
由Google維護的開源JavaScript函式庫Angular釋出了5.1版本以及Angular Material第一個穩定版,還加碼Angular CLI 1.6版。
Angular5.1是11月釋出版本5來,第一個次要版本更新,主要是臭蟲的修正。根據Angular官方的版本和發布規則,每周會有一次的補丁更新,每六個月會有三個次要更新以及一個主要版本的更新。
這次的版本發布,連帶著第一個Angular Material穩定版的釋出,Angular Material提供Angular應用程式開發者超過30種使用者介面元件,而Angular CDK(Component Dev Kit,元件開發套件) 則是讓開發者不須自己從頭來過,就能客製化自己的元件。
Angular Material以及Angular CDK雖然只是第一個穩定版,但是其可靠度Google自家可是打包票,因為連Google Analytics Suite、Google Cloud Platform Developer Console還有Google Shopping Express等服務,都已經開始使用。基於Google Material Design視覺化語言打造的Angular Material,歷經11個alpha版本、12個beta版本以及3個候選版本,總算脫離Angular實驗室計畫,迎來5.0.0正式版,往後也會依造Angular官方的版本和發布規則定期更新。
Angular CLI(Command line interface,命令列介面)1.6版本著重強化應用程式的使用者體驗,不僅支援可以強化瀏覽器載入效能的Service Worker API,還新增支援了伺服器端渲染技術Universal以及應用程式殼層架構App shell。
由於WiFi的片狀分布特性以及行動網路訊號強弱影響,行動裝置普遍網路連接狀況不穩,這樣的挑戰使網頁程式開發在效能表現上更具挑戰性,而先進的瀏覽器通常擁有Service Worker API,以強化網站的載入速度與可靠性。Angular 5.0.0中更換了新的Service Worker實作,而Angular CLI 1.6則可以支援這項新功能的開發。只要使用@angular/service-worker指令,就能在支援Service Worker API的瀏覽器中,讓Angular應用程式的載入過程就像原生App一樣順暢。
Angular Universal則可以讓應用程式載入的瞬間,馬上出現一個由伺服器端渲染的畫面,Google表示,根據他們的研究指出,應用程式載入的時間即使只有200ms的差異,都足以影響使用者的行為,因此Angular Universal可以讓網頁應用程式在啟動的瞬間就抓住使用者的眼球。
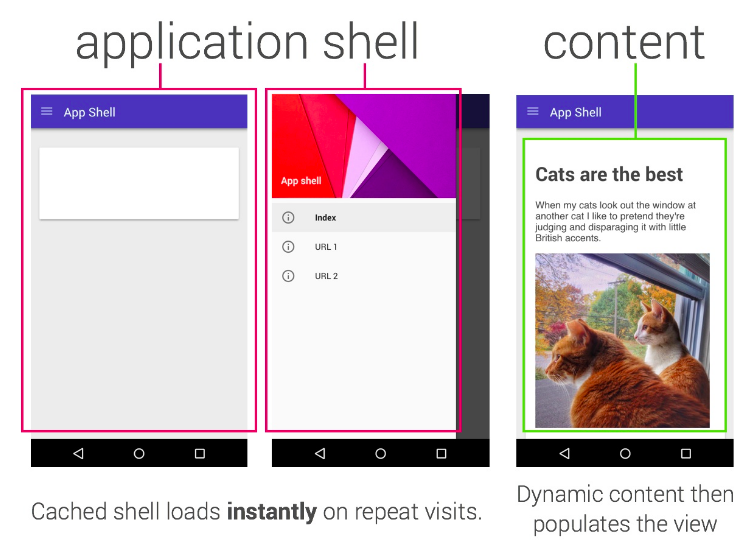
另外,App shell則是將應用程式的介面,拆分成殼層以及內容,殼層的概念就像是原生App的按鈕以及選單,但是由於網頁的特性,網頁更新時會讓整個頁面刷新,導致畫面閃爍停頓影響使用者經驗,而App shell的殼層是由容量極小HTML、CSS和JavaScript組成,不只能在應用程式載入時馬上顯示,也能在使用者反覆瀏覽頁面時即時載入殼層快取,因此更新頁面感覺上就像使用原生App一樣,只有對應內容更新,而非整個頁面刷新。Google表示,App shell使用的最佳情況在,內容頻繁動態更新的頁面,當然靜態內容的頁面同樣也能使用App shell。
(下圖)應用程式殼層與內容更新分開,讓網頁應用程式操作如同原生App

在開發者們大力建議下,Angular 5.0.0開始支援TypeScript 2.5,不過這項更新是自選項目,Angular 5.x.x依然會繼續支援TypeScript 2.4,而在接下來的次要版本中,也會支援TypeScript 2.6。
熱門新聞
2026-02-09
2026-02-06
2026-02-06
2026-02-09
2026-02-09
2026-02-09
2026-02-09








