
在HTML5的開發工具中,Adobe的Edge是一套可快速開發網頁動畫的軟體,該套工具能夠將製作出來的動畫,轉換成HTML5、CSS3及JavaScript檔案,同時也能夠匯入既有的HTML或Web Graphics(例如SVG),以便進行編輯。目前Edge的版本為Preview 4,而且原廠只提供英文試用版。
操作介面簡單、好上手
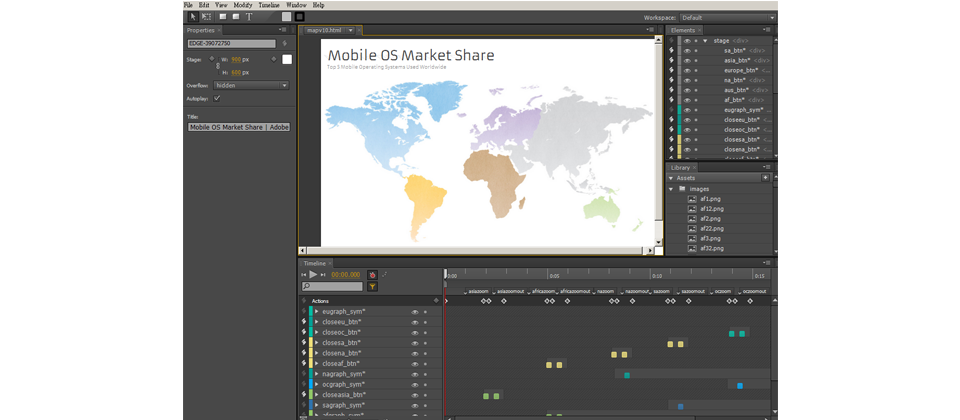
Edge的操作介面上,整合了原廠另二套產品After Effects與Flash 的操作概念,介面卻相對簡化。在主視窗畫面左方為屬性欄位,這裡能夠設定物件的大小、透明度、旋轉角度等。與Flash不同的是,要改變屬性的數值,除了直接輸入數字外,還能用滑鼠直接拖曳屬性欄位上的數值進行調整,算是相當方便。
在操作介面中間為舞臺(Stage),主要是配置各元素位置,以及預覽動畫的區域,我們能夠在此繪製圖形、文字,或者是匯入圖檔等,值得一提的是,該舞臺是以瀏覽器引擎WebKit為基礎所設計出來的,因此,才能夠直接在操作介面中預覽動畫內容。
而在舞臺下方則是時間軸,是用來設計各元素特效或觸發動作的地方,在操作上則與Flash非常相似,也是以類似關鍵影格(Keyframe)的方法定義各階段元素的變化,達到動畫效果。不同的是,在Flash中,時間軸的刻度是以影格為單位,例如第1格到第30格;而Edge則是以秒數表示。如要調整時間軸上的時間長度,例如每格1秒改為0.1秒,可以在時間軸左下方,找到Zoom Timeline to Fit屬性欄位,去進行調整。
操作介面的右方則有Elements與Library二個欄位。所有在舞臺上的元件,不論是矩形、文字物件或是從外部匯入的圖檔等,皆會在Elements中,依據元件出現的順序,以列表方式將元素名稱由上而下排列顯示。排列的順序會影響元件的顯示,排列位置就像在Z軸上一樣,當二個元件在舞臺上重疊時,較前面的元件會遮住後面的元件。
若要改變順序,只要直接以滑鼠拖曳元素名稱移動即可。此外在Elements欄位的元件中,有個以捲軸圖示表示的Open Actions選項,點選之後會出現JavaScript的編輯視窗。
要使用該功能建立與編輯JavaScript程式碼內容很容易,例如,點擊某個元件後會開啟一個網頁,只要先選擇要觸發事件的動作,如click、mousemove等,接著點選要執行的事件如Open URL,並在程式碼編輯視窗中,輸入要連結的網址,就完成了。
如同上述,Edge在程式編輯環境中,已提供了方便的輔助功能,能夠幫助使用者快速編輯一些簡單程式。
支援Web Fonts功能,在字型應用多了新選擇
從外部匯入的所有元件如圖檔等,則統一由Edge的Library功能來管理,而Library中的元件也可重複匯入使用,好處是可減少整體檔案的佔用空間。
另外在Library中有個Fonts欄位,這個功能是能夠讓你設定網路字型(Web Fonts),只要點選新增字型,並輸入字型名稱及連結的網址,就完成了設定。而使用網路字型的好處是,在設計網頁時,不需考慮瀏覽者的電腦是否有該字型,而影響動畫的完整呈現。不過,目前正體中文的網路字型非常少,因此若要製作中文動畫,能使用的網路字型就相當有限。
目前Edge只有提供矩形、圓角矩形與文字工具等,因此想設計更複雜的圖形,必須先利用其他影像設計軟體,例如Photoshop、Illustrator等來設計圖形,再匯入使用。Edge支援的圖像格式有SVG、PNG、JPG、GIF等。
我們也實際操作Edge,用它製作一些簡單的動畫。這個動畫的內容如下:一開始會從舞臺的角落,出現一個圓角矩形,然後向舞臺中央移動,移動的同時,這個圖形會旋轉並漸漸變大,到舞臺中央後,圖形上會出現文字,只要點選該圖形,動畫會重新播放一次。
首先,我們在Edge上開啟一個新檔案,並在屬性視窗中,設定舞臺的大小,接著在舞臺最左側繪製一個圓角矩形,同時設定圖形的顏色與大小。(屬性視窗中還可調整圓角的弧度)。接下來就是設定關鍵影格。
設定關鍵影格的步驟為,先選擇在舞臺上的元件,在該元件的屬性視窗中,每個屬性欄位都有一個菱形圖案,點選該圖案即可設定。例如,我們要將舞臺左側的圓角矩形,在3秒內移動到中央,先選擇該圖形,並且點選Location屬性欄位的菱形圖案,設立第一個關鍵影格;接著將時間軸上的播放磁頭(Playhead),移動到第3秒的位置,再設置一個關鍵影格,接著在Location屬性欄位裡的X與Y軸,輸入舞臺中央的位置,然後,Edge就會自動將第1秒至第3秒間的動畫完成,非常方便。
同樣的,如果要讓該圓角矩形在移動過程中,進行旋轉及放大的動作,也可以利用Edge屬性欄位中的Scale與Rotate屬性,來增加關鍵影格即可。同時,為了讓圖形在到達舞臺中央時能夠出現文字,例如Welcome,所以必須先新增一個文字元件,接下來在時間軸的第1、3及3.1秒處,設定Opacity(透明度)屬性的關鍵影格,然後在1及3的關鍵影格中將透明度設為0,在第3.1秒處設為100。會這麼設定的原因是因為,我們希望圓角矩形到達中央時才顯示文字。
另外,在Edge中還提供多達29種移動效果,使用方法是選取時間軸上的元素名稱,然後在屬性面板中點選Easing屬性欄位,接著在下拉選單中,選擇想要的特效即可,例如套用easeOutBounce屬性時,動畫會呈現類似球體彈跳的效果。而這些移動效果,技術上其實是以jQuery為基礎所產生的動畫架構。
程式編輯工具提供方便的輔助功能
接下來,我們要製作文字元件出現在舞臺後,點選該元件讓動畫重新播放的效果,這必須靠撰寫JavaScript才能夠達成。而要在Edge中編輯程式也很簡單。
首先要開啟程式編輯工具,開啟的方法則是先選擇Elements欄位中的文字元件,接著開啟該元件的Open Actions即可。接著在編輯視窗中,選擇觸發動作,也就是說使用者在執行何種動作時,動畫會產生反應。
此例中我們選擇click(點選滑鼠左鍵),然後在要執行的方法中,點選Play後,編輯工具即會自動產生程式碼,而我們要做的是,在參數中輸入要播放的位置。而參數的設定有二種方法,第一個是直接輸入秒數,也就是要讓播放磁頭移動到第幾秒的意思,另一個則是輸入標籤(Label)。
這裡標籤設置的方法,則是將播放磁頭移動到欲設定的位置,然後點選最上方功能列的Timeline中的Insert Label,再輸入標籤名稱即可。此例中我們將參數設定為0,表示從頭播放。從上述的例子來看,Edge的程式編輯工具相當直覺且方便,只要指定觸發的動作及要執行的方法,而其餘的程式碼,該工具會自動補上,能夠節省不少開發人員手動鍵入程式碼的時間。
編輯完程式碼後,這個簡單的動畫就完成了。接著將檔案儲存後,我們再打開儲存該檔案的資料夾查看,隨即發現剛才所製作的動畫,已經轉換成HTML與JavaScript等格式的檔案,如果再仔細觀察HTML檔內容,會發現動畫的內容,都轉換為JavaScript,這表示在Edge中製作的動畫效果,其實都是利用該語言所產生。
而在操作的過程中,Edge的介面要上手其實並不難,尤其是有Flash操作經驗的人,更是能夠很快熟悉如何使用。但該套軟體目前並不適合用來設計複雜的互動式動畫,僅適合製作廣告、一般動畫等。
-P50-600.png)
具有輔助程式設計的編輯介面
於右方欄位中點選Play鈕後,該工具會自動填上程式碼,使用者只要更改括弧中的參數,即完成這一段程式。
-P50-600_02.png)
支援網路字型,使字體呈現預期效果
於上方欄位填入字型名稱後,在下方欄位輸入網路字型的來源位置,即可完成設定,使用上相當簡單。
| 產品資訊 | 建議售價●廠商未提供 原廠●Adobe 電話●(02)6636-8500 網址●www.adobe.com 處理器需求●Pentium 4以上 記憶體需求●1GB以上 硬碟需求●200MB 支援作業系統●Windows Vista/ Windows 7、Mac OS X 10.6以上 功能●製作HTML5動畫、支援SVG向量圖形、支援Web Fonts |
【註:規格與價格由廠商提供,因時有異動,正確資訊請洽廠商。】
熱門新聞
2026-02-06
2026-02-06
2026-02-06
2026-02-06
2026-02-09
2026-02-09
2026-02-09








