
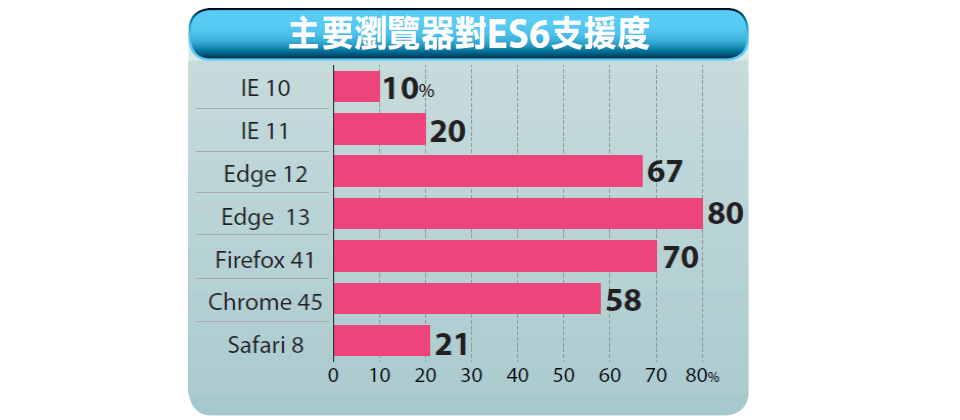
市面上所有瀏覽器幾乎都已100%支援ES5,而ES6普遍只有70%左右的支援度,fullstackrocks.com創辦人呂維德表示,可以使用轉譯器將ES6甚至是未來ES7的語法降轉至ES5,如此使用者端便不會有無法執行新程式碼的問題。資料來源:kangax.github.io,iThome整理繪製,2015年10月
從2015年5月開始,ES6已經釋出了將近5個月,其更新不少屬於語法蜜糖(Syntactic Sugar),可以讓開發者更加方便,而像是詞法作用域等新功能,則是讓語法更加的嚴謹。不過整體來說,所有的更新網頁使用者都不會有任何的感覺,而ECMAScript標準的制定原則,只會增加新功能,不會拿掉任何舊有的功能,以確保舊網站都能正常運作。
ES6更新多為語法蜜糖
知名JavaScript作家林信良提到了幾項更新,ES6開始原生支援類別(Class),開發者不需要依靠第三方框架,就能以更符合物件導向的程式寫作方式開發應用程式,另外,ES6支援的模組(Module)語法,可以匯出部分程式碼,方便檔案管理以及功能分享。
而過去JavaScript的Var變數作用域定義的不明確,常導致包含(Include)的檔案中的變數,污染到相同命名的變數,而新加入的LET變數宣告語法,則能縮小變數作用的範圍,減少出錯的可能性。林信良還提到,不只ES6標準化了許多常用的API,而且新增了非同步API的Promise語法,能達到類似回呼函數(Callback)的效果。
JavaScript之父Brendan Eich則表示,在ES6所有更新中,他最愛的就是箭頭函數(Arrow Function)以及解構賦值(Destructuring)。而這兩項語法都是能讓程式碼更為簡潔的語法。
雖然新的標準能讓開發者更方便,也有更嚴謹的語法約束,降低程式出錯的機率,但是使用者執行環境的支援程度終究是值得注意的問題,林信良認為,企業對於ES6的採用,後端會比前端簡單許多。由於無法掌握使用者的瀏覽器更新的狀況,貿然的在前端網站使用ES6語法,會讓網頁執行發生問題。
應等到Node.js 4.5再更新,功效較穩定
fullstackrocks.com創辦人呂維德表示,支援ES6的Node.js 4.0因為使用了新的JavaScript引擎V8,更新能儘早感受到功能跟效能大幅度提升。不過,他也表示,框架更新通常會等到釋出後3個月,才會在上線環境開始使用較穩定的版本,尤其是Node.js 4.0合併了io.js專案,應該等到Node.js 4.5後,再使用於上線環境,才是較為謹慎的做法。
而ES6語法的更新,讓程式撰寫更加簡潔,至於相容性,呂維德說,後端沒有升級到Node.js 4.0,也可以使用Babel.js編譯,一樣也可以使用ES6。同樣的,前端網頁普遍採用Webpack與Babel.js作為開發工具,無論是ES6或之後的版本,都能將新語法轉成主流瀏覽器100%支援的ES5語法。
熱門新聞
2026-02-09
2026-02-06
2026-02-09
2026-02-09
2026-02-10
2026-02-09
2026-02-10