| 殭屍網路 | RondoDox | CVE-2025-55182 | React2Shell | Next.js | Mirai
殭屍網路RondoDox將重大漏洞React2Shell納入武器庫,綁架Next.js應用程式伺服器
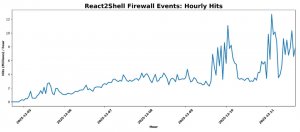
威脅情報公司CloudSEK針對殭屍網路RondoDox進行調查,指出駭客在進行大規模掃描資安漏洞CVE-2025-55182(React2Shell)之後,自12月13日開始,針對Next.js應用程式伺服器部署殭屍網路病毒
2026-01-07
| React2Shell | CVE-2025-55182 | React | Next.js
資安公司Cloudflare提出警告,鎖定React伺服器元件(RSC)漏洞CVE-2025-55182(React2Shell)的攻擊行動出現顯著增加,而且攻擊者的目標,主要是臺灣及多個亞洲地區國家的政府機關、學術機構,以及關鍵基礎設施
2025-12-15
| React | Next.js | CVE-2025-55182 | React2Shell | 中國駭客 | Earth Lamia | Jackpot Panda
針對本週三React開發團隊公布的滿分漏洞CVE-2025-55182(React2Shell),AWS警告已有多個中國國家級駭客積極利用,呼籲IT人員要儘速套用新版軟體修補
2025-12-05
| React 19 漏洞 | React Server Components | Next.js | CVE-2025-55182 | CVE-2025-66478
React 19伺服端元件出現RCE零驗證漏洞,波及Next.js等多個框架
React 19伺服器端元件爆發CVSS 10分RCE漏洞,攻擊者僅需特製HTTP請求即可在伺服器執行特權程式碼,Next.js等預設啟用RSC的框架全受影響,官方敦促立即更新
2025-12-04
| Next.js | 快取污染 | CVE-2025-49826 | SSR
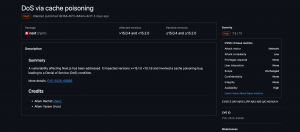
Next.js在15.1.8版本修正高風險快取污染漏洞CVE-2025-49826,該漏洞可導致攻擊者使靜態頁面長時間無法顯示,自建與非官方託管用戶應儘速升級,官方託管服務則不受該漏洞影響
2025-07-07
Next.js 15新支援非同步請求API、React直譯器以及Turbopack模式,大幅提升程式效能與開發效率,有利於支援大型應用開發
2024-10-29
| Vercel | Next.js | 網頁 | Turbopack
Next.js 14進一步提高本地開發效率,還新加入部分預渲染功能
新推出的Next.js 14進一步提高本地開發效率,透過Turbopack加速網頁打包,還最佳化伺服器資料處理,並且運用部分預渲染加速動態內容的初始回應
2023-10-31
| AWS | Amplify | TypeScript | Next.js
AWS推出最新Amplify JavaScript函式庫,增強Typescript、Next.js支援改善開發體驗
Amplify JavaScript函式庫第6版最佳化了同捆包的容量,以及對TypeScript與Next.js的支援度,提高了應用程式載入速度,並改善基於函式的開發體驗
2023-10-04
| JavaScript | Next.js | React | App Router
JavaScript框架Next.js 13.5提升本地開發效能與路由效率
Next.js 13.5進一步最佳化App Router,提高本地開發效能和穩定性,同時減少記憶體使用,使得路由處理更高效率
2023-10-03
Vercel以Rust打造高速網頁應用程式綑綁工具Turbopack,速度是Webpack的700倍
Turbopack開源專案由Webpack創造者帶領開發,目標是要打造一個更高快速的網頁應用程式綑綁工具,以取代Webpack
2022-10-26
| Netlify | Next.js | 邊緣 | JavaScript
Netlify開發新Next.js Runtime,供開發者靈活控制邊緣內容
Netlify推出全新Next.js Runtime環境,Next.js開發者可以用更簡單的方式,在邊緣重寫HTML和轉換Next.js內容
2022-08-29
| Next.js | Rust | React | JavaScript
網路應用程式框架Next.js 12大改版,新的Rust編譯器成亮點
官方稱Next.js 12為有史以來最大改版,加入全新Rust編譯器,編譯速度可達5倍快,已成為Next.js預設選項
2021-10-28