瀏覽器Chrome的開源Javascript引擎V8團隊,釋出了他們最新的WebAssembly整合進度,即將把Emscripten後端從原本的Fastcomp,預設轉換成LLVM WebAssembly,V8開發團隊提到,經過他們的努力,現在LLVM WebAssembly在大多數的指標已經打敗了Fastcomp,可以正式預設成為V8的第三代Emscripten後端。
V8的第一代Emscripten後端是2010年的實驗性實作,由JavaScript撰寫而成,並以文字的形式解析LLVM中介碼(IR),但因為LLVM的文本格式會改變,而且編譯也不夠快,所以有著明顯的缺點。而後開發團隊在2013年,用LLVM的分叉開發了第二代Emscripten後端Fastcomp,但在產出程式碼品質還有編譯時間仍不盡理想。
Emscripten後端從Fastcomp換到LLVM WebAssembly,帶來了幾項優點。首先,編譯器執行鏈結(Linking)速度更快,現在LLVM WebAssembly後端與wasm-ld都支援使用WebAssembly物件檔案進行漸增編譯,而漸增編譯能大幅提升鏈結速度。開發團隊提到,Fastcomp在位元碼檔案中使用LLVM中介碼,而這代表編譯器在鏈結的時候,中介碼全部都會由LLVM編譯,而這是造成鏈結時間慢的主要原因。
第二個優點則是,LLVM WebAssembly與Fastcomp相比,能產出容量更小且運作速度更快的程式碼。開發團隊最佳化了LLVM WebAssembly後端以及Binaryen最佳化工具,Binaryen是WebAssembly編譯以及工具鏈基礎設施函式庫。
另外,Emscripten後端更新讓V8可以支援更多WebAssembly的新功能,開發團隊表示,Fastcomp在執行asm2wasm之前就編譯出asm.js,這使得難以處理新的WebAssembly功能,像是例外以及SIMD等,而在WebAssembly後端進行這些工作,則是比較符合流程選擇。而且使用上游的WebAssembly後端,也就代表能更快獲得來自LLVM上游的新功能,包括Clang中新的C++語言功能,還有LLVM中介碼最佳化等。
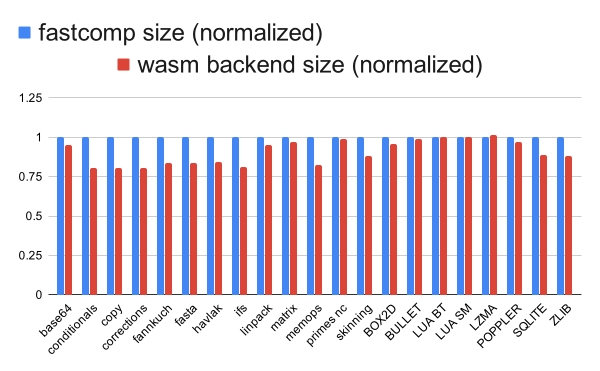
開發團隊展示了實驗結果,在程式碼大小以及執行速度上,LLVM WebAssembly後端表現更加優秀。(下圖)WebAssembly後端產生的程式碼大小,幾乎都比Fastcomp還要小,無論是圖左微基準測試,還是右側大寫的巨集基準測試,巨集測試平均縮小3.7%,開發團隊提到,這個程度的程式碼容量縮減,對於升級編譯器來說,是不錯的結果。

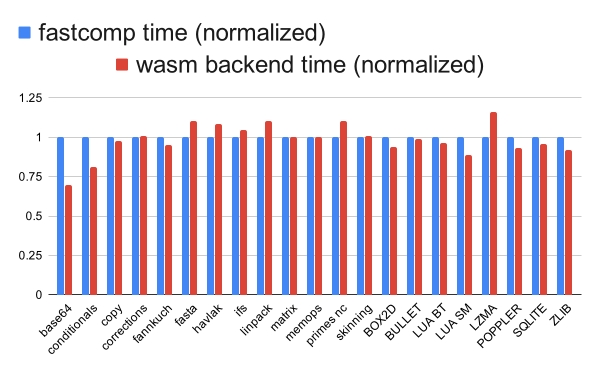
而在基準測試速度上(下圖),結果看起來比較不一致,在更換成LLVM WebAssembly後端後,不少微基準測試的執行速度反而上升,開發團隊提到,由於微基準測試都是單個函式或是迴圈,因此對於任何程式碼的改變,都會輕易的受到虛擬機器的最佳化選擇影響,但整體來說,還是有一半的微基準的執行速度有正面改進。

開發團隊提到,觀察巨集基準測試更實際,除了LZMA同樣受不理想的內聯決策影響是異常值外,每個基準測試的效能都有所改進,平均加速3.2%。
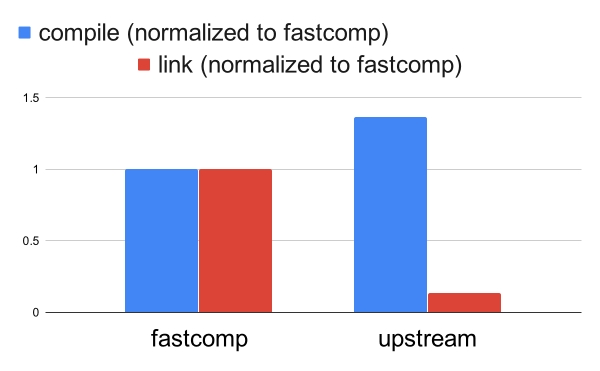
Google拿遊戲引擎的作為例子(下圖),在編譯階段,LLVM WebAssembly後端因為不僅將程式碼編譯成位元碼,還把位元碼編譯成WebAssembly,因此整體編譯時間比起Fastcomp還要多一點點,但是鏈結速度卻比Fastcomp快7倍。

熱門新聞
2025-02-05
2025-01-31
2025-01-30
2025-02-03
2025-02-05
2025-02-03
2025-02-05