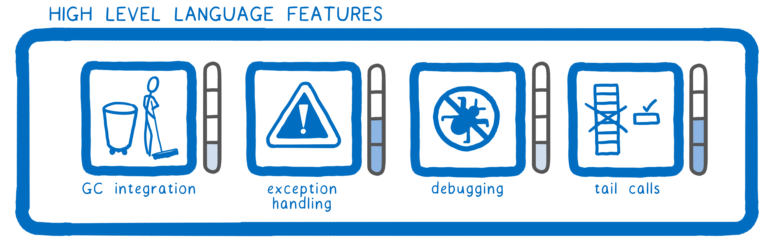
另外,在與JavaScript生態系的互相支援方面,Mozilla提到,JavaScript開發框架以及編譯至JavaScript兩部份,一個是在WebAssembly中重寫JavaScript框架的大部分元件,另一個則是讓具靜態類型的可編譯至JavaScript的語言,能夠編譯為WebAssembly,像是將Scala.js、Reason或Elm等語言編譯為WebAssembly。而對於這兩大能力WebAssembly都需要支援高階的語言功能,包括垃圾回收器、異常處理、除錯以及尾呼叫(Tail calls)。
垃圾回收器現在有兩個進行中的提案,包括JavaScript的Typed Objects還有WebAssembly的垃圾回收器,有了這兩個提案的實作,JavaScript和WebAssembly都能同時掌握物件,共享該物件並有效的存取儲存在裡面的資料,這個工作已經有了一些雛形,但還需要經過一些標準化的工作。異常處理則還在研究和開發階段,而除錯上目前Firefox的devtools有部分支援,未來會與WebAssembly的垃圾回收器有一些整合。尾呼叫的提案也正在進行中。

除了讓WebAssembly在瀏覽器上執行,Mozilla也想讓WebAssembly翻出瀏覽器外,因此WebAssembly將需要一個可移植的介面(Portable Interface),如此同時還可以幫助Node.js這類框架在不同裝置上執行。現在有一個套件名稱映射(Package Name Maps)提案將能達成這件事,不過目前這個提案還沒有開始積極動作。而下一步Mozilla還要讓WebAssembly用於CDN、無伺服器服務以及邊緣運算,這些任務則需要Runtime支援,不過一切都還在規畫中。