
蘋果AR開發設置環境Xcode,搭配各種開發工具可快速建立AR App所需的3D內容、動畫、渲染效果及互動場景,我們分為12個步驟的圖解,來介紹如何建立一支visionOS App,從開發全新AR應用程式到將現有行動應用程式變成可以相容的App,並上架到新品牌App Store上。
步驟1 設置AR開發環境

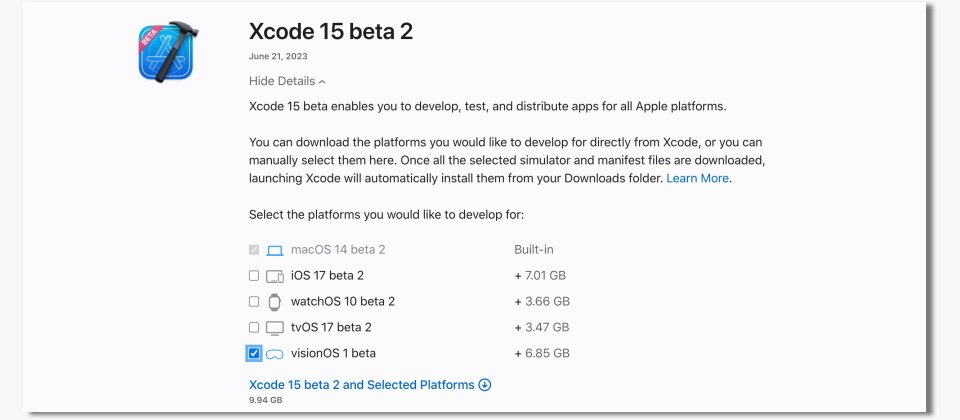
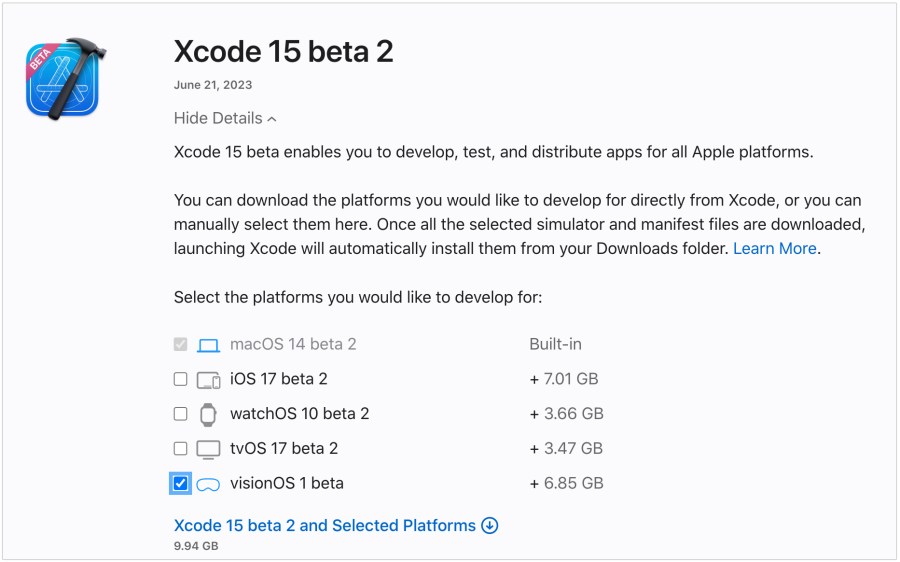
開始開發visionOS App要做的第一件事, 就是需要準備IDE開發環境,這是開發者用來管理和發布visionOS專案很重要的關鍵。Xcode是蘋果開發者使用的IDE工具,但必須要升級更新到第15版beta2,才能夠支援在visionOS平臺上的開發和測試。並且macOS必須更新到13.4版本或以上。圖片來源_蘋果
步驟2 建立Xcode專案

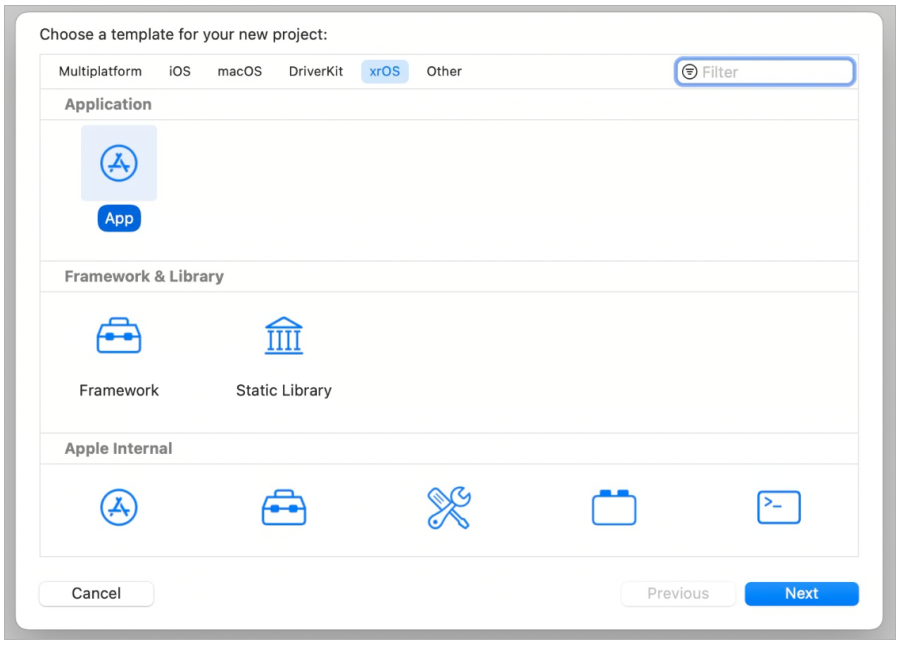
有了新的Xcode後,若要開始建立一個新專案並進行App開發工作,開發者可以在Xcode的專案建立視窗中選擇xrOS(編按:已更名為visionOS)當作目標平臺,接著指定使用預設的App圖示作為開發樣板,就可以進行相關的開發工作。不過需要注意的是,要確保你的開發環境中已經配置了xrOS相關的檔案,才能夠順利使用xrOS的App樣板來進行開發。圖片來源_蘋果
步驟3 建立使用者AR介面

建立Xcode專案並選擇xrOS App樣板,接著就開始進入到App設計工作,其中使用者介面設計是App開發的重要環節之一,開發者若是希望在未來的App視窗介面中建立具有高度立體感和沉浸式效果的設計,就需要使用SwiftUI框架。這是只有在SwiftUI框架中才提供的功能。圖片來源_蘋果
步驟4 指定3D視窗介面形式

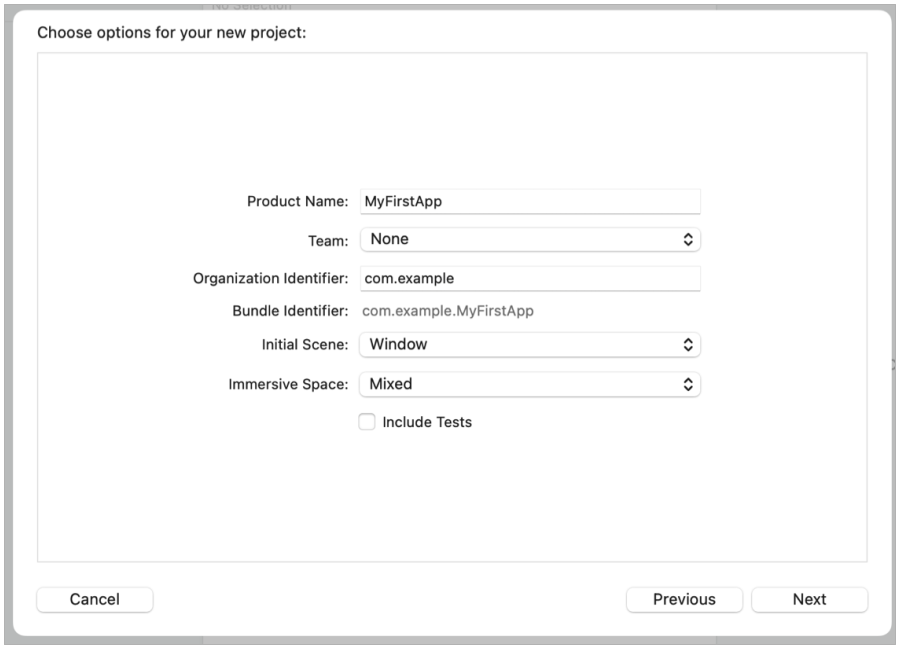
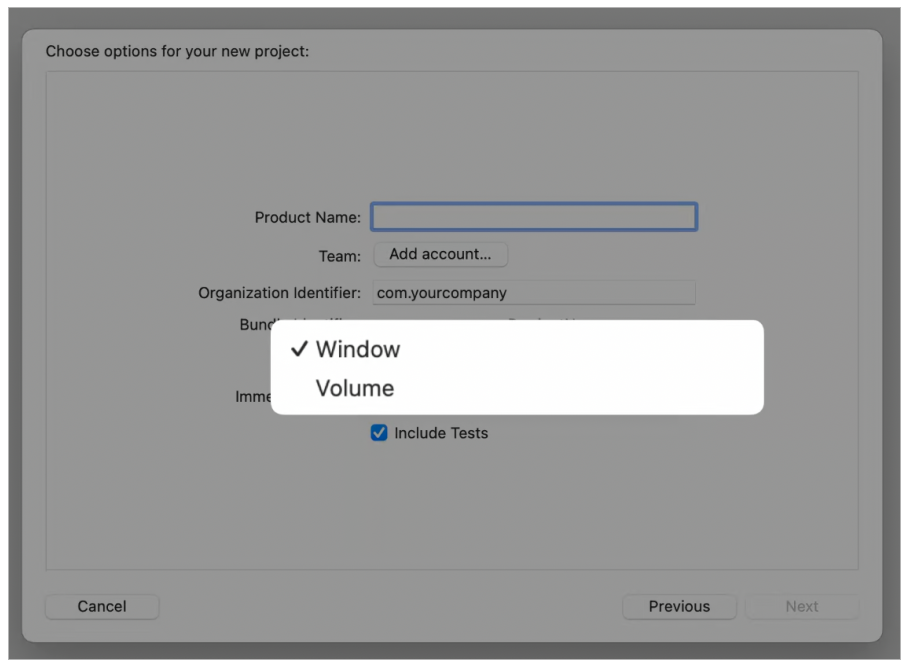
接著必須在App樣板中指定初始場景類型,如果想要設計出全三維的App視窗介面,必須確保在App樣板中指定App起始場景為「Volume」,而非預設的「Window」,才能夠讓App視窗介面呈現出更加立體和逼真的外觀效果。值得注意的是,使用volume當作App起始場景時,設計結構上一樣會使用與iOS相同的WindowGroup { },來管理SwiftUI視圖層次結構,進行Volume介面的程式開發。圖片來源_蘋果
步驟5 設定沉浸空間模式

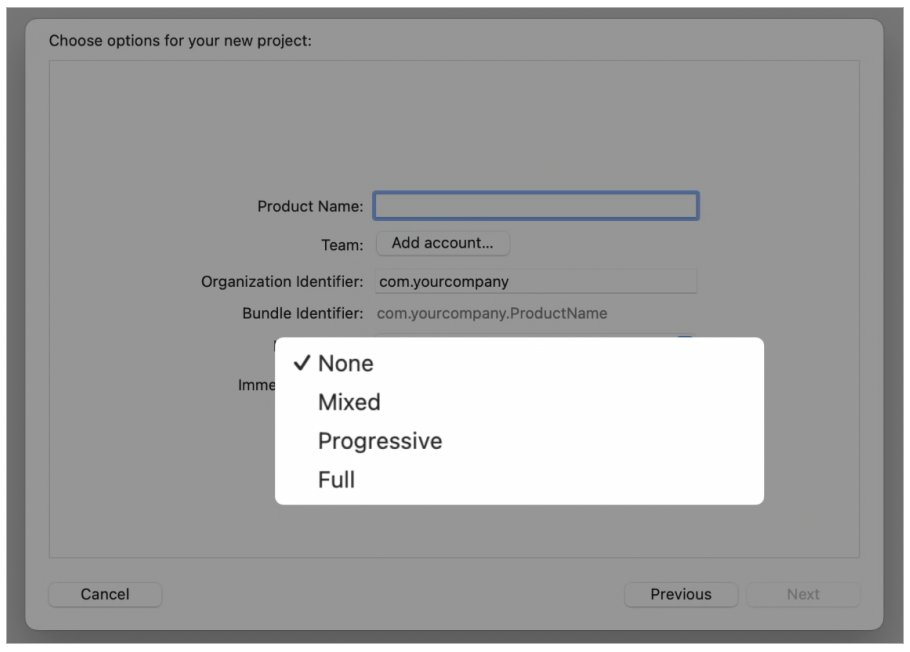
除了選擇Volume作為AR應用程式視窗介面外,開發者在建立介面的過程中還可以根據需要指定後續應用程式開啟後,能夠使用的沉浸式空間類型,來為App所處的3D空間增加不同程度的沉浸式效果。共有混合式沉浸(mixed)、漸進式沉浸(progressive)、完全沉浸(Full)三種風格供開發者選擇。若選擇預設的Space類型,則App會在非沉浸式的共享空間(Shared Space)中進行呈現。圖片來源_蘋果
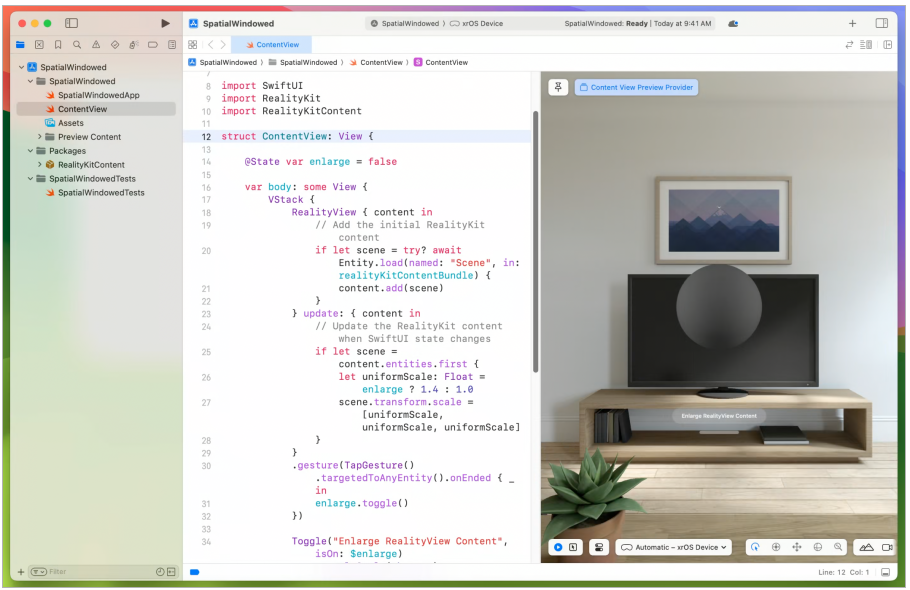
步驟6 撰寫AR App程式碼

確定App介面設計類型和沉浸模式後,Xcode會根據選擇的是Window或Volume樣板,自動生成相應的程式碼,讓開發者能夠以此為基礎進行開發工作。在編寫過程中,若是需要設計介面或物體表面材質時,可以使用Reality Composer Pro工具平臺所提供的關聯式節點圖,就可以很容易設計所需的材質,而無需進行程式碼撰寫。圖片來源_蘋果
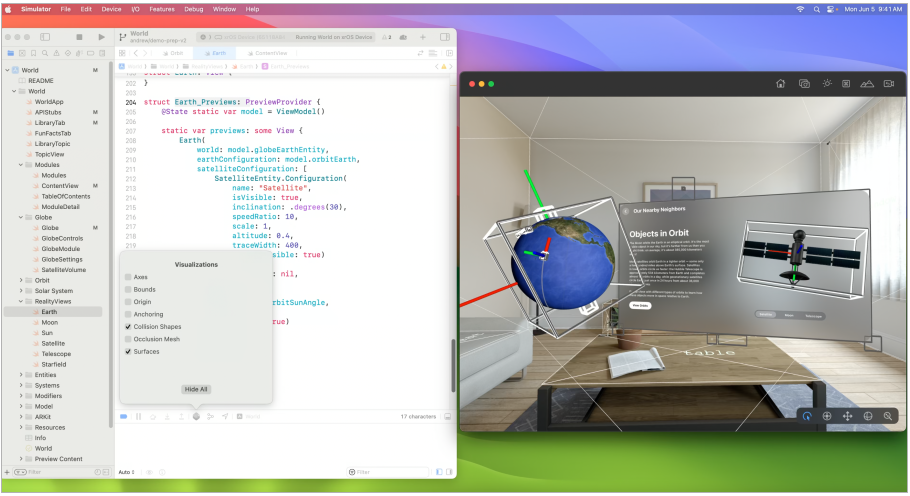
步驟7 程式碼除錯

除了直接從程式碼中進行偵錯外,透過Xcode提供的視覺化runtime功能,可以方便開發者更快速追蹤和尋找程式碼中的錯誤。編寫程式碼的同時,這些程式碼會即時轉換為視覺化的3D內容,讓開發者可以即時查看其外觀形狀或表面呈現效果,以確認是否符合原始設計的目的,也就更容易找出程式中有錯誤或不正確的地方,進行即時修正。圖片來源_蘋果
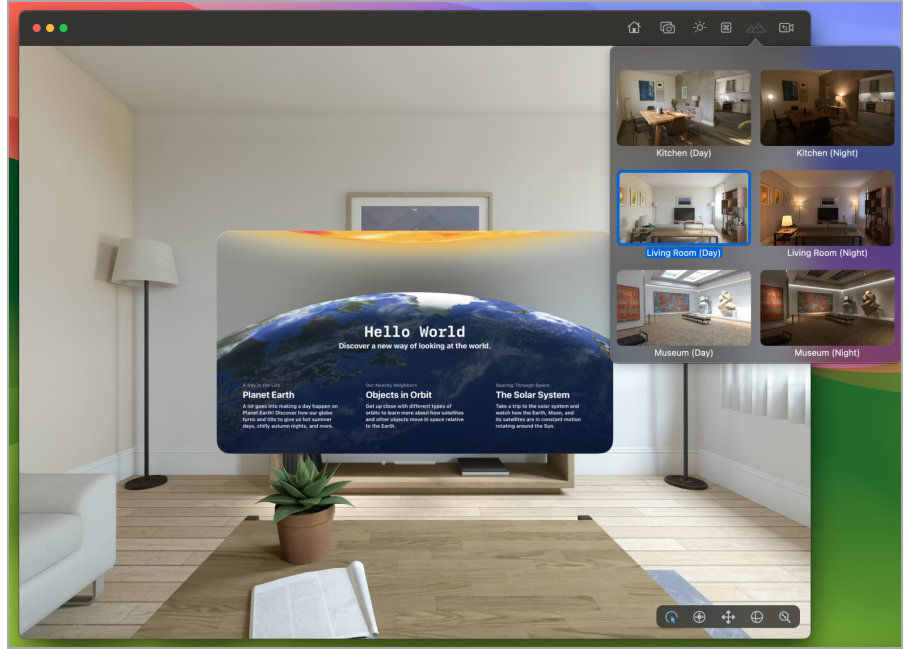
步驟8 使用AR模擬器測試

App程式寫完後,需要使用Xcode模擬器測試App在Vision Pro設備上的執行情況,除了可以操作實體鍵盤或滑鼠從不同角度來查看,也可以使用模擬的系統手勢與App進行互動。模擬器提供了3種不同模擬場景(包括客廳、廚房、博物館),每個場景都有白天或夜間照明模式,開發者可以觀看App在不同條件下呈現的效果。圖片來源_蘋果
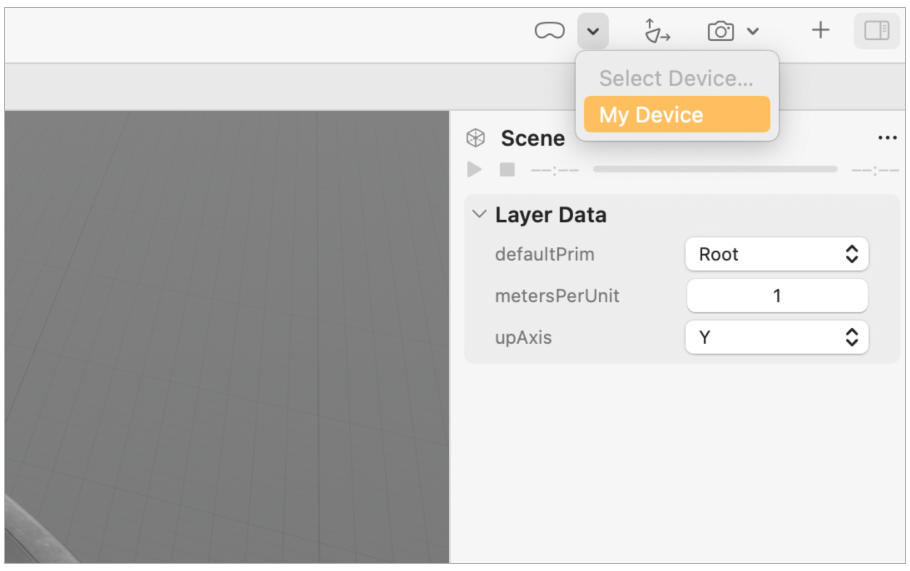
步驟9 送至AR實體設備測試

除了模擬測試以外,開發者可以直接在實體Vision Pro設備中預覽App局部功能(如3D場景)並進行測試,不需要等到完成所有App功能後才能接著測試。測試前須將該實體設備連到蘋果電腦,然後在Reality Composer Pro工具中切換預覽按鈕到「設備預覽」模式,這樣一來,開發者就能夠在這臺設備中進行功能預覽,並測試其外觀和功能的正確性。圖片來源_蘋果
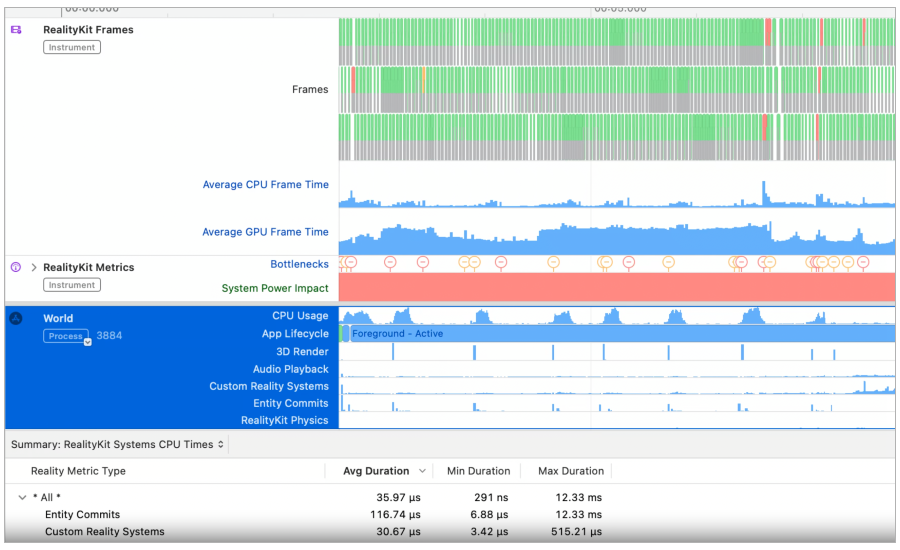
步驟10 App效能優化

在測試過程中,開發者可以利用效能分析工具Instruments中的RealityKit Trace功能進行評估和測試。這個功能可以提供關於AR App在頭戴設備上執行所消耗的運算資源相關資訊(如CPU、GPU和電力消耗等),並且能夠標識出可能導致App效能瓶頸的環節。開發者可以追蹤和分析App效能表現,並回頭檢視相關數據,優化App的3D模型。圖片來源_蘋果
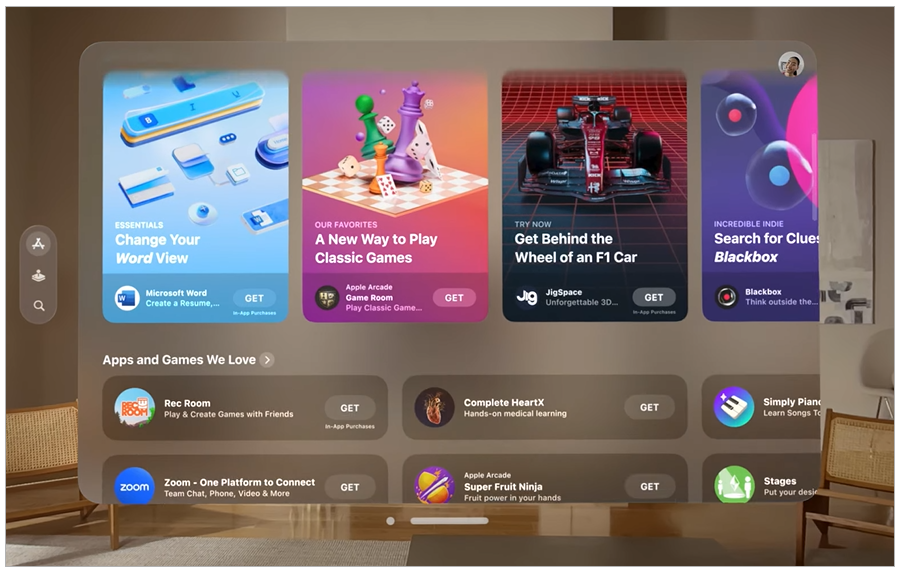
步驟11 AR App上架至新品牌App Store

除了內部測試以外,在將AR App上架到蘋果新品牌App Store之前,需要將該App打包為測試版本,並利用Xcode或Store Connect將你的測試版本提交到蘋果TestFlight測試服務中,供測試人員下載,以便在Vision Pro設備上進行相關測試,進一步優化和改進問題。完成後,開發者就可以將正式版提交App Store進行審核,接著將通過審核的App上架到App Store供用戶下載。就如同上架一支行動App流程一樣。圖片來源_蘋果
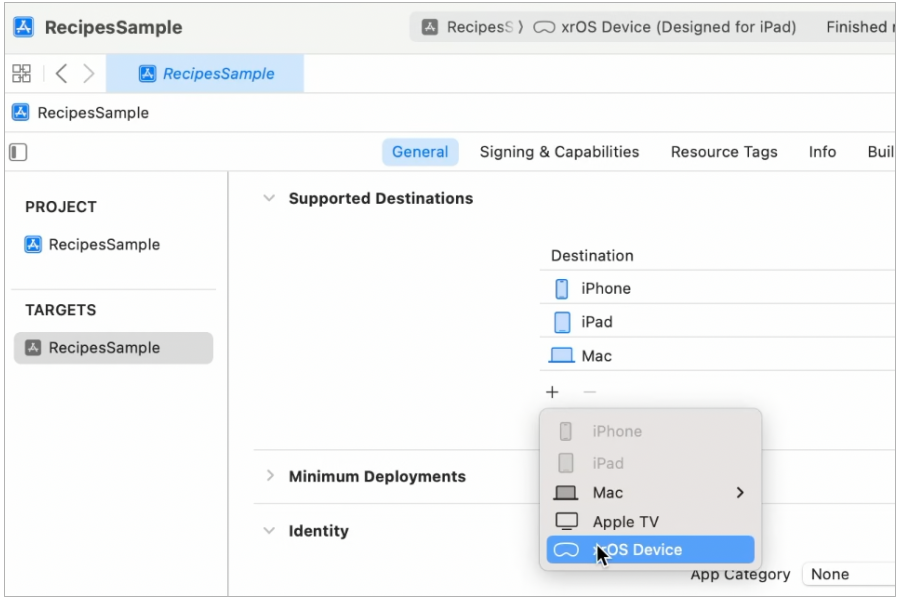
步驟12 將行動App變成AR App

上架到App Store的App不僅限於新開發的AR App,還可以上架這些把現有行動App變成是相容的App。開發者可以透過重新編譯將現有行動App轉成相容於visionOS平臺的應用程式,因此具有與visionOS App相同的空間外觀和質感。做法上也相當簡單,只要在Xcode專案中指定xOS裝置為轉換的目標平臺,然後透過xOS模擬器重新編譯和執行即可。接著開發者還可以對轉換後的App進行視窗大小和布局微調,或加入其他相關沉浸功能。圖片來源_蘋果