
Google在最近發布的Chrome 83中,支援多種新的安全機制,包括可信類型(Trusted Types)、內容安全性政策(Content Security Policy,CSP)和跨來源開放者政策(Cross-Origin Opener Policy,COOP)等,讓網頁開發人員能夠保護其應用程式,免遭到注入攻擊的侵害,並且強化網頁應用程式的隔離性。不只是Chrome,主要的瀏覽器也都開始實作這些安全機制。
Google提到,雖然網頁平臺與底層作業系統有著強健的隔離性,但是網頁應用程式之間的隔離性卻相對薄弱,因此產生XSS、CSRF和跨站洩漏等問題,而這些漏洞出現的原因,是由網頁的可組合性、開放性和易開發性等特質帶來的結果,因為當初全球資訊網只是由相互關聯的文件,所組成的網路,並沒有預料會成為豐富的網路應用生態系,且需要處理大量的使用者私密個人資料。
因爲這樣的原因,Google認為,可以讓開發人員在網頁平臺上,保護其用戶資料的安全功能發展緩慢,而且通常只針對常見的漏洞提供保護。一般而言,網頁開發人員需要建構額外的安全工程工具或是程序,來保護應用程式免受常見漏洞影響,但是這類的基礎設施通常開發與維護成本並不低。
隨著網頁平臺不斷的發展,網頁平臺需要內建更全面的安全機制,才能滿足日益壯大的網頁生態系,為此,主要瀏覽器開發組織合作,共同設計並在瀏覽器中部署幾種重要的安全功能,以防禦常見的網頁漏洞,賦予網頁應用程式具有抵禦注入攻擊的能力,並且有足夠的隔離性,阻擋攻擊者的惡意請求。
防禦注入攻擊
Google提到,混用程式碼以及資料,是讓網頁平臺產生注入漏洞的根本原因,在網頁上,HTML標記像是<script>元素以及事件處理程序屬性,都允許JavaScript程式碼的執行,而當導向到JavaScript連結時,在腳本執行中URL也能夾帶程式碼與結果。這種方式雖然方便,但是一不小心就可能被注入腳本,攻擊者就能在使用者的瀏覽器中控制應用程式。
Chrome與其他瀏覽器便部署可信類型,以及內容安全政策功能,來解決這個問題。可信類型能夠解決基於DOM的XSS漏洞發生的根本原因,可信類型能夠限制危險的操作,像是禁止生成HTML或是創建腳本以要求特殊物件,使得JavaScript在預設情況下都是安全的。而內容安全政策則是讓開發者可以在頁面上的<script>包含攻擊者未知的秘密數值,因此當攻擊者注入部分頁面,瀏覽器也會拒絕執行不具有正確秘密數值的腳本。
增加網頁隔離性
Chrome與Firefox瀏覽器也實作了,可增加網頁應用程式隔離性的機制。Google提到,攻擊者的網站能夠利用網頁漏洞,強制與其他網頁應用程式進行互動,為了賦予應用程式限制這類行為的能力,HTTP請求現在能夠夾帶擷取元資料標頭(Fetch Metadata Headers),提供應用程式可信資訊,透過檢查這些可信資訊,應用程式可以拒絕不受信任的請求。
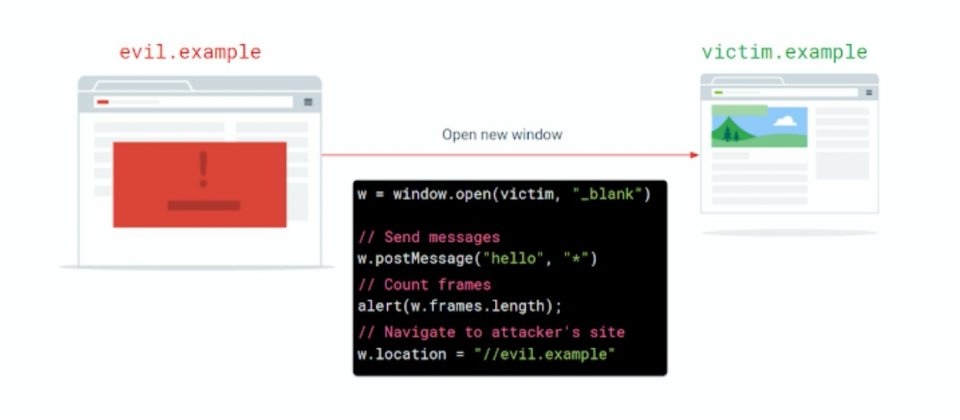
另外,因為在預設情況下,網頁能夠與另一個網頁應用程式的瀏覽視窗互動,也就是說任何網站都可以開啟網頁電子郵件客戶端,並且使用postMessage API寄送訊息,或是導向其他URL等操作,而這將使得使用者資訊洩露,現在Chrome 83和Firefox 79部署了COOP技術,讓開發者能夠使應用程式阻擋這類互動操作。
熱門新聞
2026-02-09
2026-02-06
2026-02-09
2026-02-09
2026-02-09
2026-02-10
2026-02-09