| React | React2Shell | CVE-2025-55182 | Sliver | FortiWeb
駭客利用React2Shell並攻擊網頁應用程式防火牆FortiWeb,運用Sliver框架建立C2通道
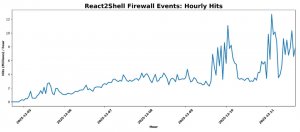
有人鎖定網頁應用程式防火牆FortiWeb的資安漏洞與React2Shell(CVE-2025-55182),針對特定國家政府機關與金融通構發動攻擊,並試圖部署滲透測試框架Sliver進行C2通訊,目的疑似將受害主機充當代理伺服器
2026-01-08
| React | CVE-2025-55182 | React2Shell | PoC
大量React2Shell概念驗證工具出現在GitHub,突顯漏洞極為容易利用
趨勢科技與VulnCheck兩家資安公司指出,他們近期看到有大量滿分資安漏洞CVE-2025-55182(React2Shell)概念驗證(PoC)工具,雖然品質參差不齊,但突顯漏洞利用難度不高,已有不同程式語言打造的工具
2025-12-18
| React | CVE-2025-55182 | React2Shell | MSHTA | PoC
有人假借提供React2Shell掃描工具的名義,於GitHub散布惡意軟體
研究人員發現,有人針對近期被駭客積極用於攻擊行動的滿分資安漏洞CVE-2025-55182(React2Shell),假借提供漏洞掃描工具的名義散布惡意程式,呼籲調查漏洞的資安研究員務必要提高警覺
2025-12-16
| React | CVE-2025-55182 | React2Shell | RSC | 中國駭客 | UNC6586 | UNC6588 | UNC6595 | UNC6600 | UNC6603 | MinoCat | Snowlight | VShell
5個中國國家級駭客加入利用React2Shell的行列,部署後門及隧道工具控制受害主機
繼Earth Lamia(UNC5454)、Jackpot Panda,以及UNC5174(CL-STA-1015)等中國國家級駭客傳出積極利用CVE-2025-55182(React2Shell),Google威脅情報團隊(GTIG)指出,有另外5組中國駭客也運用這個漏洞,散布多款惡意軟體
2025-12-16
| React2Shell | CVE-2025-55182 | React | Next.js
資安公司Cloudflare提出警告,鎖定React伺服器元件(RSC)漏洞CVE-2025-55182(React2Shell)的攻擊行動出現顯著增加,而且攻擊者的目標,主要是臺灣及多個亞洲地區國家的政府機關、學術機構,以及關鍵基礎設施
2025-12-15
| React | CVE-2025-55182 | React2Shell | RSC | PeerBlight
後門程式PeerBlight鎖定React2Shell而來,企圖綁架Linux主機從事挖礦及DDoS攻擊
繼中國、北韓國家級駭客將CVE-2025-55182(React2Shell)用於實際攻擊行動之後,有人利用自動化工具尋找存在漏洞的Linux主機,並部署後門程式PeerBlight等一系列作案工具,將其用於挖礦及DDoS攻擊
2025-12-11
| React | CVE-2025-55182 | React2Shell | 北韓駭客 | EtherRAT | Contagious Interview
北韓駭客加入利用React2Shell的行列,散布惡意程式EtherRAT
繼多個中國駭客組織積極利用滿分漏洞CVE-2025-55182(React2Shell),現在傳出北韓駭客後續也加入利用的行列,而且,他們使用惡意程式EtherRAT,威力更加強大
2025-12-10
| React | CVE-2025-55182 | React2Shell | 殭屍網路 | UNC5174 | CL-STA-1015 | 中國駭客 | KEV
多家資安業者與機構警告React2Shell已遭積極利用,全球恐有數萬臺React主機尚未修補
繼AWS警告React滿分漏洞CVE-2025-55182(React2Shell)已遭多組中國國家級駭客用於實際攻擊,威脅情報業者GreyNoise與資安業者Palo Alto Networks也發現相關漏洞利用活動
2025-12-08
| React | Next.js | CVE-2025-55182 | React2Shell | 中國駭客 | Earth Lamia | Jackpot Panda
針對本週三React開發團隊公布的滿分漏洞CVE-2025-55182(React2Shell),AWS警告已有多個中國國家級駭客積極利用,呼籲IT人員要儘速套用新版軟體修補
2025-12-05
| React Native | Hermes V1 | React | 效能最佳化
React Native 0.82全面啟用新架構,新版編譯器Hermes V1登場
React Native 0.82正式轉向新架構,開放新版編譯器Hermes V1實驗測試,升級至React 19.1.1,並加入DOM節點API與效能開發改進
2025-10-13
| React | React基金會 | React Native | Meta | 開源社群
前端JavaScript函式庫React成立基金會,將從Meta轉出以強化社群治理
React團隊計畫成立React基金會,接手React與React Native治理與維運,並推動資助機制,讓開源生態從Meta主導走向社群共管
2025-10-09