“APPs, together, STRONG!”
- Rise of the planet of the APPs(2021)
本文為【星展銀行授權轉載文章】
譯註:文中所稱之星展銀行或星展皆係指新加坡星展銀行,所提及之金融服務亦為新加坡國內之服務
原作者:Gordon Feng, iOS Developer/台灣星展銀行資訊暨營運處
原文出處:Micro Front Ends — The Conflict TERMINATOR
前言
星展集團業務橫跨多個國家,包含新加坡、印度、中國…等,每個國家都有該國家所屬的星展銀行 App 和 信用卡 App…等, 而開發團隊也橫跨了多個國家,如印度、新加坡…等,在星展集團全球兩萬九千多名員工中,就超過一萬名是資訊科技人員。
在業務複雜度、開發團隊人數的交互作用下,程式碼的複雜度與規模肯定大幅增加,造成開發效率與時間的成本呈指數型倍增。
這時候解耦與共用模組化的重要性就不可言喻了,試問若少了模組化,會是怎麼樣的結果?同一個功能以不同的實作方式在不同地方執行下,以修改餘額查詢功能為例,倘若因不明原因導致轉帳功能無法運作、版本控制每推(Push)一次程式碼就跟其他同事所發的程式碼衝突,就不用提後面的單元測試該如何進行了,這絕對會是場災難。
透過模組化、遵守SOLID原則與DRY原則,我們可以避免上面所說一切不幸的發生,若運用得當,可以充分提高工作效率、工作穩定度跟工作愉悅度,並少走很多冤枉路,與避免伴隨而來的工程師職業傷害(不管是心理或生理上),讓我們工作效率獲得提升。
關於微前端模組
模組化與解耦的方式有很多種,而今天我們要介紹的概念,稱之為微前端模組 (Mirco-Front-End),什麼情況下我們可以做一個微前端模組?且做一個微前端模組要考慮到什麼?並介紹微前端模組的幾項原則提供給大家參考,當然一切請以實際需求和團隊和諧為原則。
模組化?What? Why?How?
一般大型的軟體專案,會使用不少模組化的觀念,來提升共用,減少耦合。
通常來說正確的說法叫做Modularization,將重複的功能、畫面、邏輯,打包成一塊塊可注入共用的模組,如此一來有多種好處。
1. 可以做到功能獨立,符合SOLID設計原則
2. 功能開發可以平行進行,不會互相影響
3. 模組也能簡單地替換
4. 測試的包含範圍能更小,更方便測試
5. 各專案間可以減少重工,並且溝通且轉換上成本較低
在星展,我們也使用如此的技術,並且通稱這個方法為Micro-Frontend(MFE)。Micro-Frontend一開始是由網頁前端來的,最早在2016年中有提到如此概念,在2018年開始推廣,有一些專門的組織(諸如https://micro-frontends.org/)來宣傳此類的技術。如此的技術在星展中也開始採用,並且不只在網頁端,也應用在手機應用端。

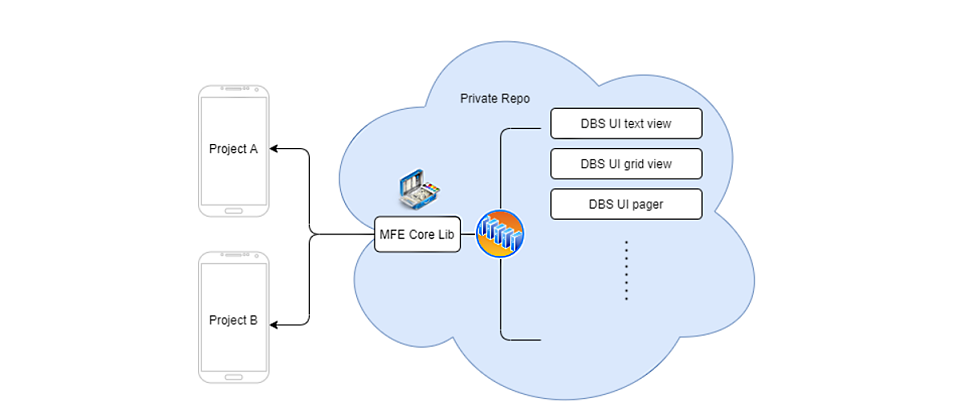
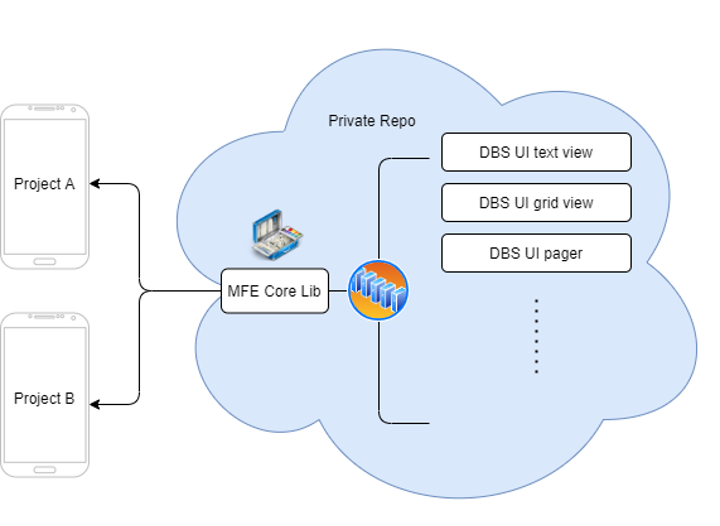
由上圖可以感受到,在星展手機應用端的頁面,是由各種不同的微前端模組組成物件(Components)組成的。這些組成物件由不同的開發團隊所維護。一般核心使用者介面(User Interface)稱之為核心(Core),所有星展的專案皆可使用這些核心使用者介面。接著頁面組成跟邏輯則落在專案小組下的開發人員,由該功能所負責的開發人員開發出該頁面的程式邏輯。
依賴反轉原則
各平台間的函式庫匯入(Import)以及參照,都很標準,使用最常用的Maven or Carthage建立私有雲及儲存庫(Repositories),這部份不加以描述。值得一提的是,當你注入的是非使用者介面類型的共用模組,比如說錯誤處理(Error handling)、邏輯控制(Logic control)。視情況可以用SOLID依賴反轉的方式去保護注入的函式庫,防止某天突然要做修改。
什麼功能可以做成微前端模組?
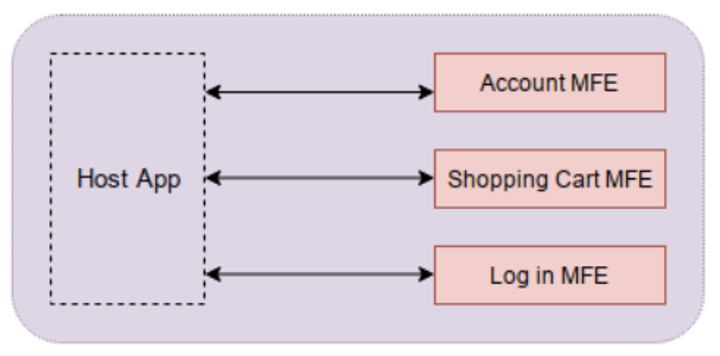
並不是所有功能都可以做成微前端模組,在做成微前端模組之前我們會先觀察,這個功能是不是一個單獨完整的功能,且不需要依賴其他功能。舉例來說,會員資料管理功能就很適合做成微前端模組,會員資料管理功能包含:修改帳號、修改密碼、修改基本資料等,這些功能獨立、不干涉其他功能、且應該要有獨立的API端末(Endpoint),也不需要跟其他功能共享資料。

什麼功能不適合做成微前端模組?
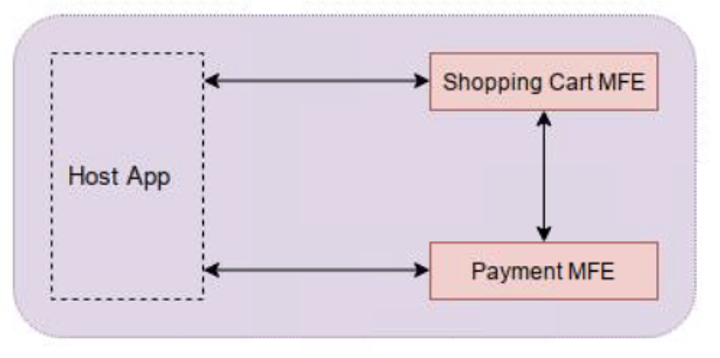
購物車功能則不適合做成微前端模組,因為購物車到最後一定會需要結帳功能,而結帳功能並不一定需要購物車功能,在購物車會依賴付款功能的狀況下,就不適合做成微前端模組。

一些微前端模組的原則參考
關於設計模式(Design pattern)的部分,我們選擇MVVM進行開發, 每個開發團隊有不同的設計模式選擇,選擇任何模式都可以,但建議以統一模式為主。
當然微前端模組我們視為一個獨立的小App,你不會想將主應用(Host app)不需要知道的微前端模組細節暴露給主應用,讓其他同事在接手開發時,誤用他不該使用的細節,因此需要完善的存取控制(Access control),透過實作一個開放(Public) 的介面(Interface),設計這個微前端模組的使用介面,再加上一些小註解或是使用方式的文件,會使得微前端模組在多人開發上運用得更妥當。
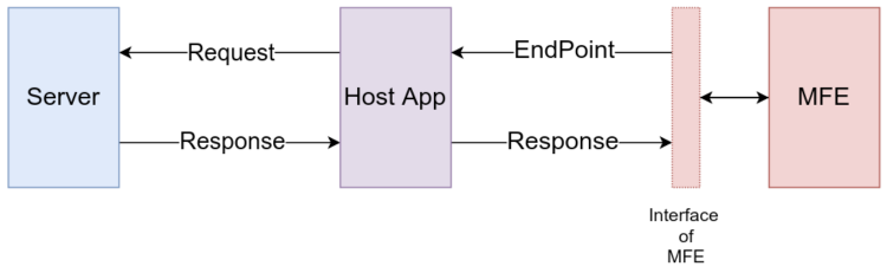
我們所做的微前端模組,將不會有發出請求(Request)的責任,若我們將發送請求的責任交由微前端模組,會導致App到處都有不同的地方發出API,不僅增加重複的程式碼,也會增加維護的困難度。微前端模組僅將自身所需的API端末跟請求所需的參數帶給主應用,主應用在接收到來自微前端模組的端末後,統一由主應用發出請求。

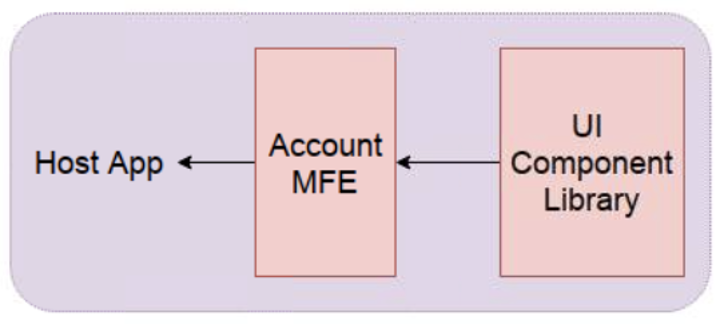
在某些特例的狀況下,微前端模組會引用到其他的函式庫(Library),例如為了達到使用者介面同一風格的要求,我們將所有使用者介面元素(UI Component) 製作成一個函式庫 ,讓主應用與所有微前端模組方便引用。若有這種需求,Account MFE不可包含使用者介面函式庫,只能由主應用匯入使用者介面元素庫(UI Component Library),再由Account MFE去引用主應用的使用者介面元素庫,呈現一個傘狀的結構。

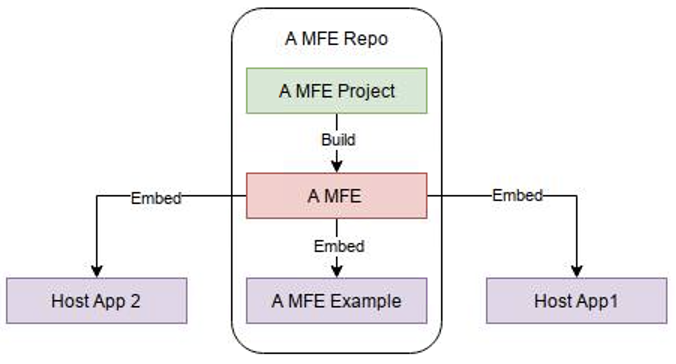
在每一個微前端模組實作簡易的範例,透過簡單的範例呈現,可以讓其他開發者快速了解這個微前端模組的作用,與如何使用這個微前端模組。若因為需求變更而修改微前端模組,透過運行(Build)範例,可以馬上看到變更後的效果,因此,每個範例都需要測試用的假回應(Mock response)模擬API的回應(Response),呈現完整的功能。
最後要提的是,為了達到重複使用的目的,我們會將微前端模組設計成在其他App上也可以用的模組,譬如上面提到的會員管理,若其他App有會員功能,我們也可以將會員管理微前端模組直接使用在其他App上,因此,每個微前端模組會需要自己獨立的儲存庫(Repo),以便在其他地方使用。

管理微前端模組
在管理微前端模組上,我們會在BitBucket上開一個專案統一管理這些微前端模組,並使用Carthage 安裝與更新這些微前端模組。
而在每個微前端模組我們會加上腳本(Script),在這個腳本我們會執行建立新的儲存庫在BitBucket上、推程式碼上BitBucket、檢查專案名稱是否符合規則、匯出框架(Framework)等。
.png)
結論:
以上我們說明了實作一個微前端模組所需要的情況、開發原則與後續微前端模組的基本管理,這些並沒有所謂的鐵則,一切依照團隊開發習慣為主。只要建立在模組化與SOLID原則,基本上就不會差太遠了。
免責聲明和重要通知
本文章(英文)係由DBS LTD提供並經星展銀行(台灣)(下稱「本行」)翻譯為中文,僅供參考,本行及DBS LTD不對使用本文章所引起之任何損失或損害負任何責任。如您有任何疑問或欲參考本文章而為行事之依據,本行建議您諮詢您的專業顧問之意見,以保障您的權益。非經本行之事前書面同意,任何人不得對本文章為複製、轉載、引用、抄襲、修改、散佈或為任何其他方式之使用
專欄作者
熱門新聞
2026-02-06
2026-02-06
2026-02-06
2026-02-06
2026-02-09
2026-02-09
2026-02-06