
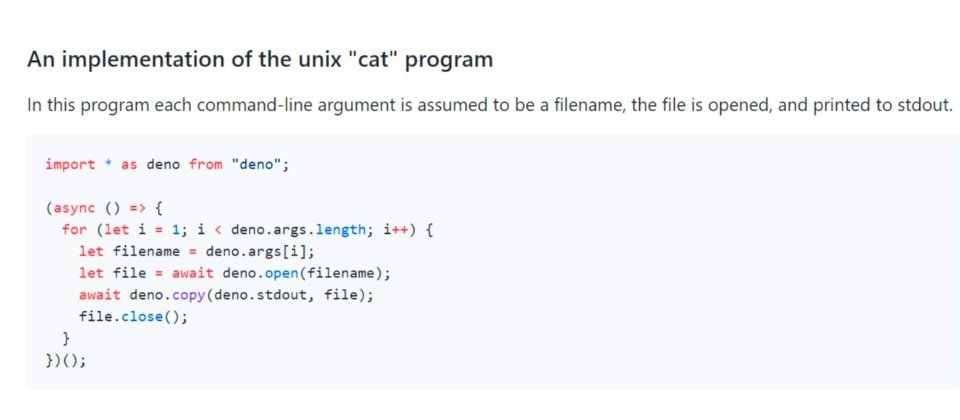
這是Deno專案的第一個範例,是一個Unix系統基本功能cat的實作。cat可以從標準輸入取得檔案, 再逐行把檔案內容送出到標準輸出上。這個範例反映出Deno要將I/O抽象化和精簡化的意圖。
Node.js是Ryan Dahl在2009年發布的專案,將瀏覽器端的JavaScript技術,帶入伺服器端應用領域,更成為最受開發者歡迎的開發框架,也是下一代網頁應用架構Serverless(無伺服器)架構的關鍵技術。2012年,Ryan Dahl離開了Node.js社群,但在2018年卻公開坦言,Node.js還有許多問題要處理,所以,現在他要來償還當年的技術債,希望透過打造Deno這個全新的伺服器端JavaScript runtime專案,來解決Node.js的三大問題,包括了準確的I/O介面、預設安全性(Secure by Default)以及引進一套去中心化的模組系統等,最後一項就是要解決下載過久過慢的老問題。
Ryan Dahl進一步解釋,雖然他所有的時間都是用C++、Go或Rust這類編譯式語言來開發,但是,他還是有一些經常要做的事,得使用動態的腳本程式。例如整理資料、協調測試任務、部署伺服器或用戶端環境、繪製統計圖表、設定部建系統(Build System)的參數或是設計應用雛形。
可是,這些不同用途的任務,得切換使用多種不同的腳本語言或工具,如Bash、Python或是Node.js等才行,相當麻煩。而2018年上半年的這個互動式資料分析工具的開發挫折,更讓他有一股強烈地念頭,能不能有一個通用的腳本工具。
打造一款簡單、好用的通用腳本工具
Ryan Dahl在2018年11月時,第一次來臺參加臺灣年度JavaScript開發者大會(JSDC),首度向臺灣JavaScript開發者介紹Deno計畫。他特別提到:「我不喜歡用不同工具來處理不同的事情,我只想要有一個簡單,直接可執行,拿了就能用的順手工具,這正是他打造Deno的初衷。」
簡單來說,Deno跟Node.js一樣都採用了Chrome的JavaScript引擎V8,但Deno採用了更嚴格JavaScript語法規範TypeScript,Deno等於是一個TypeScriptruntime。第一個版本的Deno runtime是用Go語言實作,但是Ryan Dahl又重新用Rust語言開發了一次Deno的runtime,避免重複使用了兩套垃圾蒐集器(Go語言一套、V8引擎也內建了一套)而影響效能。另外,Deno runtime中也內建了TypeScript編譯器。
Deno的目標是安全、簡潔、單一執行檔
Deno的設計目標是安全、模組簡潔、單一可執行檔(簡化封裝)等,目前已完成的特色之一,就是可以透過URL來匯入各種模組,另外預設安全性,要存取實體資源或網路時都得授權,用戶的程式碼只能在安全的沙箱中執行。為何他最熟悉的Go做不到?因為「動態語言仍有其必要。」他強調,尤其要建立一個適當好用的I/O處理流程(pipeline)時,動態腳本語言是不可或缺的工具。
而JavaScript就是那個他心中的理想動態語言,但是,Node.js是一個快10歲的技術,受限於最初的設計架構,他認為,可以重新用JavaScript近幾年出現的特性,重新思考Node.js的根本設計,包括像是可存取原始記憶體的標準方法ArrayBuffers、適合彈性組合的TypeScript Interfaces,以及新興的非同步機制Async和Await。Ryan Dahl把這些新的JavaScipt功能,放入了Deno中,來設計一款新的伺服器端JavaScript框架。
但是,這一次,他不想重回Node.js的老路,將整個Web伺服器放進框架,Ryan Dahl決定打造出一支自給自足功能完整的runtime程式,容易帶著走,而不是一套複雜目錄和結構的框架。
而且,打包成runtime形式,就可以部署到各種環境中,Ryan Dahl舉例,像無伺服器服務上若部署了Deno,就可指定一個網址,就能啟動這個無伺服器服務的呼叫,而不用上傳一段程式碼到無伺服器服務平臺來執行,也可以部署於邊緣運算裝置中,來處理小型的資料處理工作。
不信任使用者的程式碼,只能在沙箱執行
另外在安全機制上,Deno設計了兩層權限架構,一個是擁有特權的核心層,另一個是沒有特權的用戶空間,RyanDahl解釋,這就像是作業系統的設計一樣,不信任使用者端的程式碼,區分出使用者端的權限和系統核心的權限等級,使用者端的程式,若要使用到關鍵的資源,得透過系統呼叫,由系統核心程式來執行。Deno也是一樣,「預設不信任用戶端的JavaScript程式,只能在安全的沙箱中執行。」
所有需要處理到敏感資源,如底層檔案系統的動作,都需要授權執行,這就是預設安全性的設計,包括網路存取、檔案系統寫入、環境變數存取、執行等這些敏感的動作,都需要取得授權才能執行。
另外,Deno的設計還將I/O處理抽象化,讓JavaScript程式不用來處理各種不同的輸出端或輸入端配置,改由runtime接手,而無法直接接觸實體資源。一來簡化各種不同的I/O存取方式,不論是本地端或遠端I/O,都是同樣的read和write指令就可以搞定,二來也可以強化安全性。
另外,Deno還借鏡了不少Go語言的特性,例如Deno的copy()就參考了Go語言的io.Copy(),BufReader()也參考了Go語言的bufi o.Reader設計等,還有不少測試機制、文件等,Ryan Dahl也都參考了他熟悉的Go語言。
指定URL,就能嵌入第三方函式庫
Deno第三項設計目標是要打造一個去中心化的模組系統,Ryan Dahl的設計是,Deno可以像JavaScript一樣,透過URL網址來嵌入外部的第三方函式庫。除此之外,Deno和Rust語言也有不少整合,甚至改用Rust來實作Deno之後,Ryan Dahl透露,將會建立一個橋接機制,讓Deno可以很容易地運用Rust中的函式庫。
不過,他坦言,嵌入外部的第三方函式庫的機制,也是Deno專案發布後,最多人詢問,也最擔心的功能,擔心透過URL來引入外部函式庫,容易發生安全問題或像是中間人攻擊等問題。「這就是為何Deno要採取預設安全性的設計的緣故,來隔絕來自外部第三方程式碼的威脅。」
另外,透過URL連結到第三方函式庫時,Deno會透過快取,在本地環境取得一份第三方函式庫,第二次再呼叫到同樣的URL,就不需再次下載,來加快執行速度。甚至,這個連結到外部URL來匯入函式庫的功能,還可以指定版本,就算最新連結改版了,還是可以指向舊版。當然,Ryan Dahl強調,所有存取外部網路或下載寫入到本地端檔案的動作,都需要取得授權才能執行。
未來會支援WebGL,Deno就能調度GPU資源
Deno還有一個與Node.js最大的差異,就是未來會支援機器學習應用。Ryan Dahl透露,他們正在開發一個數值計算類的外掛模組,最重要的就是要能支援GPU,這也是機器學習模組最需要的功能。「Deno未來將會原生支援WebGL,就可以讓JavaScipt程式調用GPU的資源。這是他打造Deno的目標之一。」甚至,Ryan Dahl預告,未來說不定可以把TensorFlow JS放上Deno來執行,因為TensorFlow JS用的也是WebGL。
Deno未來將瞄準小型機器學習的推論需求
不同於Nvidia的CUDA可以用來調度多顆GPU資源進行複雜的機器學習訓練工作,Ryan Dahl解釋,Deno想要提供的是簡單夠用的機器學習能力,可以用來滿足只有單顆GPU,而且是小型或是只需要推論的計算需求,支援WebGL已經夠用了。
Deno從2018年5月中放上Github網站開源至今年1月,已有超過80名開發者參與,經常貢獻程式碼的核心開發者也有5名。目前正聚焦在預設安全性架構的設計功能上。
在Ryan Dahl來臺的JSDC演講結束後,我當面問他,企業能不能用Deno?他坦言,Deno距離1.0還有很長一段路要走,仍舊是一個非常新的技術。不過,「再等我1年,若有企業想用,請Email給我,我會提供技術支援。」他認真地說。
關於Ryan Dahl
2009年11月8日,Node. j s之父RyanDahl在歐洲JSConf大會,首度發布了Node.js專案,一鳴驚人,將瀏覽器端的JavaScript技術,帶入了伺服器端應用領域。不過,他從2012年開始淡出Node.js社群,轉而進入Go、Rust語言社群,2017年加入Google大腦研究團隊一員,擔任深度學習工程師。現為自由開發者。
2018年6月初,Ryan Dahl於JSConf歐洲大會發表了Node.js十大悔恨,並推出了新的伺服器端JavaScript runtime專案Deno。2018年11月也首度來臺參加臺灣JSDC活動向臺灣開發者介紹Deno。
熱門新聞
2026-02-09
2026-02-06
2026-02-09
2026-02-09
2026-02-09
2026-02-09
2026-02-06








