在UML圖的分類上頭,循序圖(Sequence Diagram)跟用例圖都被歸類到動態的行為圖,不過,我個人倒是認為循序圖遠比用例圖複雜且困難多了。而且,雖說循序圖是一款動態的行為圖,但是我總覺得它更像是一款動靜合一的設計圖。循序圖有兩個重點,如下:
● 動靜合一:循序圖主要在表達系統內部一群物件互動的情況,它同時以類別圖做為靜態結構的基礎,以及以用例圖做為動態行為的過程與目的。所以,我才會說循序圖是動靜合一,而且既複雜又困難。
● 設計圖:老實說,循序圖不太適合被歸類成分析階段的產出,因為當我們在分派責任給一群物件,並且規畫這一群物件該如何互動時,其實已經在進行初步設計,甚至是細部設計了。
VS2010中的循序圖
圖1 循序圖的工具箱
.png) 此處,我們可以從圖1的循序圖工具箱中看到,VS2010/UML針對循序圖,同樣支援了初級概念與中級概念。
此處,我們可以從圖1的循序圖工具箱中看到,VS2010/UML針對循序圖,同樣支援了初級概念與中級概念。
老實說,到目前為止,VS2010/UML對循序圖的支援,是最讓我覺得驚喜的。不過,有點可惜的是,也同樣有些讓我覺得美中不足的缺失。下列我們將一一條列出VS2010/UML循序圖中,令我眼睛一亮的優點,以及讓我恨鐵不成鋼的缺陷,簡述如下:
缺陷 1 解構事件(Destruction Event):先簡單解釋一下,循序圖在表達一群物件互動的情況,所以在期間「可能」會遇到物件的生滅,也就是誕生物件以及解構物件。就說可能會遇到,換言之,我們不一定會需要在循序圖中表達物件的生滅。
回過頭來看VS2010/UML,只要在循序圖面上放置一個物件存活線(Lifeline)時,存活線的底部一定會出現一個大叉叉的圖示,代表解構事件,如圖2所示。這就是VS2010/UML的缺失了,因為剛才我們說過,雖然物件有升有滅,但在這張循序圖執行期間,物件不一定最後會被解構啊。
圖2 解構事件
圖3 解構事件[Visual Paradigm]
.png) 請看到圖3,這是另一套UML工具:Visual Paradigm的示範,一般來說,我們可以選擇新增一個特殊的解構訊息,用來表示物件在接收到該解構訊息之際,物件將會被消滅。如此一來,我們就可以自行決定何時要消滅物件,而非總是要解構物件。
請看到圖3,這是另一套UML工具:Visual Paradigm的示範,一般來說,我們可以選擇新增一個特殊的解構訊息,用來表示物件在接收到該解構訊息之際,物件將會被消滅。如此一來,我們就可以自行決定何時要消滅物件,而非總是要解構物件。
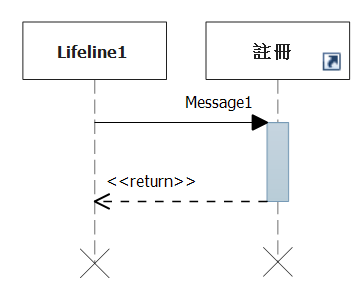
缺陷 2 回覆訊息(Reply Message): 你要是試著在循序圖面上新增一條常用的「同步訊息」(Synchronous Message)時,會發現VS2010/UML將自動出現「回覆訊息」(Reply Message),而且沒辦法取消,也沒有提供可以不出現回覆訊息的設定,如圖4所示。
圖4 回覆訊息
圖5 回覆訊息[StarUML]
.png) 一般,比較常見的做法是,可以選擇是否新增一條回覆訊息,像是StarUML的做法,如圖5所示。
一般,比較常見的做法是,可以選擇是否新增一條回覆訊息,像是StarUML的做法,如圖5所示。
回覆訊息經常伴隨著同步訊息出現,它會出現在長條矩形的底部,並且由接收端反向指回來源端,代表同步訊息控制權與「回傳值」(Return Value)的返回。所以,換個角度來看,或許也不能這麼武斷說自動產生回覆訊息是VS2010/UML的缺陷啦,或許這樣的自動化可以算是它的優點。
像是UML創辦人寫的《The UML Reference Manual, 2ed》一書中提到,省略回覆訊息可以讓圖面上的訊息線少一些,但是有些觀看者可能會覺得少了回覆訊息更費神,所以還是擺上回覆訊息,如表1所示。
|
表1:回覆訊息[The UML Reference Manual, 2ed] |
| 《The UML Reference Manual, 2ed》英文原文:
The return from a synchronous call is shown by a dashed line with an open (stick) arrowhead. |
不過,也有些專家學者認為少顯示回覆訊息,也不錯,如表2所示。我個人倒是比較認同少用回覆訊息啦,因為真的會讓循序圖面變得非常混亂,難以閱讀。至於,回傳值的部分,原始的訊息就可以標示回傳值了,倒是不需要因為要表達回傳值而特別使用回覆訊息。
|
表2:回覆訊息[UML2 Toolkit] |
| 《UML2 Toolkit》英文原文: Reply messages (from synchronous messages such as operation invocations) are also shown as arrows (using a dashed-line arrow), but replies are rarely shown. 《UML2百寶箱》繁中翻譯: |
缺陷 3 訊息序號:在循序圖中,訊息通常是由上到下依序發生的,所以不需要特別標示訊息序號,也不會因此而無法判讀訊息發生的先後順序。這裡說的由上到下依序發生是指「通常」或「一般」狀況,雖然並不總是如此,但確實是常見如此。
所以,VS2010/UML的循序圖沒有標示訊息序號,這以UML理論的角度來看,是沒問題的,如圖6所示。但是,實務上,要是沒有訊息序號實在不方便指稱某一條訊息,所以許多UML工具都會讓使用者選擇是否要加上訊息序號,如圖7所示。
圖6 沒有訊息序號
圖7訊息序號[StarUML]
.png) 講完了我個人認為VS2010/UML循序圖的缺陷部分,接下來看VS2010/UML循序圖表現亮眼的部分如下:
講完了我個人認為VS2010/UML循序圖的缺陷部分,接下來看VS2010/UML循序圖表現亮眼的部分如下:
圖8 註冊
.png) 優點 1 訊息和操作:通常,我們會直接指定循序圖中的訊息是對應哪一個類別的操作。譬如,註冊類別中有一個名為「產生報名代號」的操作,如圖8所示。那我們在設計循序圖時,可以乾脆直接指定物件在接收到名為「Message1」的訊息後,直接執行上述操作,如圖9、圖10所示。
優點 1 訊息和操作:通常,我們會直接指定循序圖中的訊息是對應哪一個類別的操作。譬如,註冊類別中有一個名為「產生報名代號」的操作,如圖8所示。那我們在設計循序圖時,可以乾脆直接指定物件在接收到名為「Message1」的訊息後,直接執行上述操作,如圖9、圖10所示。
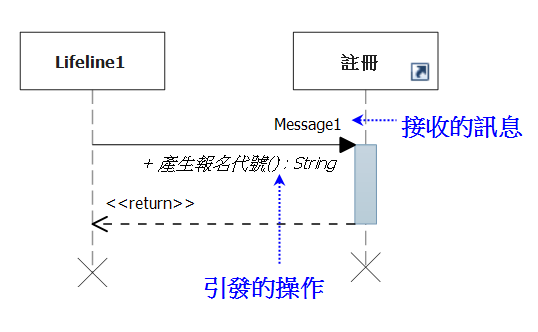
圖9 訊息與操作
圖10 訊息的性質表
.png)
圖11 訊息的性質表
.png) 在VS2010/UML循序圖中,訊息名稱永遠使用正體字型,而且標示在訊息箭頭上方,而所引發的操作名稱會使用斜體字型,並且放置在訊息箭頭下方,清楚明確,絕不會搞錯。更棒的是,如果我們不想顯示操作名稱的話,還可以選擇不秀出訊息細節。在循序圖的性質表中,可以把「顯示訊息細節」(Show Message Details)欄位設定為「False」,便可以把操作名稱隱藏起來,如圖11、圖12所示。
在VS2010/UML循序圖中,訊息名稱永遠使用正體字型,而且標示在訊息箭頭上方,而所引發的操作名稱會使用斜體字型,並且放置在訊息箭頭下方,清楚明確,絕不會搞錯。更棒的是,如果我們不想顯示操作名稱的話,還可以選擇不秀出訊息細節。在循序圖的性質表中,可以把「顯示訊息細節」(Show Message Details)欄位設定為「False」,便可以把操作名稱隱藏起來,如圖11、圖12所示。
圖12 操作名稱被隱藏起來了
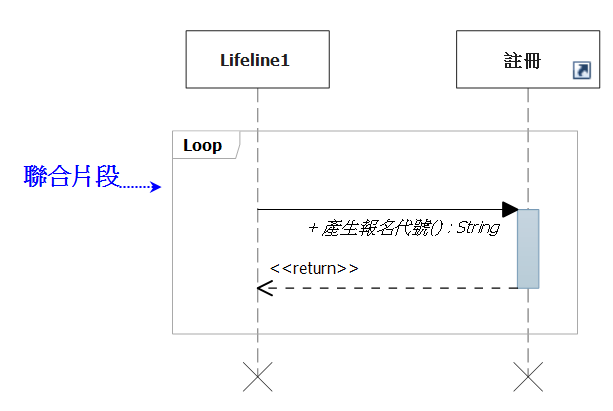
優點 2 聯合片段(Combined Fragment):這是UML2的新功能,如果我們要針對某一個互動片段執行特殊的操作時,可以透過聯合片段的大方框圖示框住欲處理的互動片段,然後執行特殊的操作動作。譬如,我們打算對產生報名代號執行迴圈(Loop),這時就可以使用標示迴圈的聯合片段,如圖13所示。
圖13 聯合片段
當然,聯合片段的概念並非VS2010/UML循序圖提出的,也不稀奇,令我驚喜的是,VS2010/UML循序圖把新增聯合片段的操作設計的簡潔容易。怎麼做呢?我們只要點選某一條訊息,按下滑鼠右鍵,便有12種UML預設的聯合片段可以挑選,如圖14所示。一旦,點選了某一種聯合片段之後,VS2010/UML就會幫我們自動產生聯合片段的大方框,並且框住相關的訊息。
圖14 聯合片段
.png)
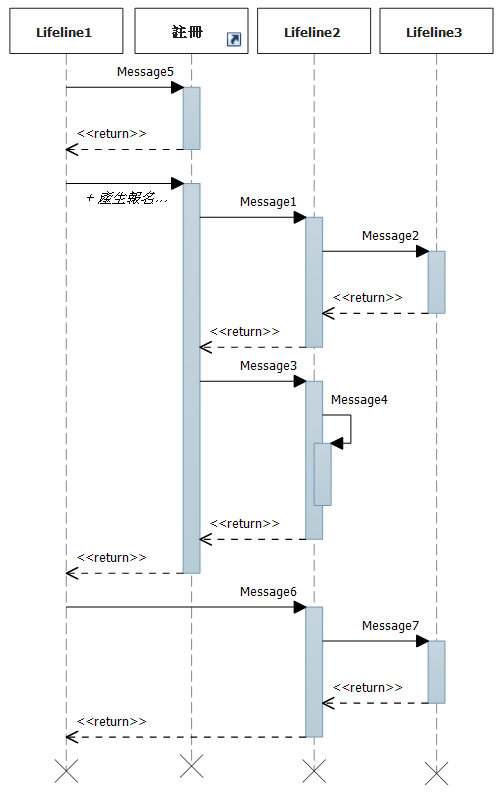
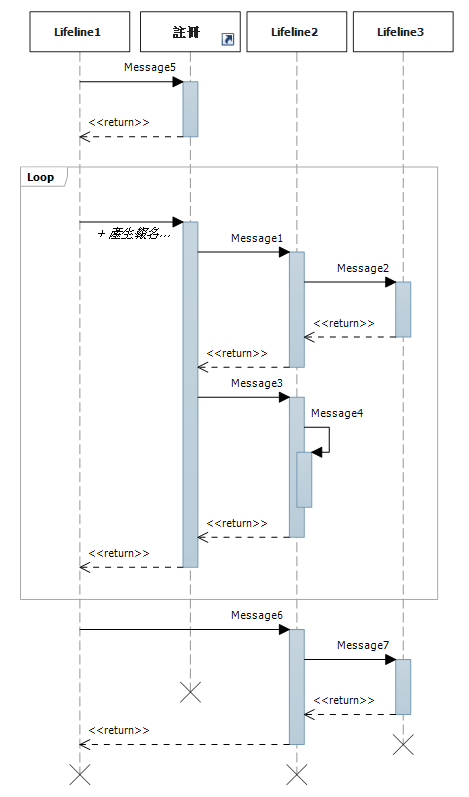
上述的範例不夠複雜,所以你可能看不出VS2010/UML便利的操作。假設,我們產生了像圖15的複雜循序圖,實務上通常會更複雜的。這時同樣點選訊息,決定何種聯合片段,瞬間,VS2010/UML就幫我們調整出圖面空間安置聯合片段了,如圖16所示。VS2010/UML強大的操作功能,有沒有令你眼睛一亮呢!
圖15 複雜的循序圖
圖16 自動框住相關的互動片段
優點 3 互動引用(Interaction Use):此外,針對某一個互動片段,我們也可以將它放置在另一張獨立的循序圖中,方便其他循序圖重用。當然,這也是UML2的新概念,但是VS2010/UML同樣在這個地方又再度發揮的神奇的操作能力。譬如,前面圖圖16中的迴圈片段,我們是不是可以把它放到另一張循序圖中,不僅可以便於重用,而且當版面過於複雜時,也可以透過這種方式調整圖面。怎麼做?請點選圖16中的「產生報名代號」那條訊息,按下滑鼠右鍵,挑選「移至新圖」(Move to Diagram)。
如此一來,原先的循序圖會被挖出一個洞,如圖17所示。然後,VS2010/UML會自動產生一張新的循序圖,擺放轉移過去的互動片段,如圖18所示。
圖17 互動引用
.png)
圖18 自動產生的新圖
一直到了現在,你可能會跟我一樣開始覺得VS2010/UML真的有點好用了。但是,如果可以的話,多數人應該都希望可以被VS2010/UML寵壞一下吧。所以呢,請你將滑鼠游標移到空白處,按下滑鼠右鍵,選擇「重整圖面」(Rearrange Layout),讓能幹的VS2010/UML幫我們重整循序圖版面吧,如圖19所示。然後,你只要雙擊滑鼠右鍵,VS2010/UML就會把我們帶到剛才新產生的循序圖。整體來說,VS2010/UML對循序圖的支援,我個人是覺得瑕不掩瑜啦,有令我眼睛一亮的驚喜。
圖19 重新調整過圖面
.png)
專欄作者
熱門新聞
2026-02-02
2026-02-03
2026-02-04
2026-02-02
2026-02-04
2026-02-03
2026-02-05

.PNG)

.PNG)





.PNG)







