| Angular | XSS | CVE-2026-22610 | 前端 | svg
Web應用開發框架Angular存在XSS漏洞,攻擊者可在瀏覽器端執行惡意JavaScript
Angular範本編譯器處理SVG的script元素href與xlink:href時,可能誤判安全情境而繞過輸入消毒機制(Sanitization),攻擊者可注入惡意URI或導向外部腳本,讓瀏覽器執行任意JavaScript
2026-01-15
| Angular | Web Codegen Scorer | MCP Server | Gemini Canvas | Google AI Studio
Angular加入Web Codegen Scorer與MCP Server新工具,推進AI導向開發
Angular推出Web Codegen Scorer與MCP Server,協助開發者評估人工智慧生成程式碼品質並進一步支援代理式開發
2025-09-23
| Angular | Zoneless | 前端框架 | CSS動畫
Angular夏季更新,Zoneless變更偵測與原生動畫API正式登場
Angular夏季更新簡化變更偵測與動畫製作,強化了除錯與測試工具,並推進人工智慧整合提升開發效率
2025-09-08
前端框架Angular 2025年策略,聚焦開發者體驗與新技術採用
Angular 2025年將著重提升開發體驗,強化元件開發、初始載入與表單處理,並會整合新測試工具、完善文件與社群合作,促進現代化Angular應用開發
2025-01-15
| google | Angular | NgModules
Angular 19重大更新預設採用獨立模式,加速開發並最佳化應用效能
Angular 19將開始預設獨立模式簡化開發流程,降低初學者學習門檻,並有助於提升應用程式效能,官方強調,Angular目前不會棄用NgModules
2024-09-06
| Angular | SSR | Hydration | Material 3
Angular 18改進Hydration的國際化支援,穩定提供Material 3與可延遲檢視功能
Material 3、可延遲檢視(Deferrable Views)與內建控制流程語法在Angular 18中都已進入穩定階段,該版本還新增伺服器端渲染Hydration的國際化支援,並且實驗不仰賴zone.js函式庫的變更偵測機制
2024-05-24
| google | Angular | wiz | SSR
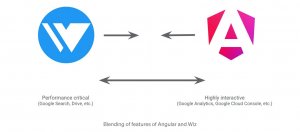
Angular將合併Google內部用Wiz框架,強化伺服器端渲染能力
Google將逐漸合併Angular與Wiz框架,透過在Angular開源Wiz的功能,強化Angular的伺服器端渲染能力,使得高互動性網頁應用程式也能擁有高效能
2024-04-02
前端框架Angular 17內建新控制流程語法,並改進延遲載入功能
Angular 17更新引入控制流程語法簡化結構指令,同時還加入可延遲檢視功能,提升延遲載入效率與開發體驗,此外,Vite和esbuild現在已經成為預設建置工具,能夠大幅提升建置速度
2023-11-10
| Angular | 伺服器端渲染 | Hydration
Angular最新年度調查結果出爐,開發者對伺服器端渲染功能不甚滿意
Angular開發者肯定框架相依性注入等功能,但不滿意目前伺服器端渲染功能,官方承諾改善,並預告將推出可提升初始載入速度的新功能
2023-05-30
| Angular | web | Hydration | Reactive
Angular 16添加新回應式開發模型,並強化Hydration功能提升程式效能
Angular 16引入新的回應式程式開發模型,並強化伺服器端渲染後的Hydration功能,這些重要更新都能大幅提升Angular應用程式的效能
2023-05-07
| Angular | Standalone API | NgModules
前端框架Angular 15加入Standalone API,簡化框架使用並加速編譯
在Angular 15進入開發人員預覽的Standalone API,讓開發者不需要使用管理相依關係的NgModules,就可創建應用程式,目的是要簡化Angular的開發體驗
2022-11-22